微信小程序对文件和文档的操作
微信小程序对文件和文档的操作
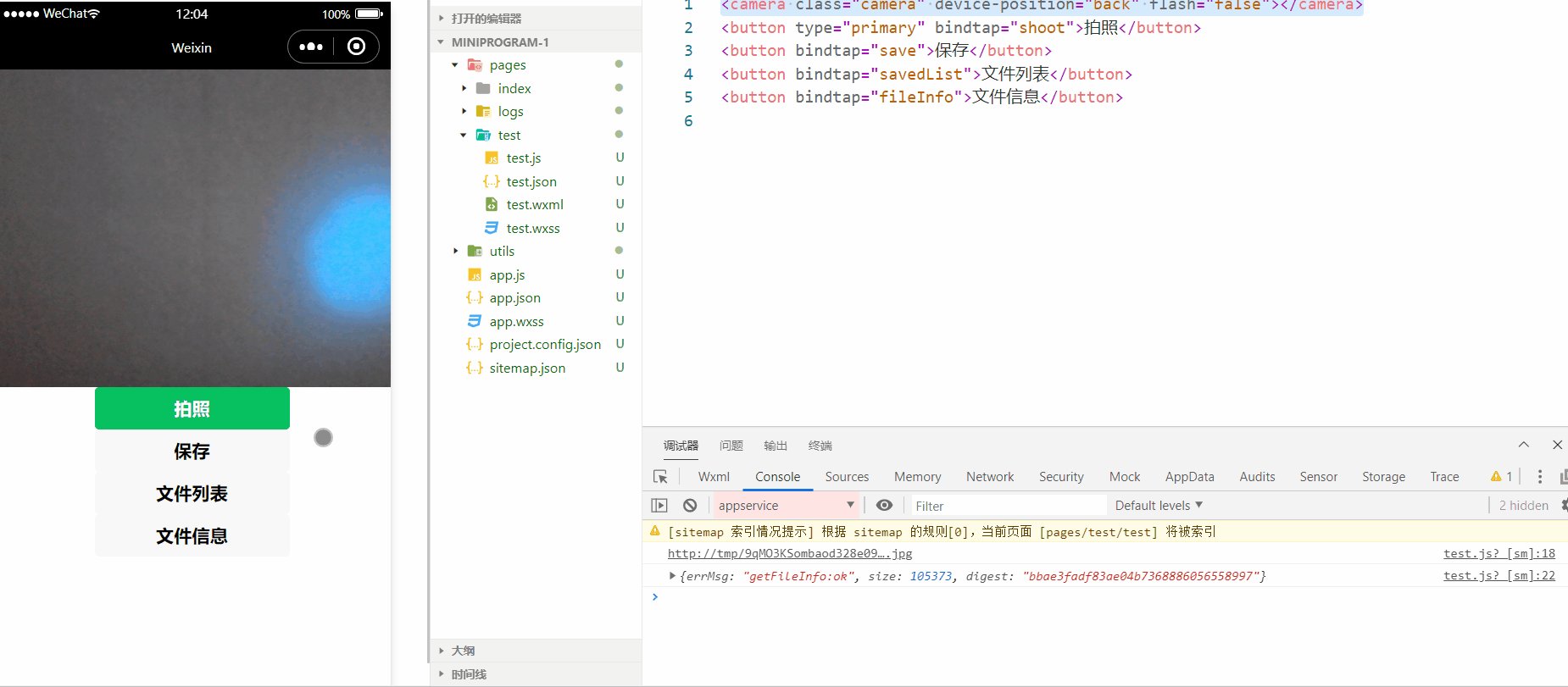
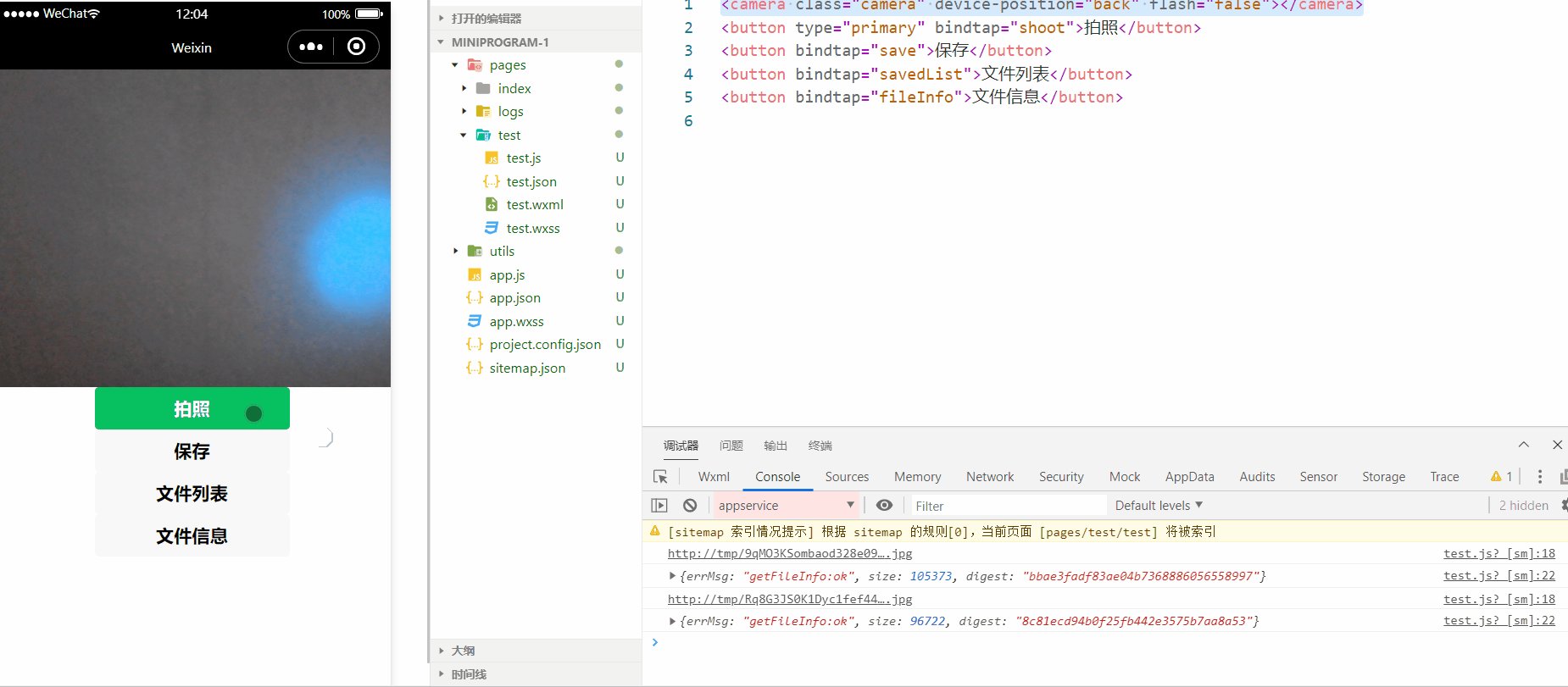
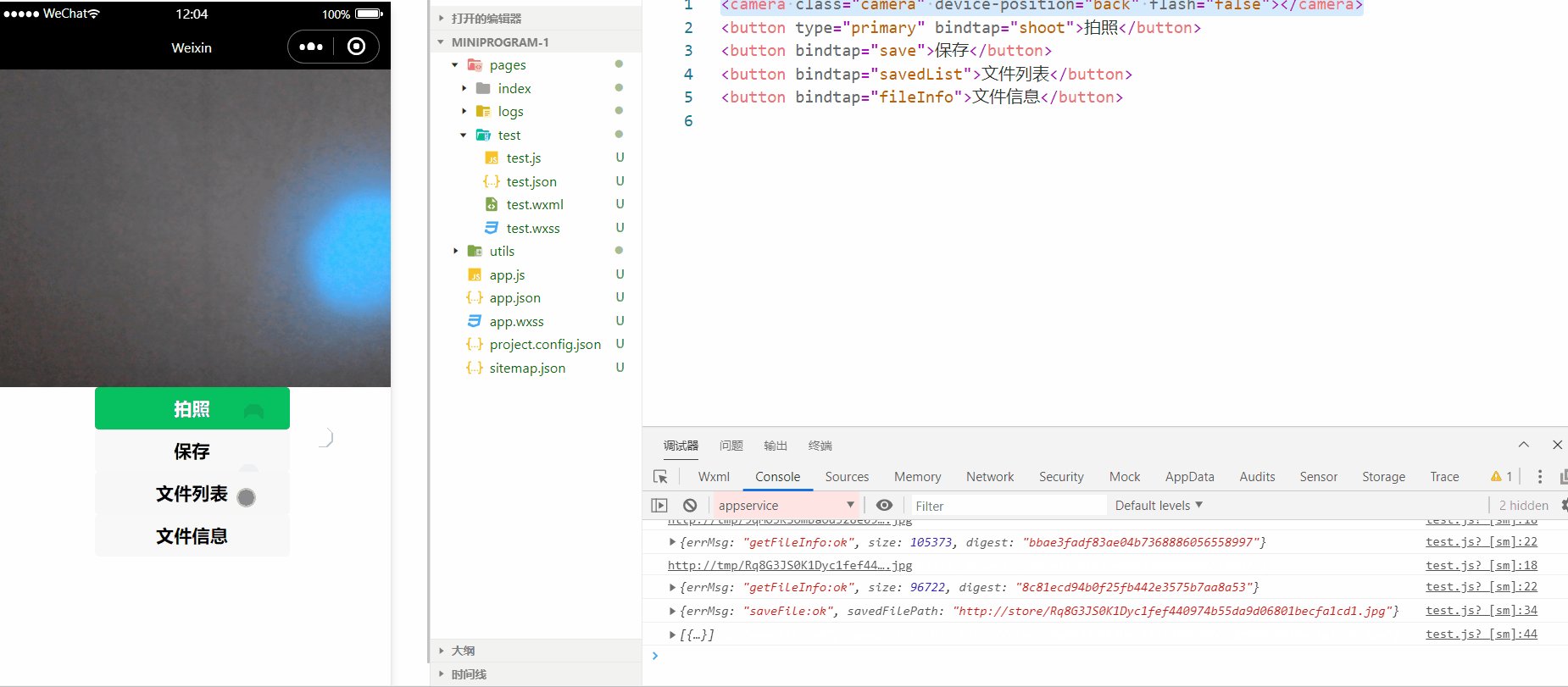
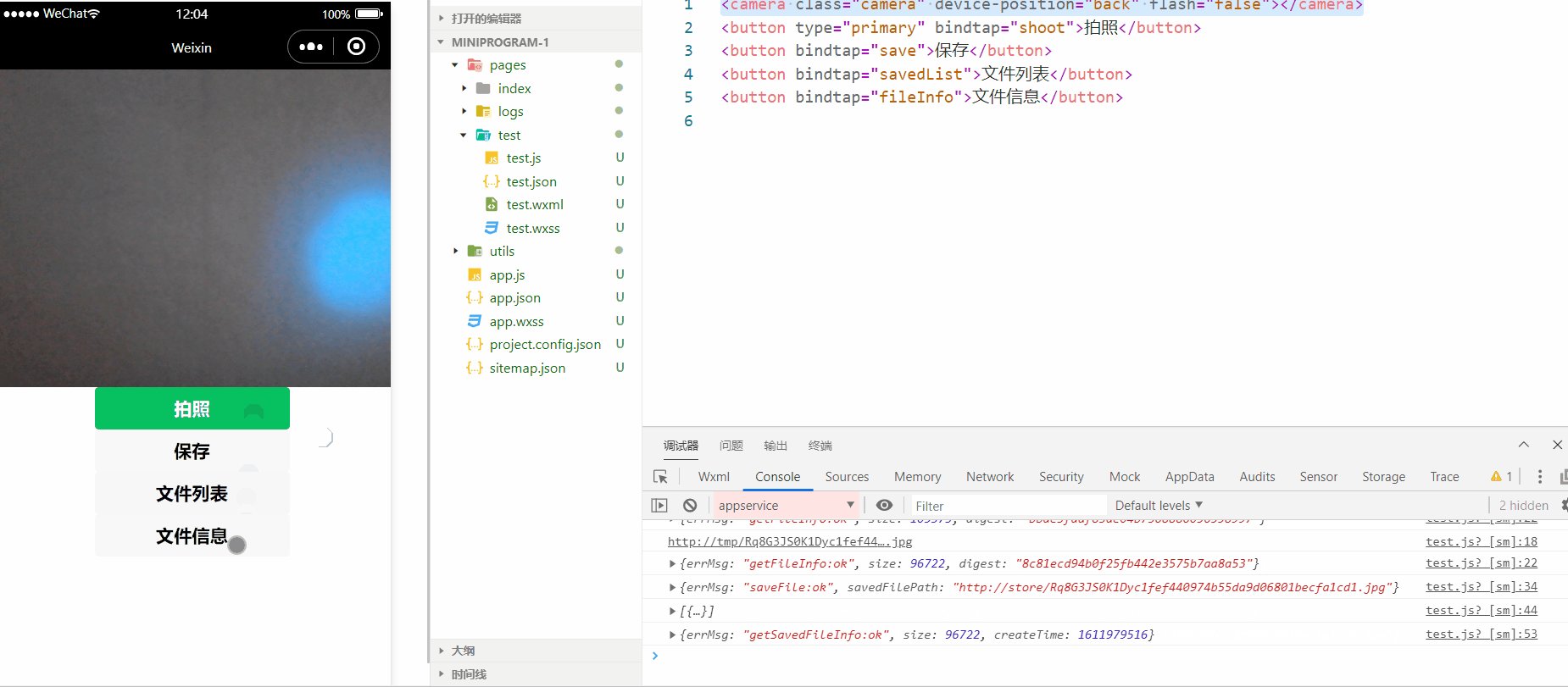
效果展示

wxml
<camera class="camera" device-position="back" flash="false"></camera>
<button type="primary" bindtap="shoot">拍照</button>
<button bindtap="save">保存</button>
<button bindtap="savedList">文件列表</button>
<button bindtap="fileInfo">文件信息</button>
js
下面是js中除了生命周期函数之外的部分
var savedList=[];
Page({
/**
* 页面的初始数据
*/
data:{
tempFile:''
},
shoot:function(){
var camera=wx.createCameraContext();
var that=this;
camera.takePhoto({
quality:"high",
success(res){
that.setData({
tempFile:res.tempImagePath
})
console.log(that.data.tempFile);
wx.getFileInfo({
filePath: that.data.tempFile,
success(res){
console.log(res);
}
})
}
});
},
/*缓存中一定要有文件*/
save:function(){
var that=this;
wx.saveFile({
tempFilePath: that.data.tempFile,
success(res){
console.log(res);
},
fail(res){
console.log(res);
}
})
},
savedList:function(){
wx.getSavedFileList({
success: (result) => {
console.log(result.fileList);
savedList=result.fileList;
},
})
},
fileInfo:function(){
wx.getSavedFileInfo({
filePath: savedList[0].filePath,
success(res){
console.log(res);
}
});
},
})
wxss
.camera{
width: 100%;
height: 600rpx;
}

