微信小程序数据缓存
微信小程序数据缓存
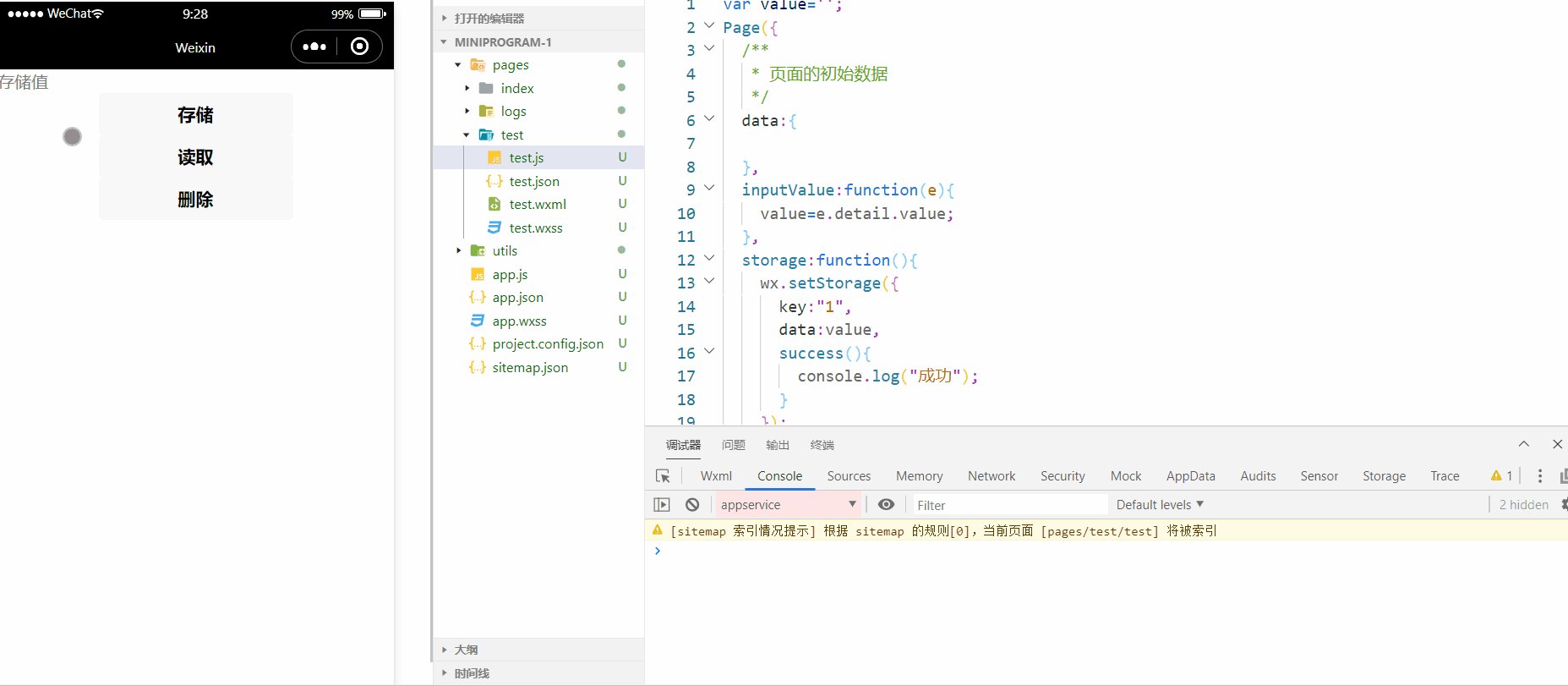
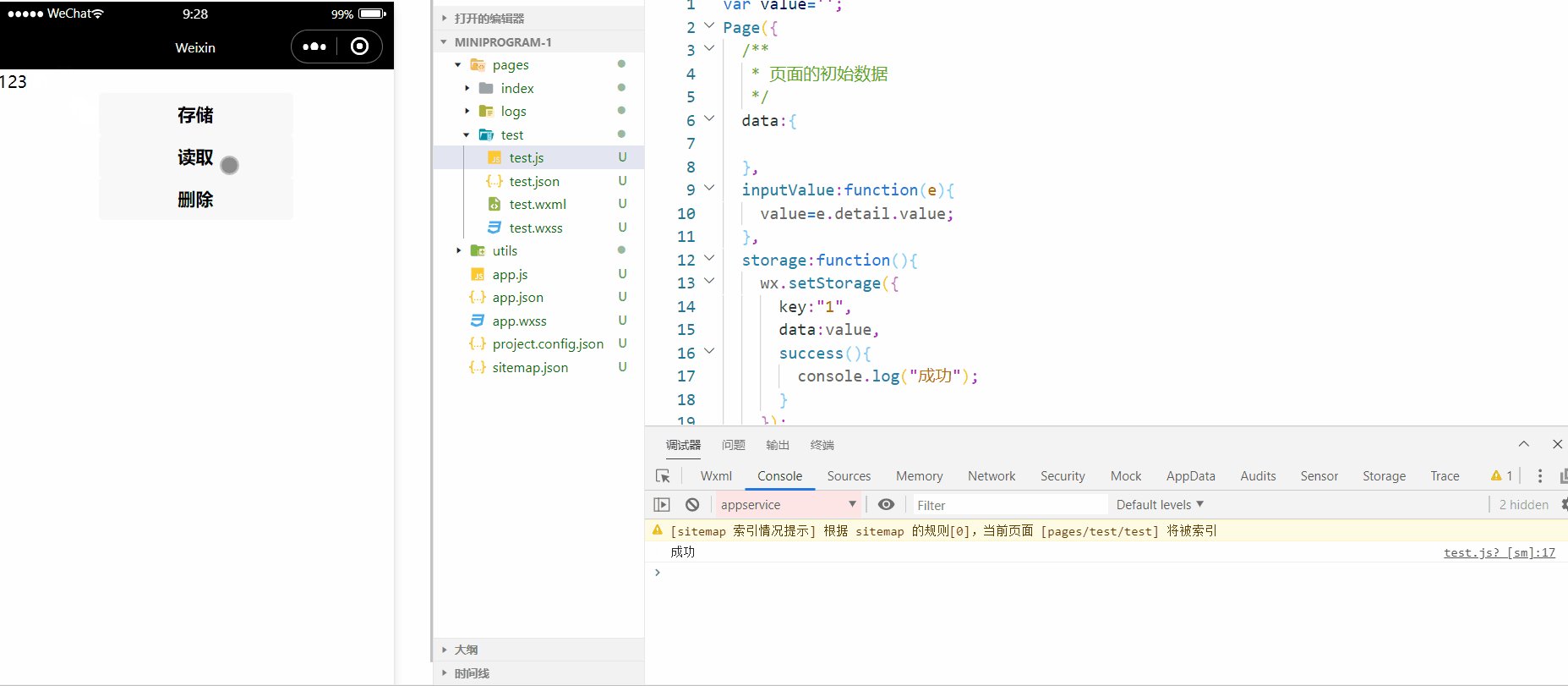
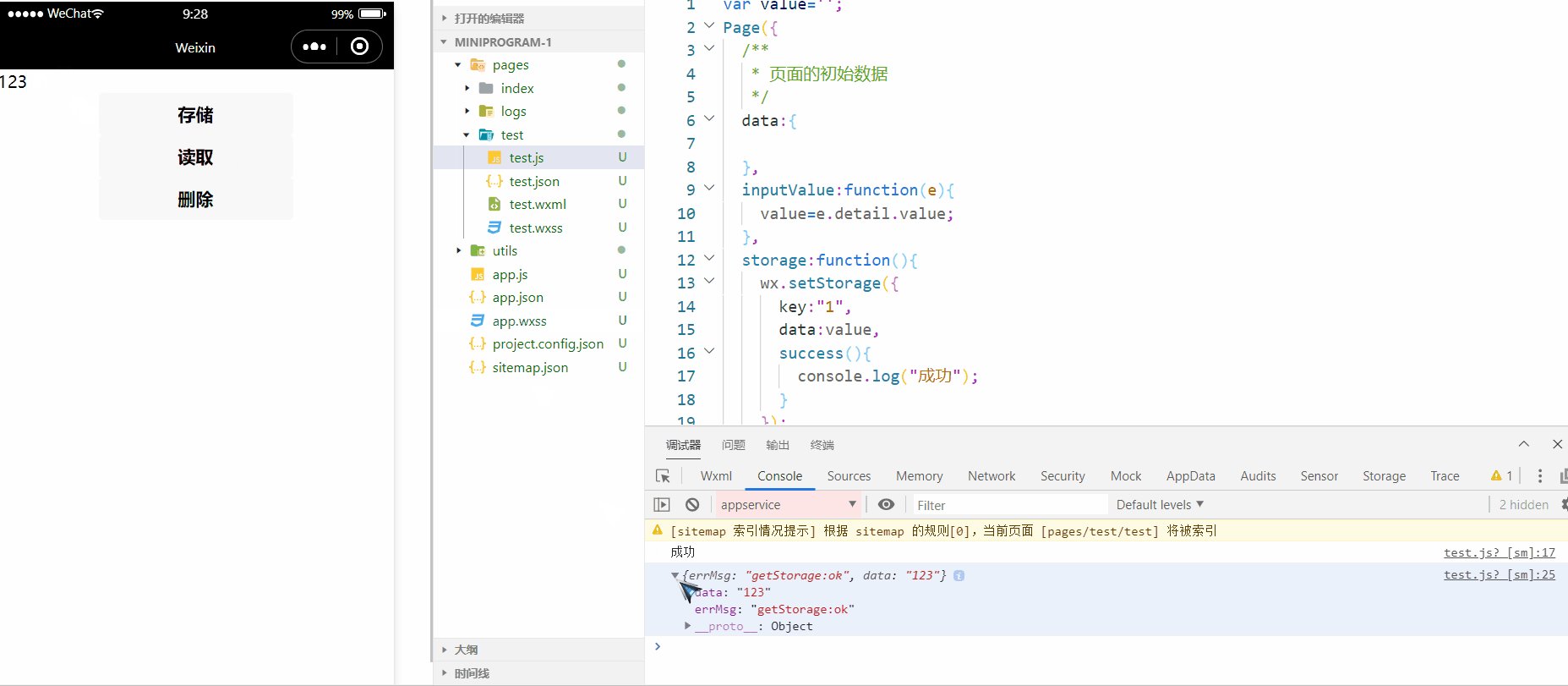
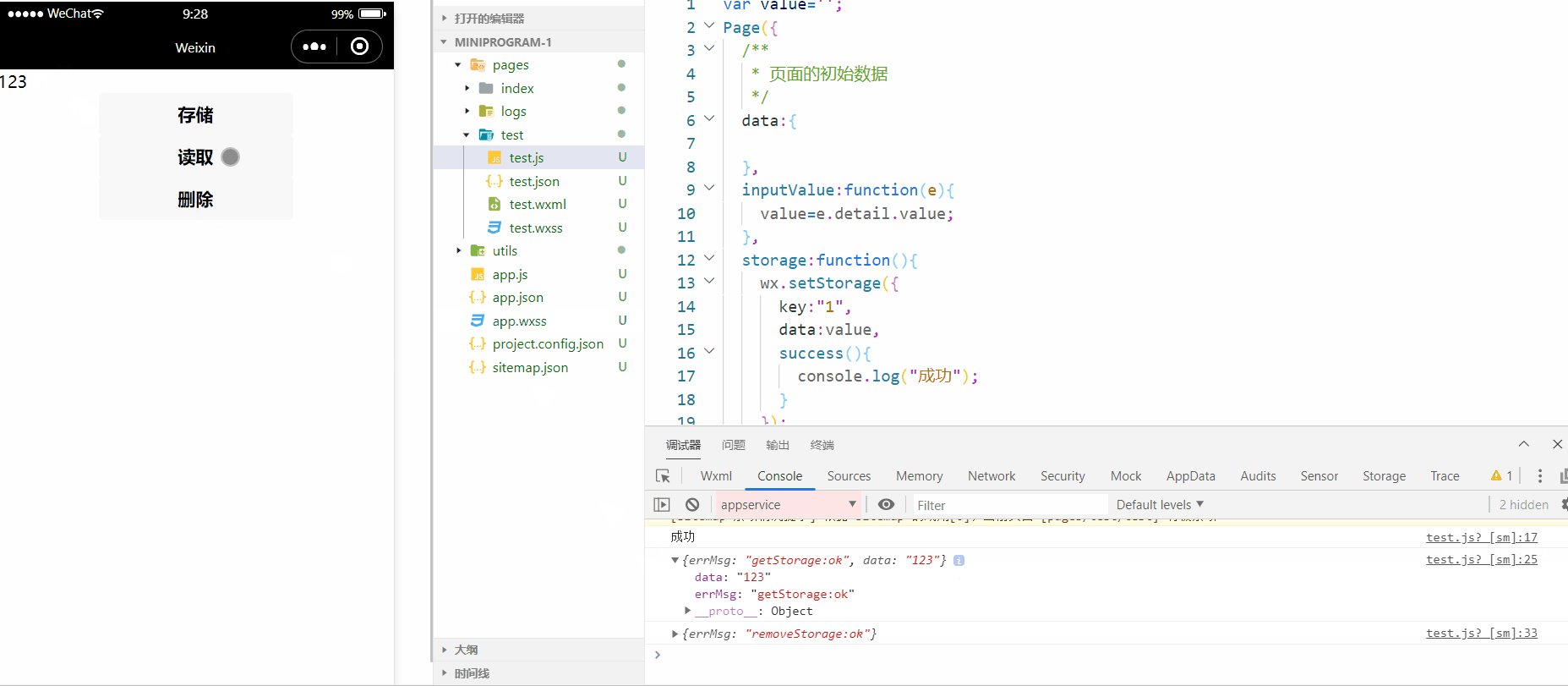
效果展示

wxml
<input type="text" placeholder="存储值" bindinput="inputValue"></input>
<button bindtap="storage">存储</button>
<button bindtap="getValue">读取</button>
<button bindtap="deleteValue">删除</button>
js
下面是js中除了生命周期函数之外的部分
var value='';
Page({
/**
* 页面的初始数据
*/
data:{
},
inputValue:function(e){
value=e.detail.value;
},
storage:function(){
wx.setStorage({
key:"1",
data:value,
success(){
console.log("成功");
}
});
},
getValue:function(){
wx.getStorage({
key: '1',
success(res){
console.log(res);
}
})
},
deleteValue:function(){
wx.removeStorage({
key: '1',
success(res){
console.log(res);
}
})
},
})

