微信小程序api上传和下载内容
微信小程序api上传和下载内容
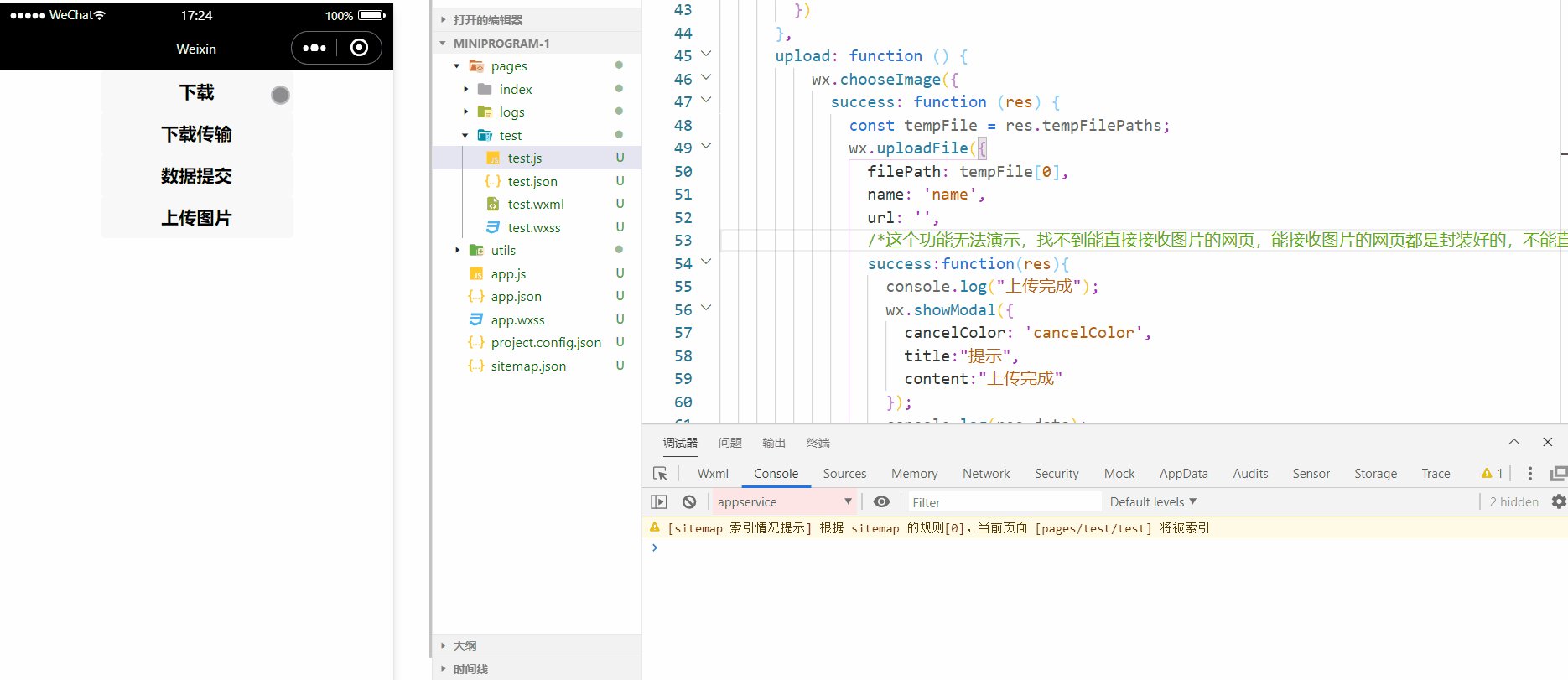
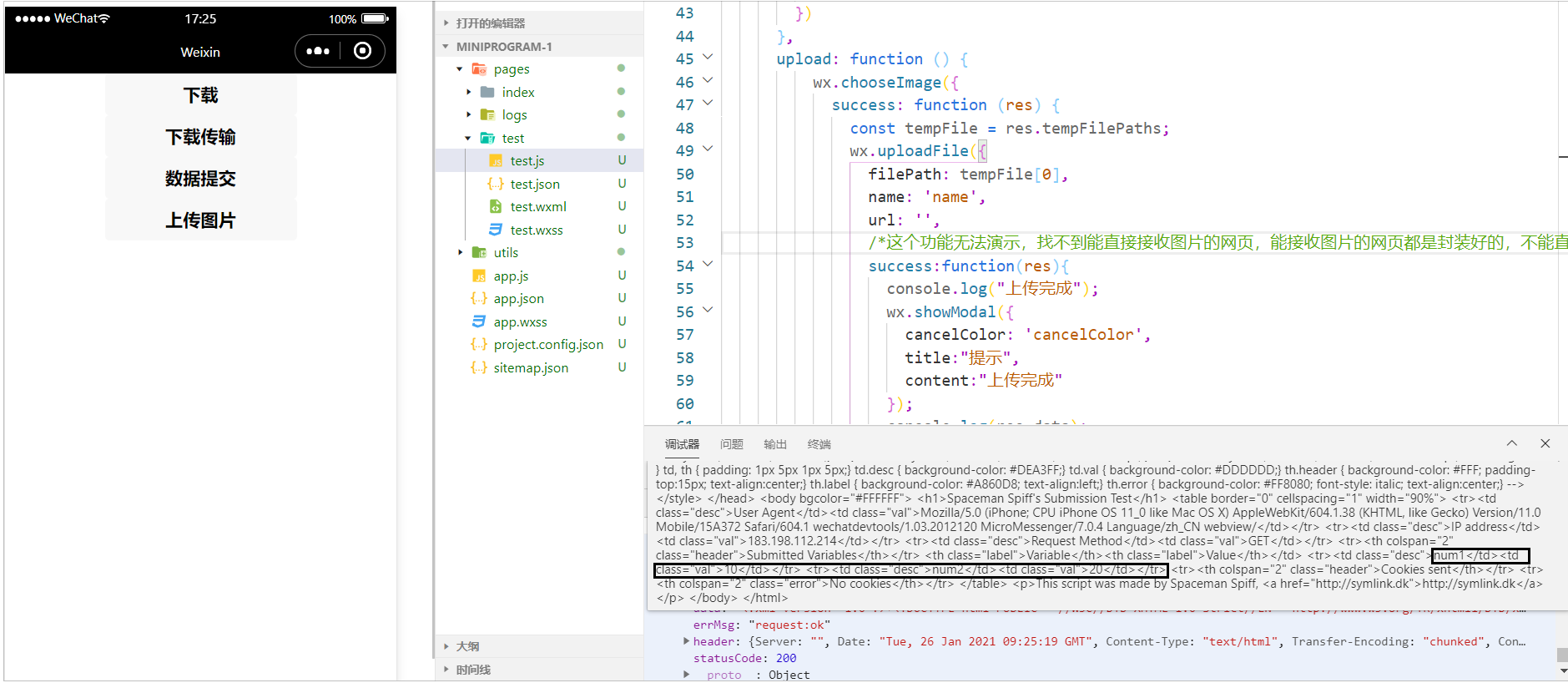
效果展示

第三个数据提交到这了

wxml
<view class="download">
<button bindtap="download">下载</button>
<button bindtap="requestDownload">下载传输</button>
<button bindtap="requestSever">数据提交</button>
<button bindtap="upload">上传图片</button>
</view>
js
下面是js中除了生命周期函数之外的部分
var file = "";
Page({
/**
* 页面的初始数据
*/
data: {
},
download: function () {
var downloadProcess = wx.downloadFile({
url: 'http://www.mvpdj.com/media/attachment/track/201907/20190710_10580128825d25d8ad03d89.mp3',
success: function (res) {
console.log("下载完成");
console.log(res);
file = res.tempFilePath;
/*此时文件只是暂时存储到手机中*/
}
});
downloadProcess.onProgressUpdate(function (res) {
console.log("下载进度", res.progress, "%");
console.log("已下载的内容", res.totalBytesWritten / 1024, "kb");
console.log("数据总量", res.totalBytesExpectedToWrite / 1024, "kb");
})
},
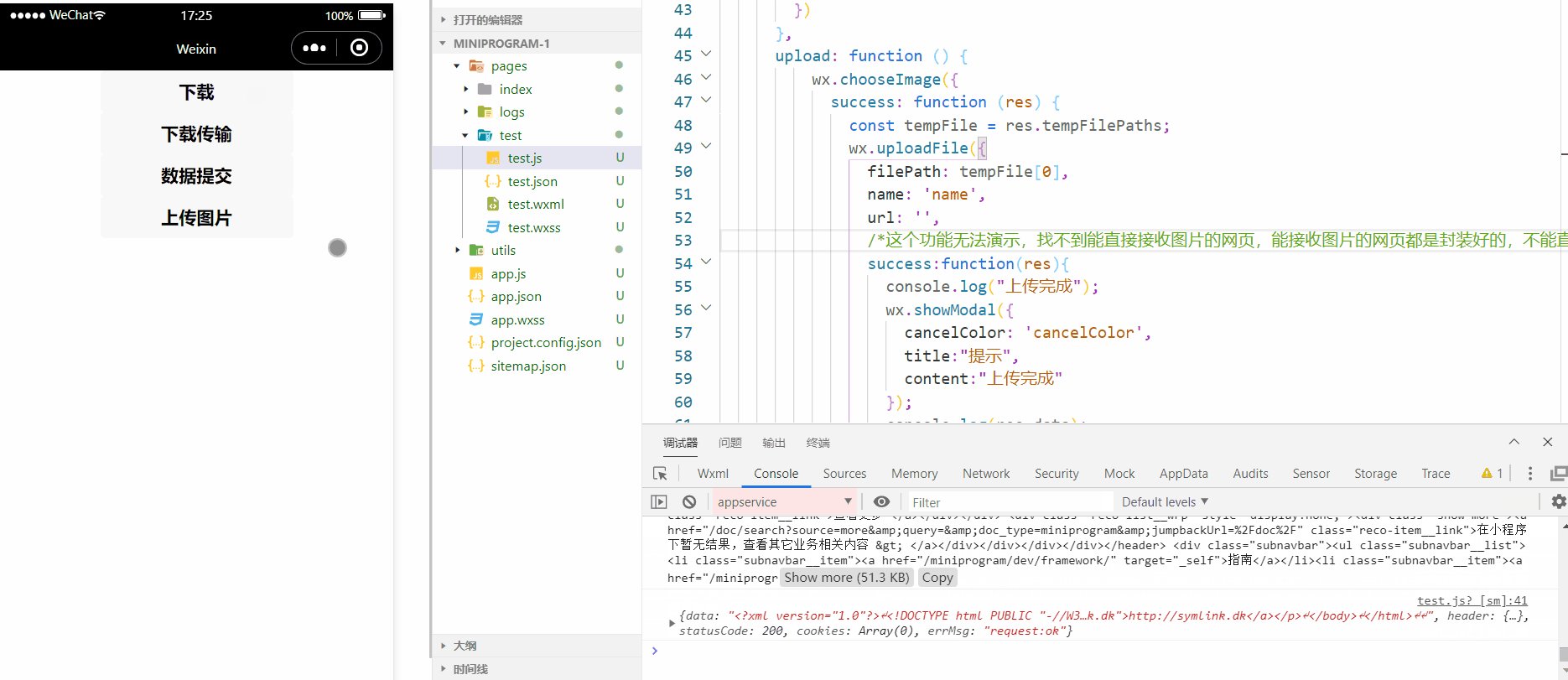
requestDownload: function () {
wx.request({
url: 'https://developers.weixin.qq.com/miniprogram/dev/component/view.html',
success: function (res) {
console.log(res.data);
}
});
},
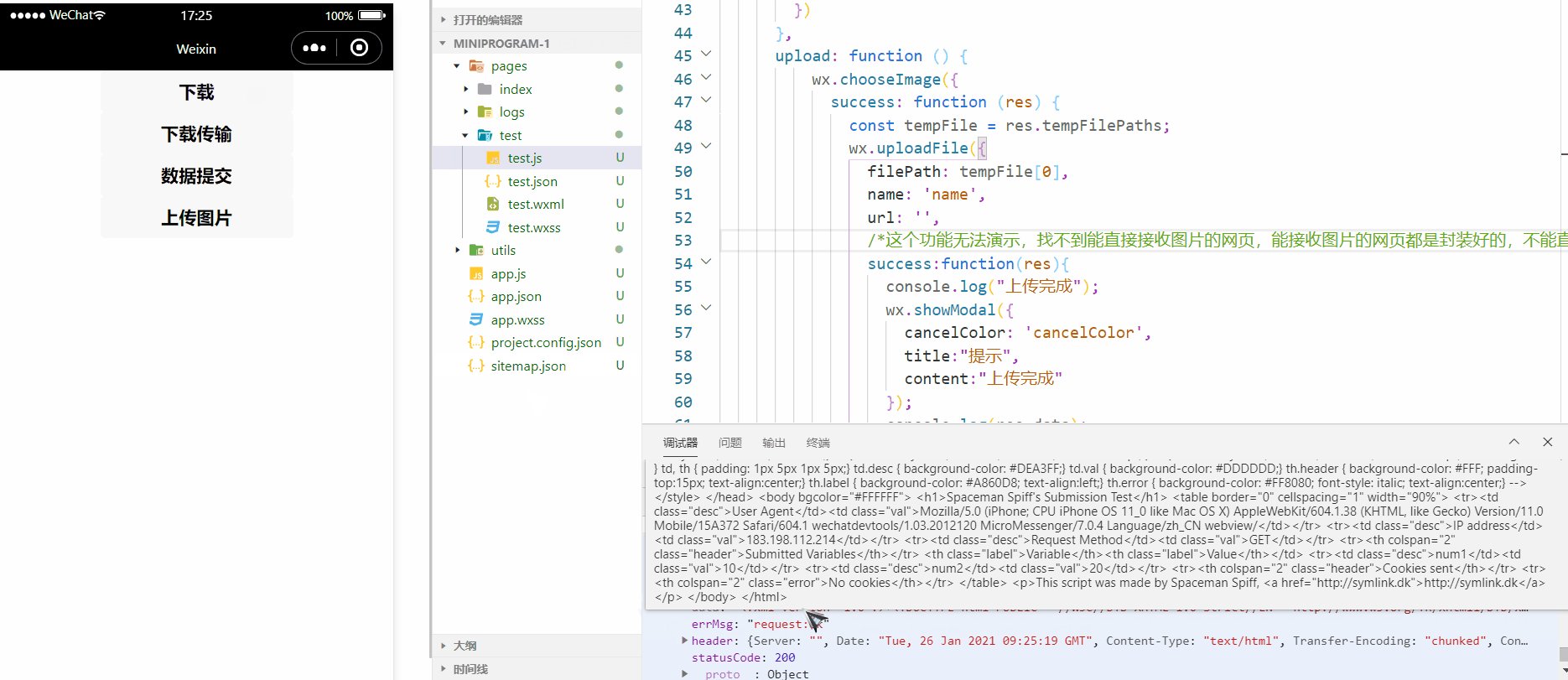
requestSever: function () {
wx.request({
url: 'http://symlink.dk/code/php/submit',
data: {
num1: 10,
num2: 20
},
success: function (res) {
console.log(res);
}
})
},
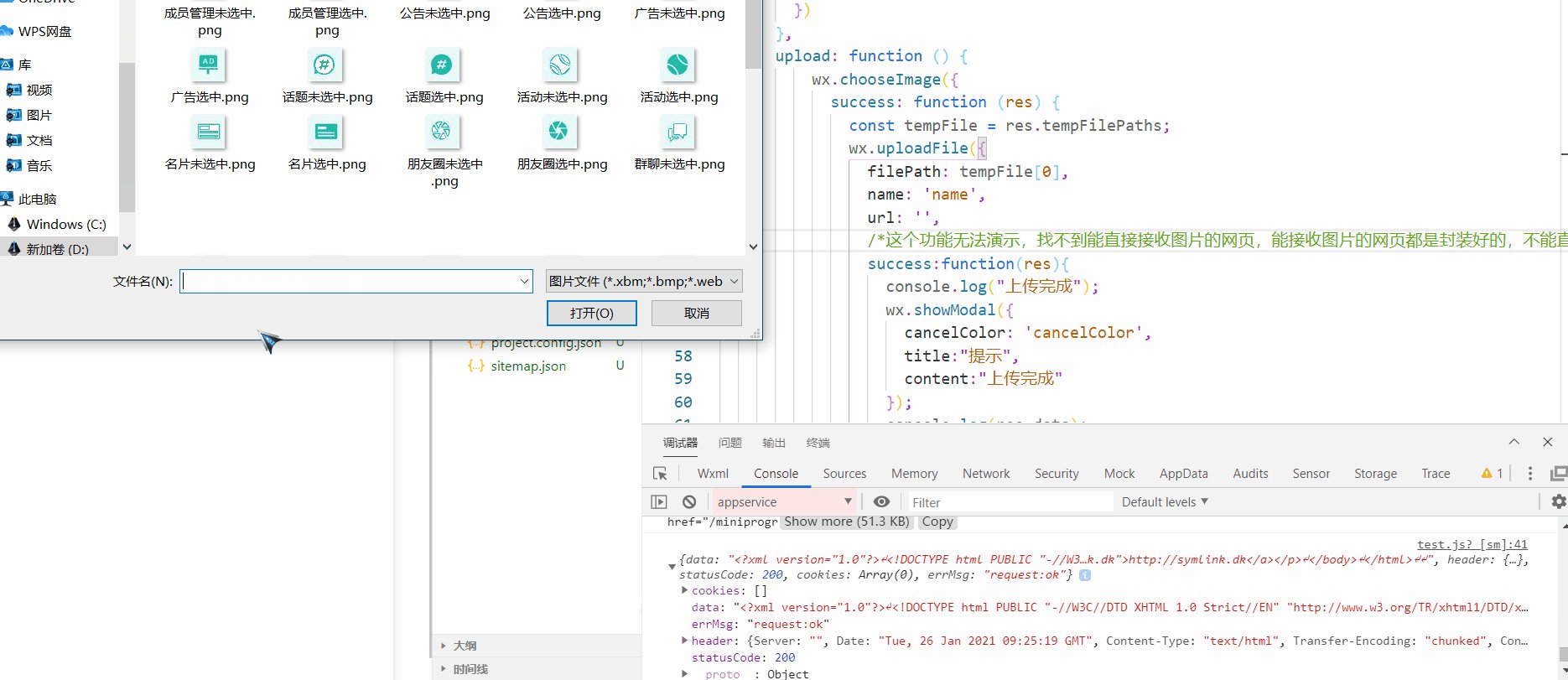
upload: function () {
wx.chooseImage({
success: function (res) {
const tempFile = res.tempFilePaths;
wx.uploadFile({
filePath: tempFile[0],
name: 'name',
url: '',
/*这个功能无法演示,找不到能直接接收图片的网页,能接收图片的网页都是封装好的,不能直接用,同时也不能提交给本地*/
success:function(res){
console.log("上传完成");
wx.showModal({
cancelColor: 'cancelColor',
title:"提示",
content:"上传完成"
});
console.log(res.data);
},
});
},
});
},
})

