微信小程序动态设置导航栏和触摸栏的实例
微信小程序动态设置导航栏和触摸栏的实例
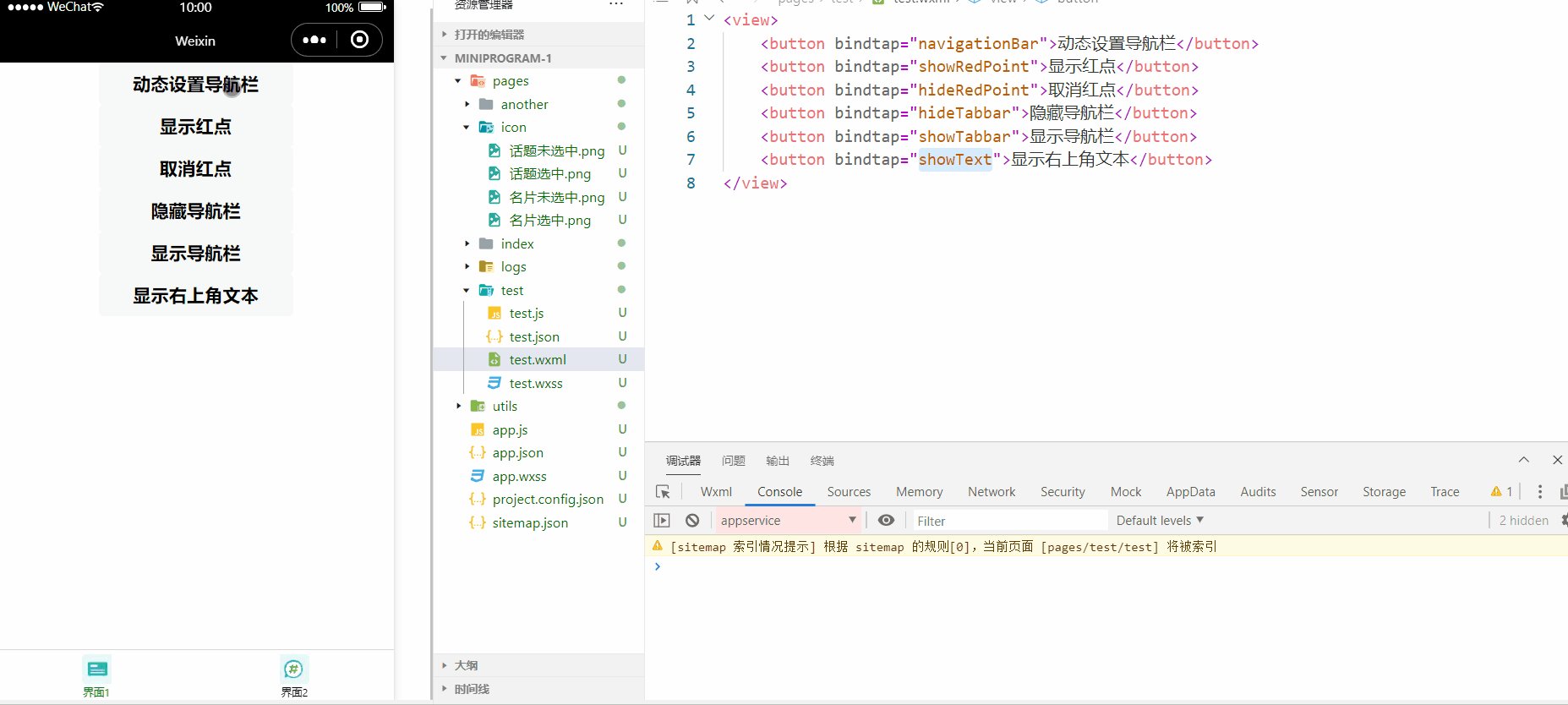
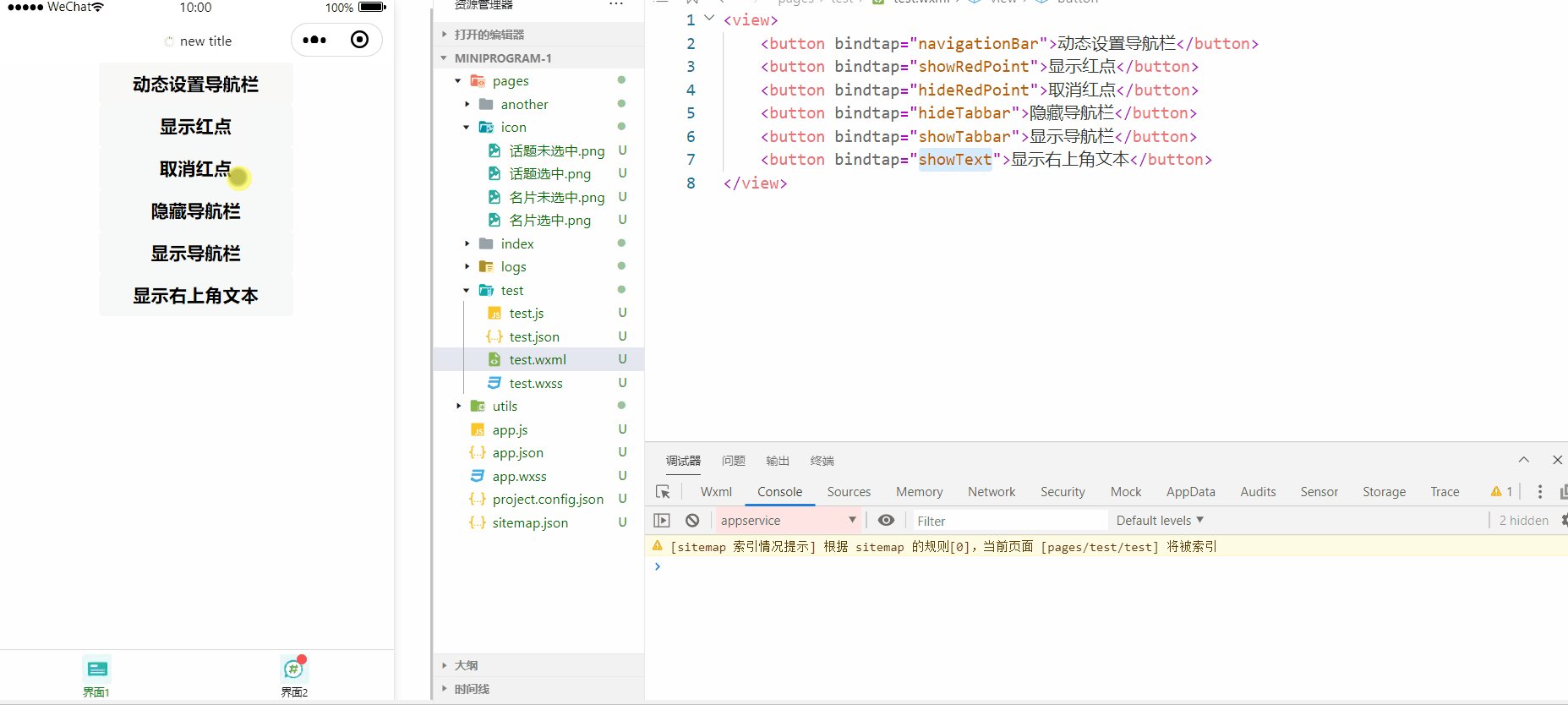
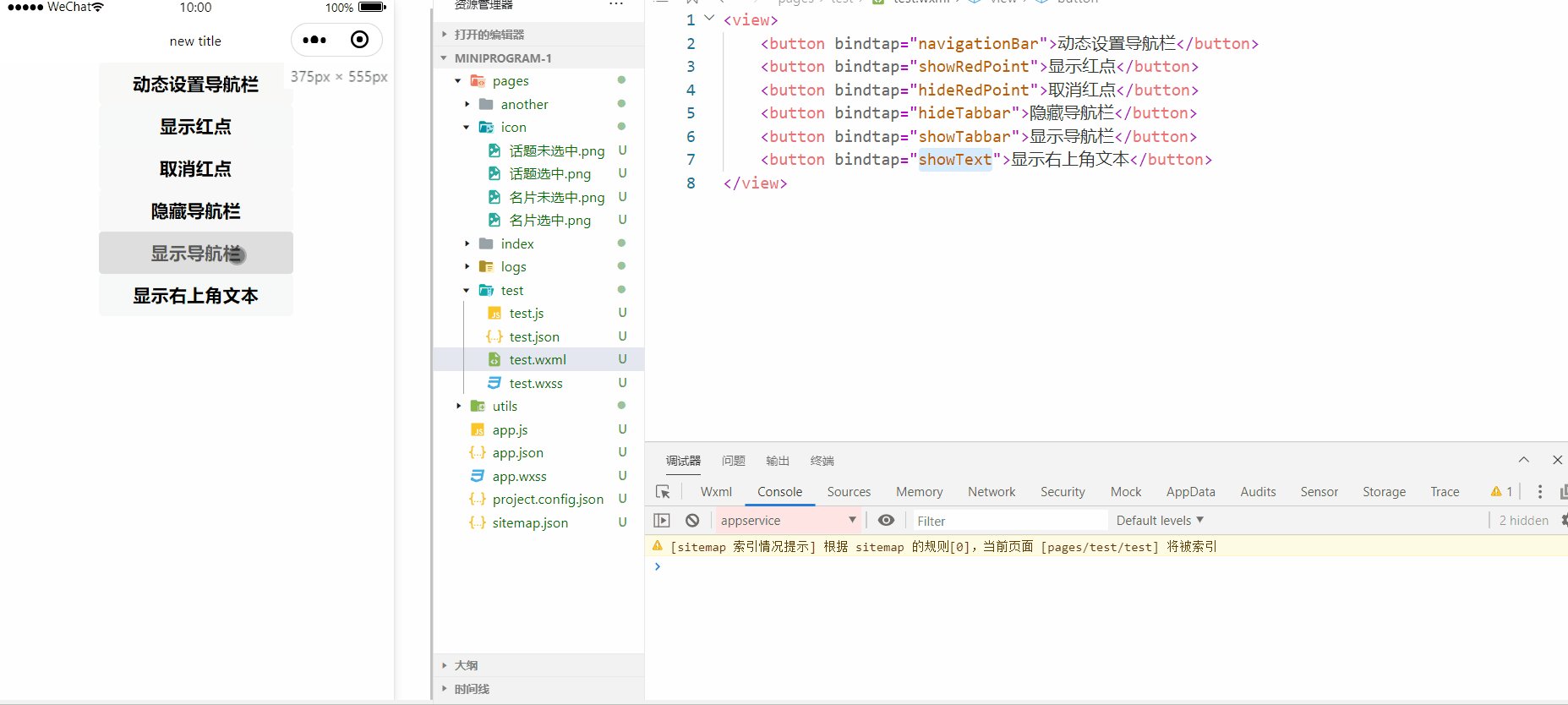
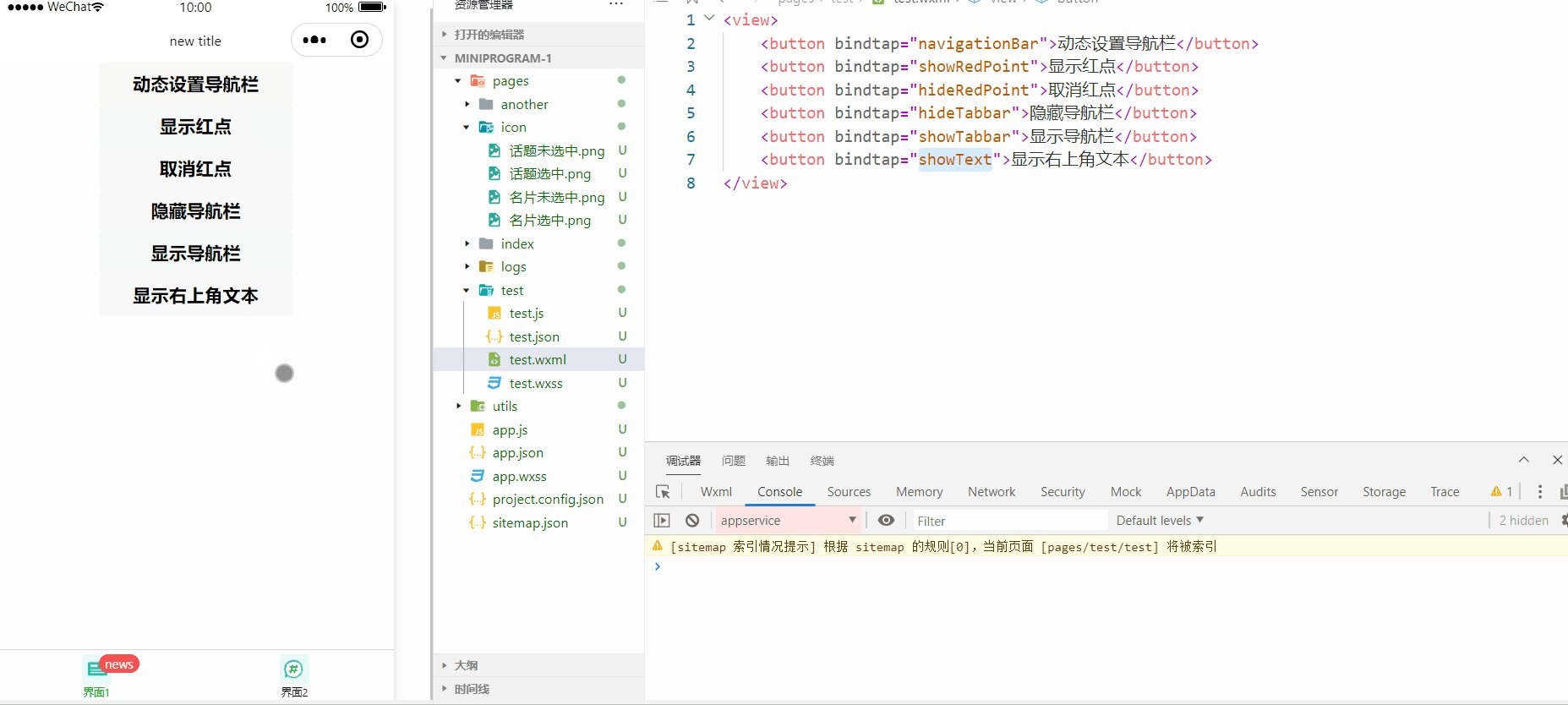
效果展示

wxml
<view>
<button bindtap="navigationBar">动态设置导航栏</button>
<button bindtap="showRedPoint">显示红点</button>
<button bindtap="hideRedPoint">取消红点</button>
<button bindtap="hideTabbar">隐藏导航栏</button>
<button bindtap="showTabbar">显示导航栏</button>
<button bindtap="showText">显示右上角文本</button>
</view>
js
下面是js中的绑定事件
navigationBar:function(){
wx.setNavigationBarColor({
backgroundColor: '#ffffff',
frontColor: '#000000',
})
wx.setNavigationBarTitle({
title: 'new title',
})
wx.showNavigationBarLoading();
setTimeout(() => {
wx.hideNavigationBarLoading();
}, 3000);
},
showRedPoint:function(){
wx.showTabBarRedDot({
//索引从左向右编号
index: 1,
})
},
hideRedPoint:function(){
wx.hideTabBarRedDot({
index: 1,
})
},
hideTabbar:function(){
wx.hideTabBar({
animation: true,
})
},
showTabbar:function(){
wx.showTabBar({
animation: true,
})
},
showText:function(){
wx.setTabBarBadge({
index: 0,
//至多显示四个字符,多了显示....
text: 'news',
})
},

