微信小程序多界面数据传输
微信小程序多界面数据传输
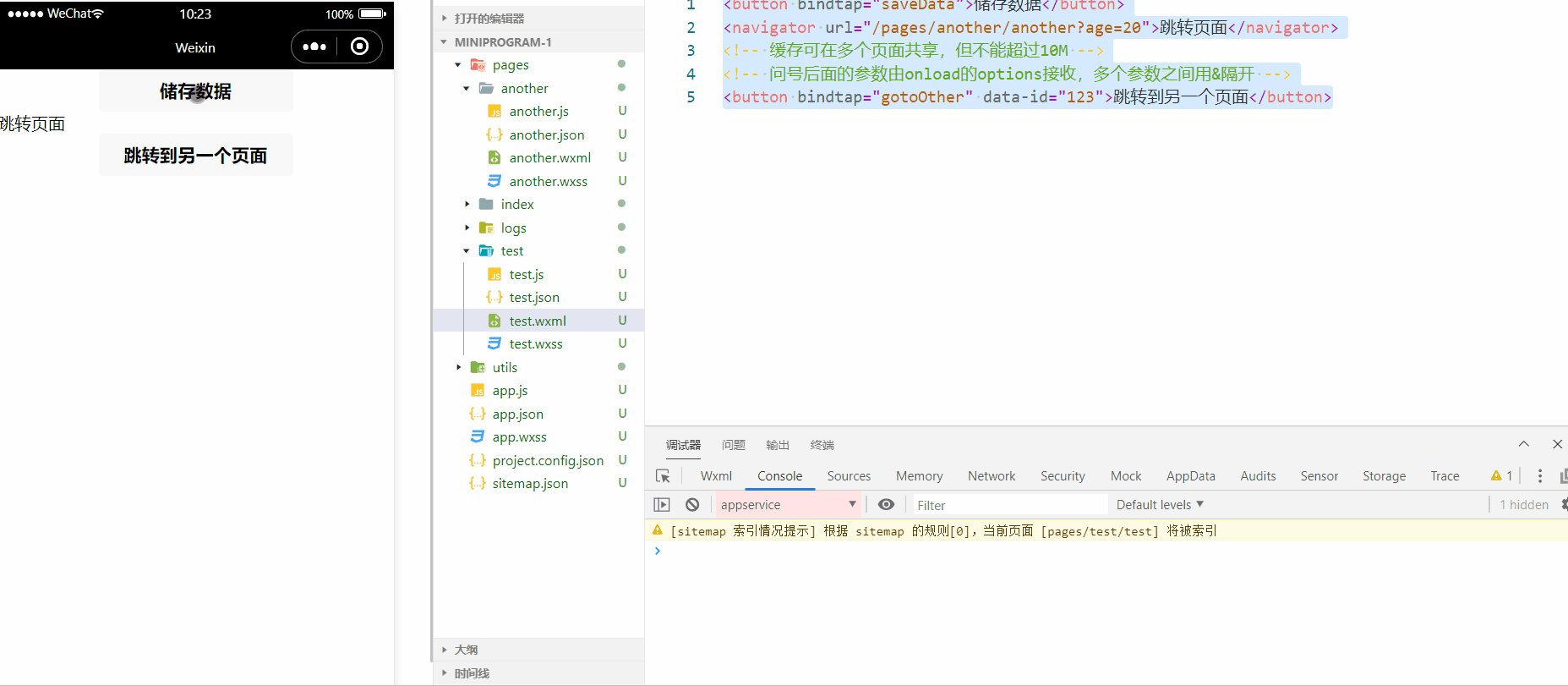
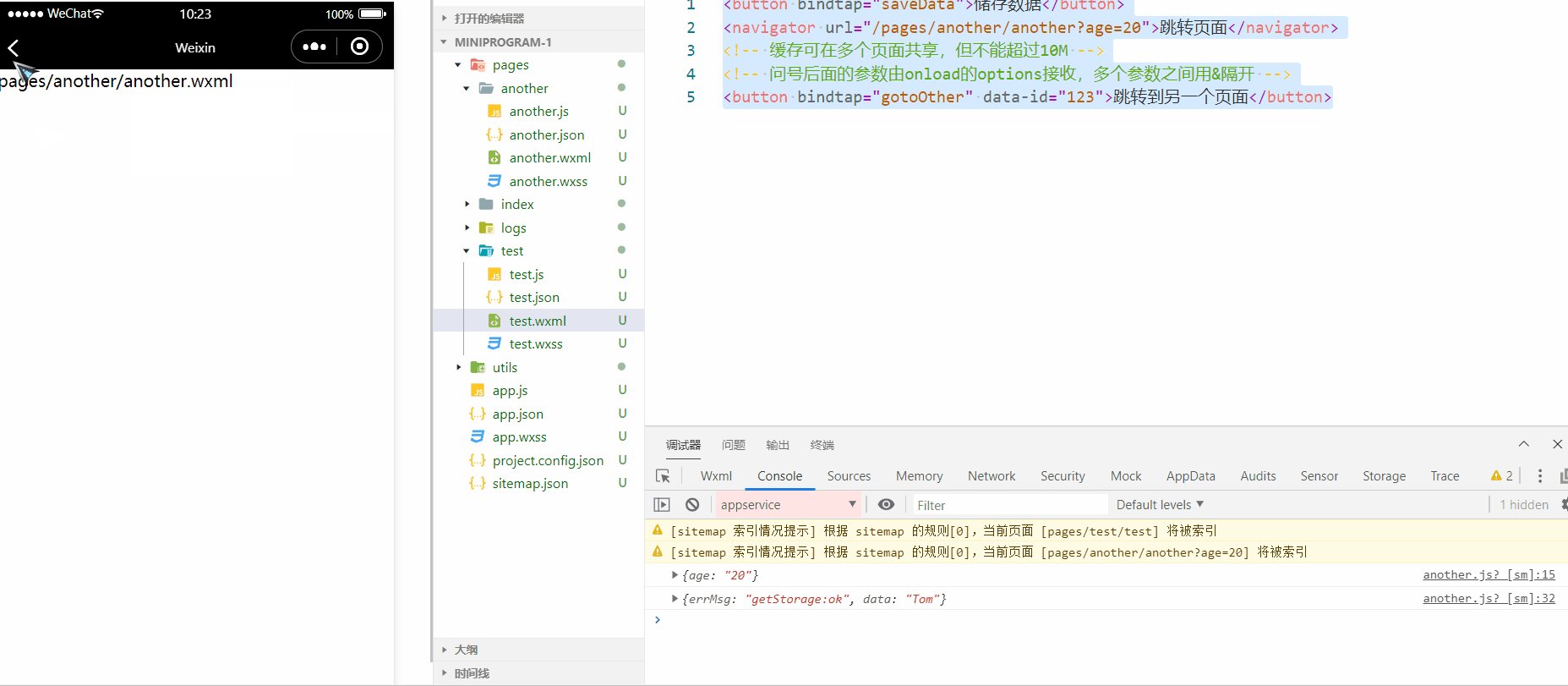
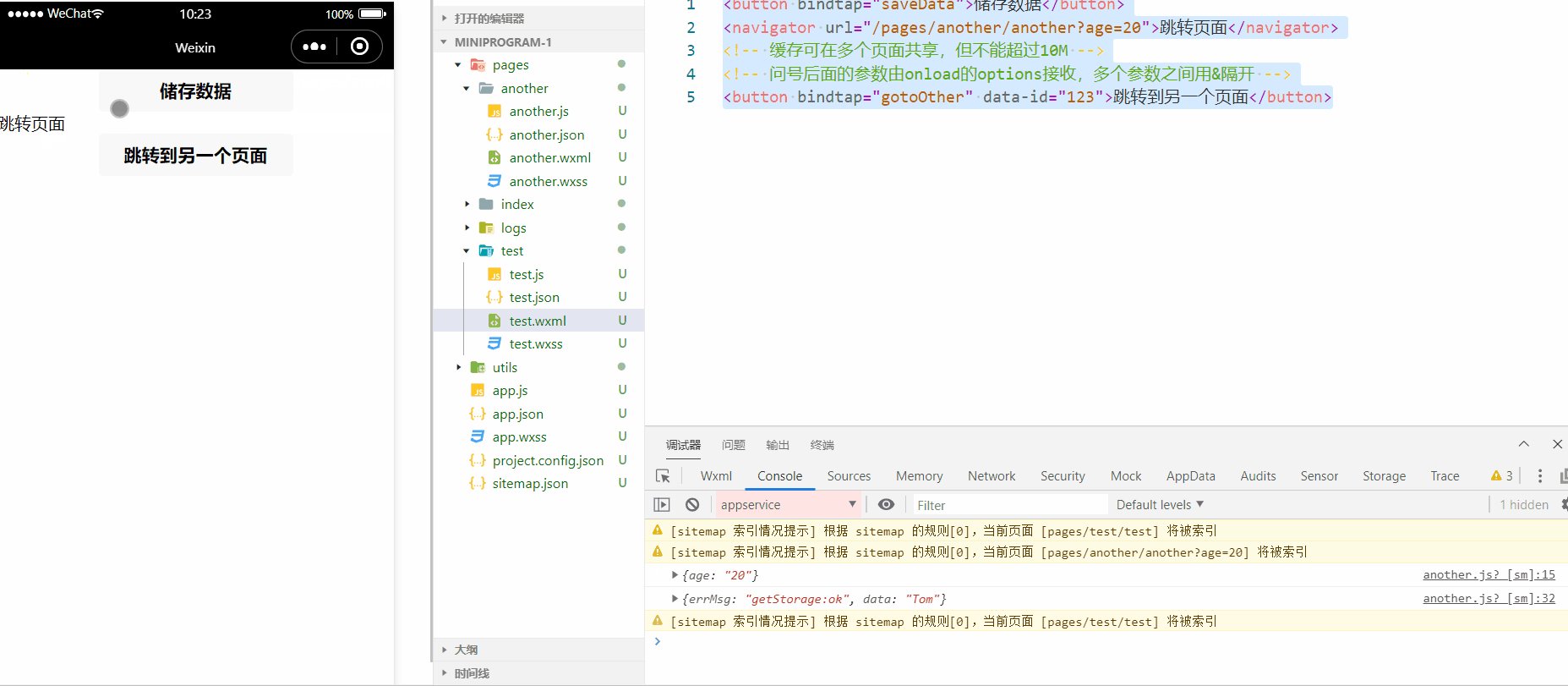
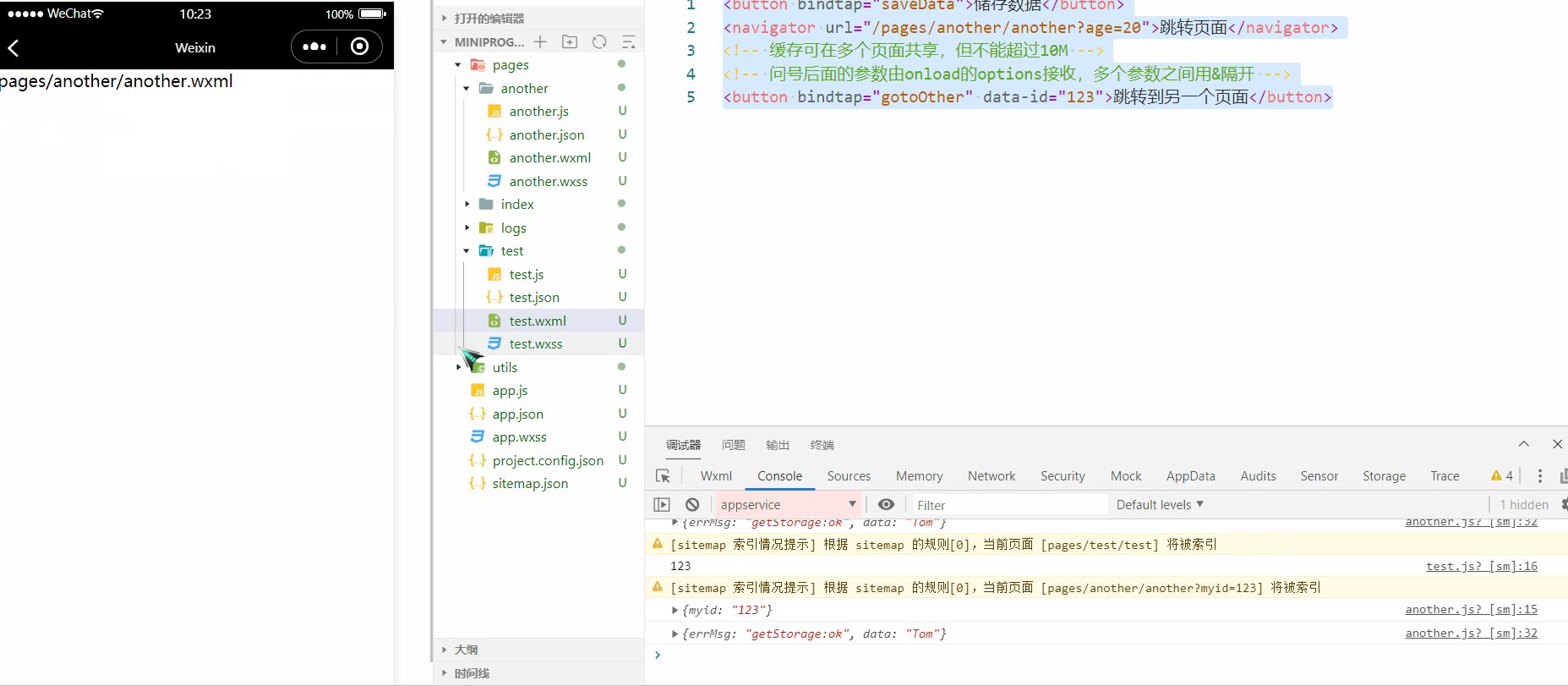
效果展示

wxml
<button bindtap="saveData">储存数据</button>
<navigator url="/pages/another/another?age=20">跳转页面</navigator>
<!-- 缓存可在多个页面共享,但不能超过10M -->
<!-- 问号后面的参数由onload的options接收,多个参数之间用&隔开 -->
<button bindtap="gotoOther" data-id="123">跳转到另一个页面</button>
主页面js
下面是主页面js中绑定事件
saveData:function(){
wx.setStorage({
key: 'name',
data: 'Tom',
})
},
gotoOther:function(res){
console.log(res.target.dataset.id);
wx.navigateTo({
url: '/pages/another/another?myid='+res.target.dataset.id,
})
另一个页面的js
下面是另一个页面js中onload函数和绑定事件
onLoad: function (options) {
console.log(options);
},
onShow: function () {
wx.getStorage({
key: 'name',
success(res){
console.log(res);
}
})
},

