微信小程序获取当前账户信息、位置、地址选择、分享的实例
微信小程序获取当前账户信息、位置、地址选择、分享的实例
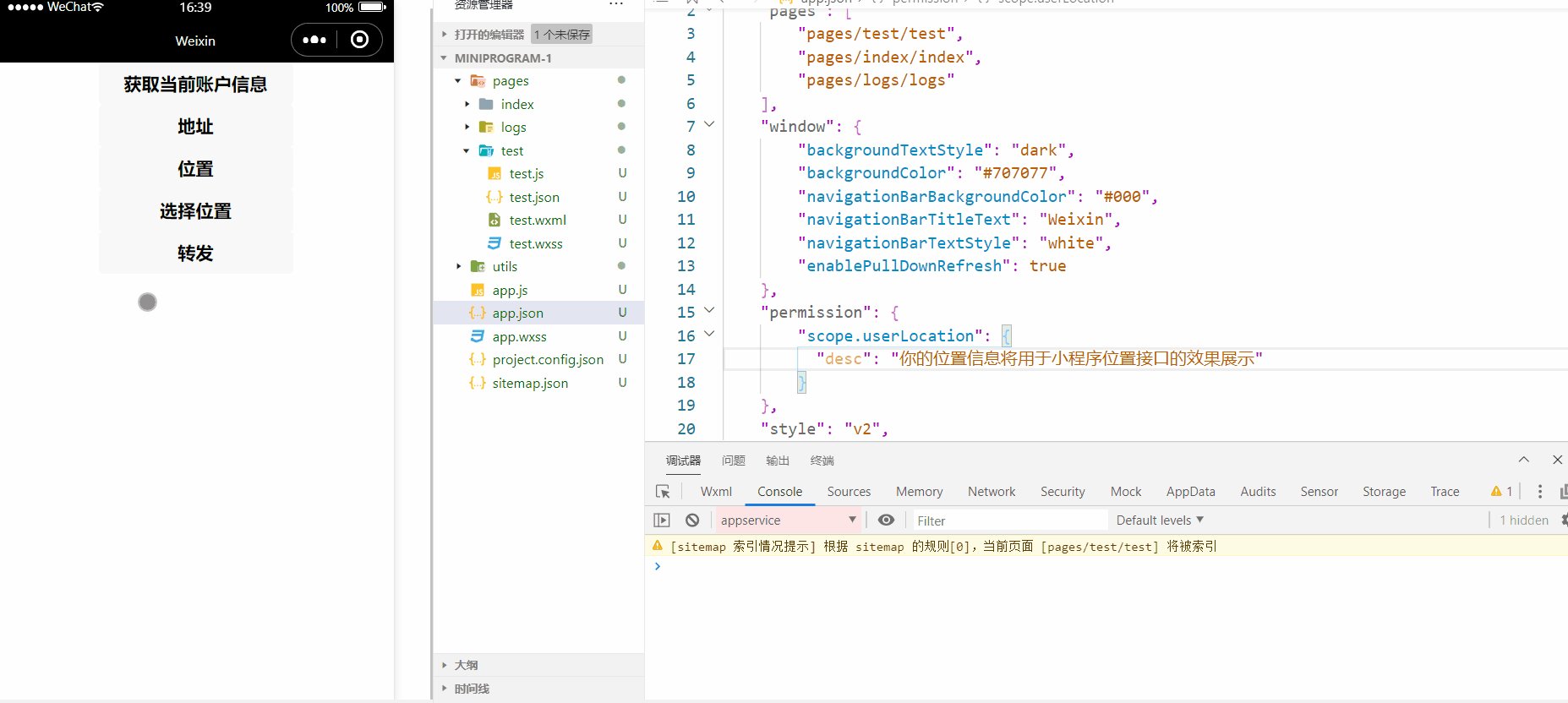
效果展示

wxml
<view>
<button bindtap="accountInfo">获取当前账户信息</button>
<button bindtap="address">地址</button>
<button bindtap="location">位置</button>
<button bindtap="chooseLocation">选择位置</button>
<button open-type="share">转发</button>
<!-- 转到js中OnShareAppMessage -->
</view>
js
下面是js中的绑定事件
accountInfo:function(){
const accountInfo=wx.getAccountInfoSync();
console.log(accountInfo.miniProgram.appId);
},
address:function(){
wx.chooseAddress({
success: (result) => {
console.log(result.userName);
console.log(result.postalCode);
console.log(result.provinceName);
console.log(result.cityName);
console.log(result.countyName);
console.log(result.nationalCode);
console.log(result.telNumber);
},
})
},
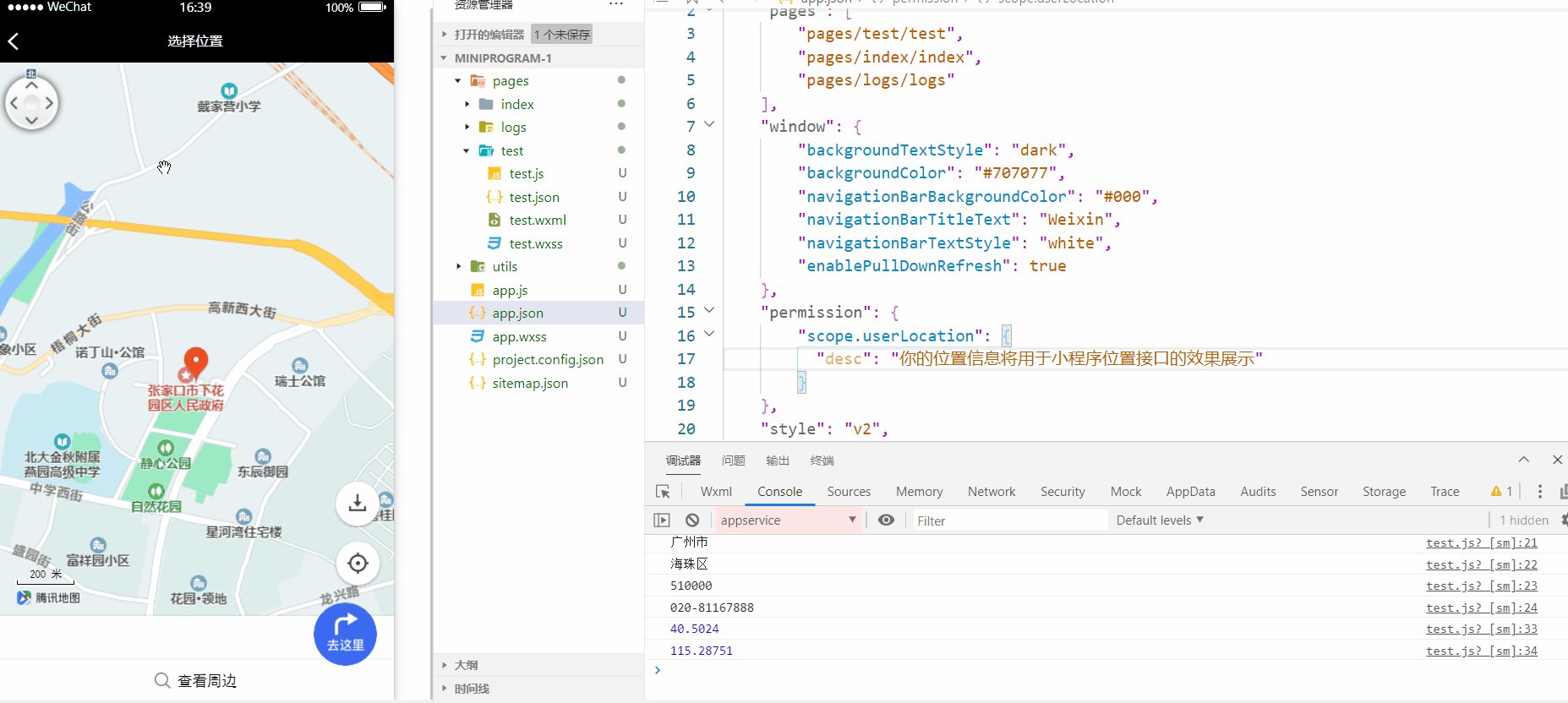
location:function(){
wx.getLocation({
success(res){
const latitude=res.latitude;
const longitude=res.longitude;
console.log(res.latitude);
console.log(res.longitude);
wx.openLocation({
latitude: latitude,
longitude: longitude,
scale:28
})
}
});
},
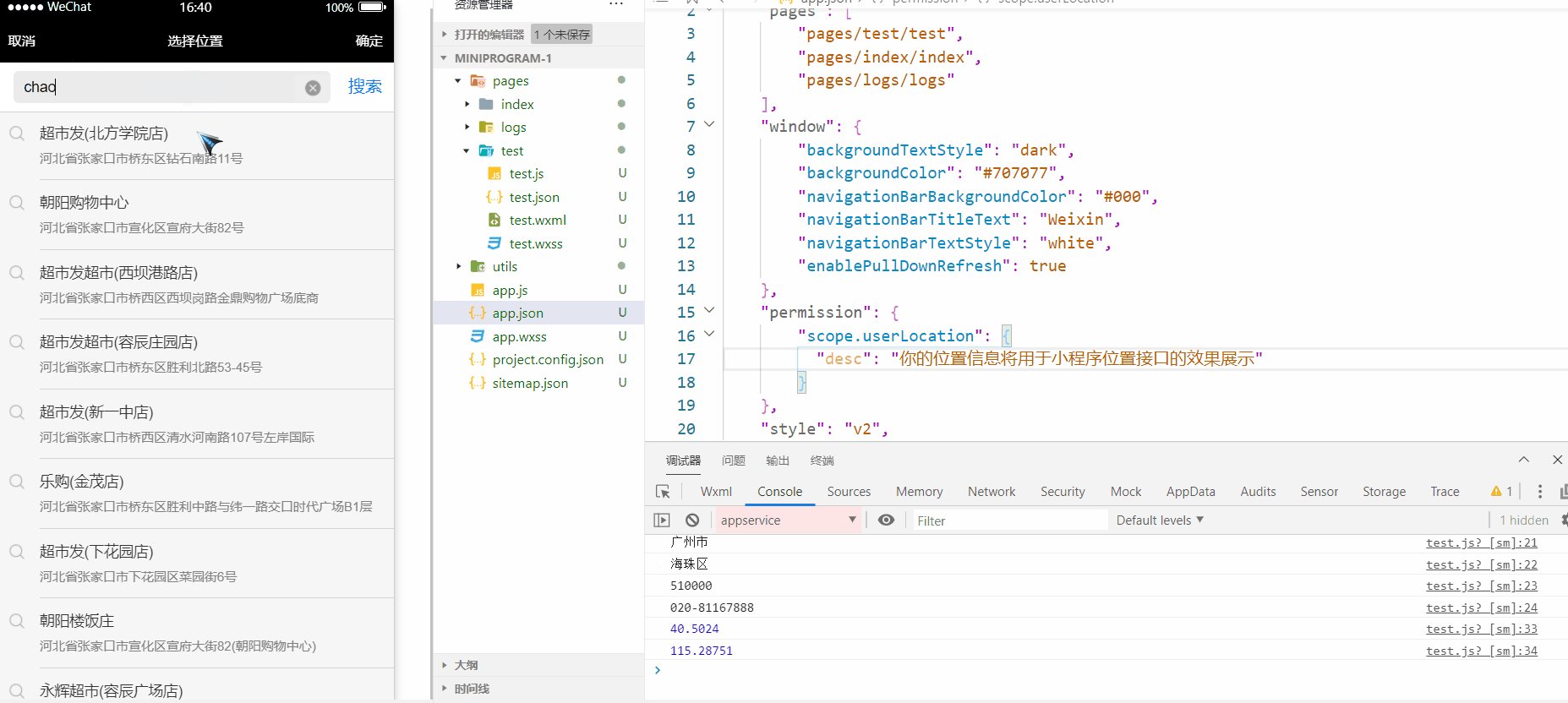
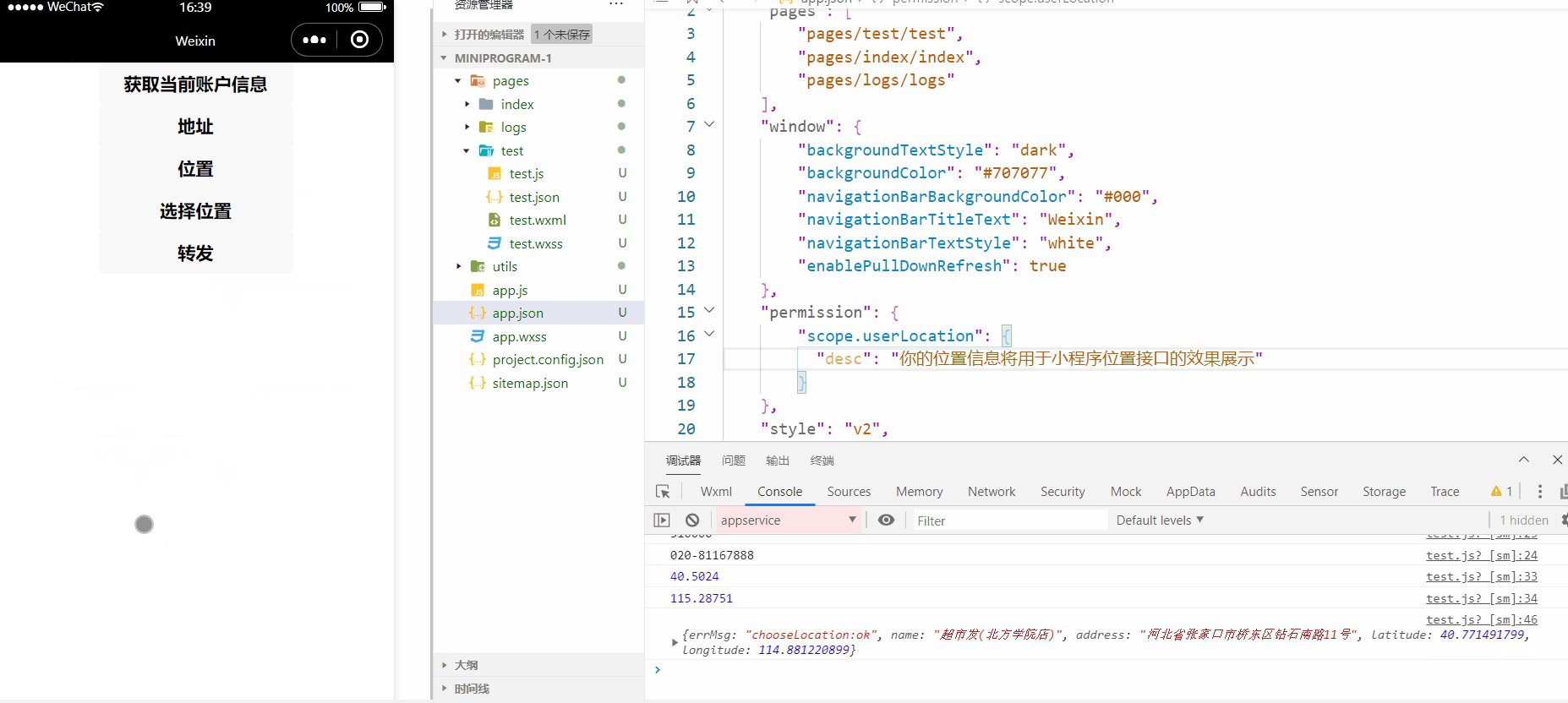
chooseLocation:function(){
wx.chooseLocation({
success(res){
console.log(res);
}
})
},
json
为了能获取地理位置,要在app.json中加入如下内容
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
},

