微信小程序表单的提交和表单控件的操作
微信小程序表单的提交和表单控件的操作
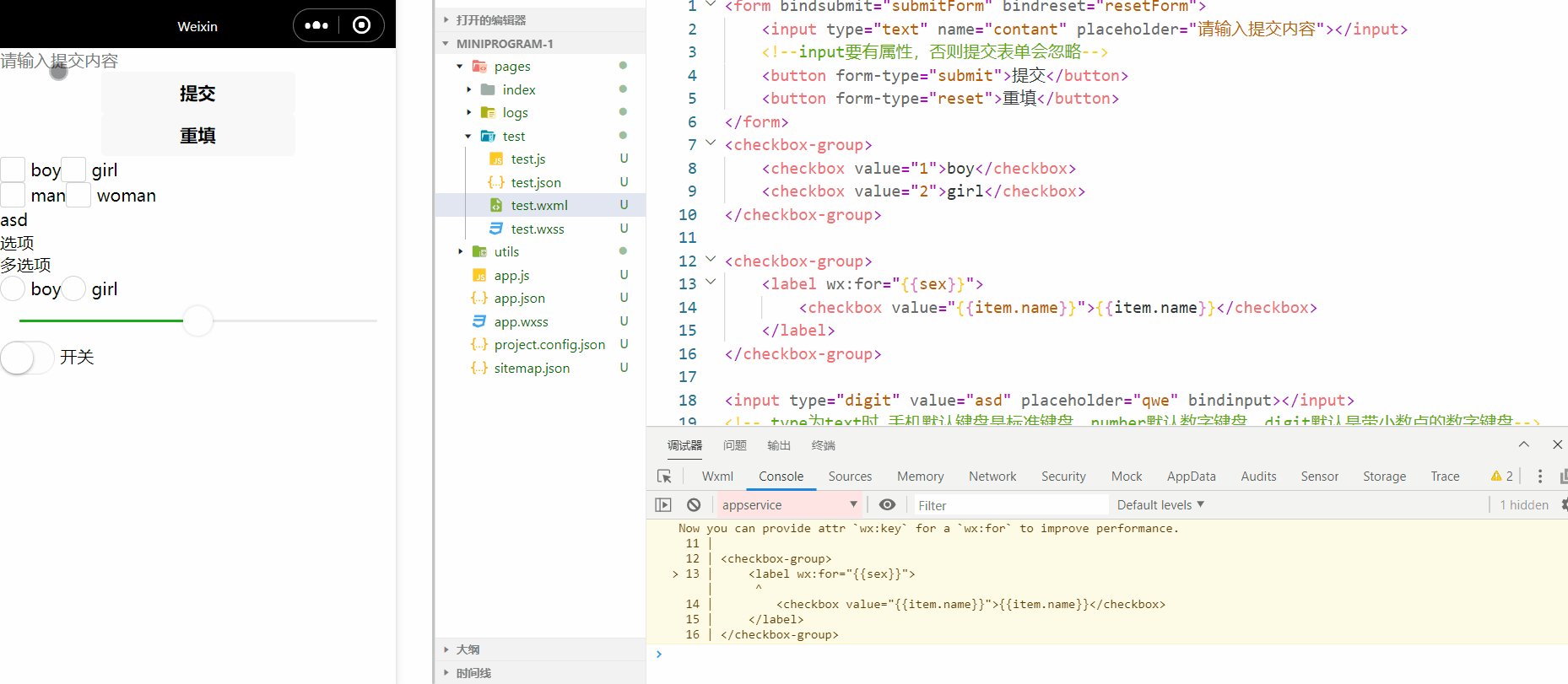
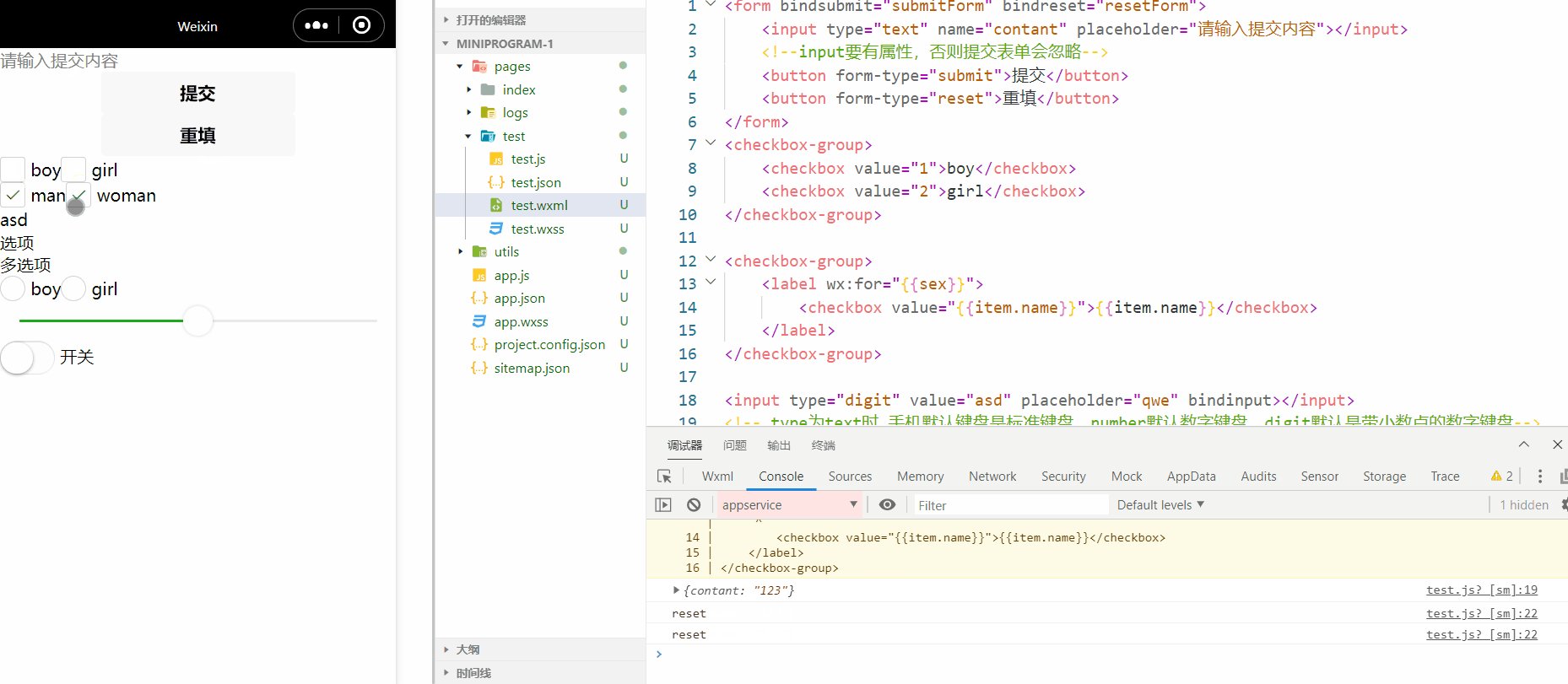
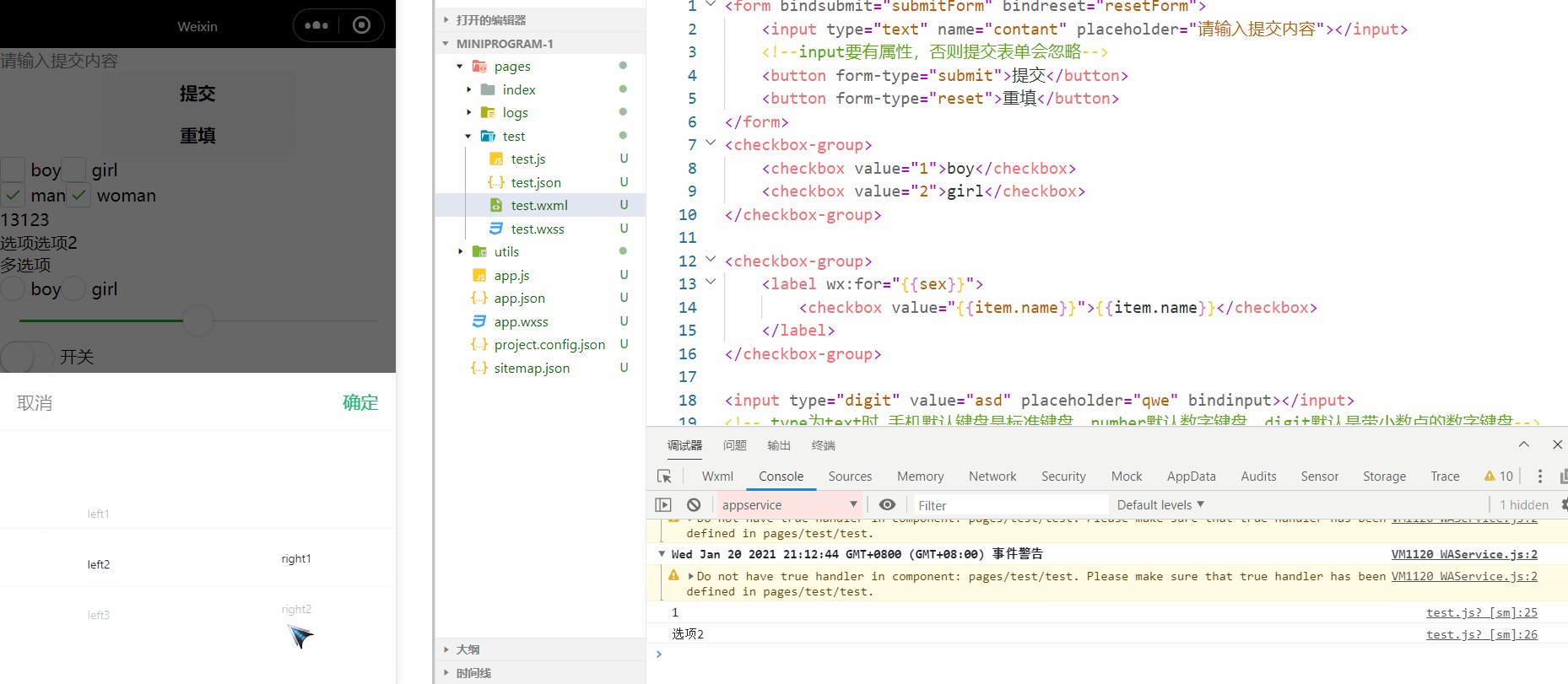
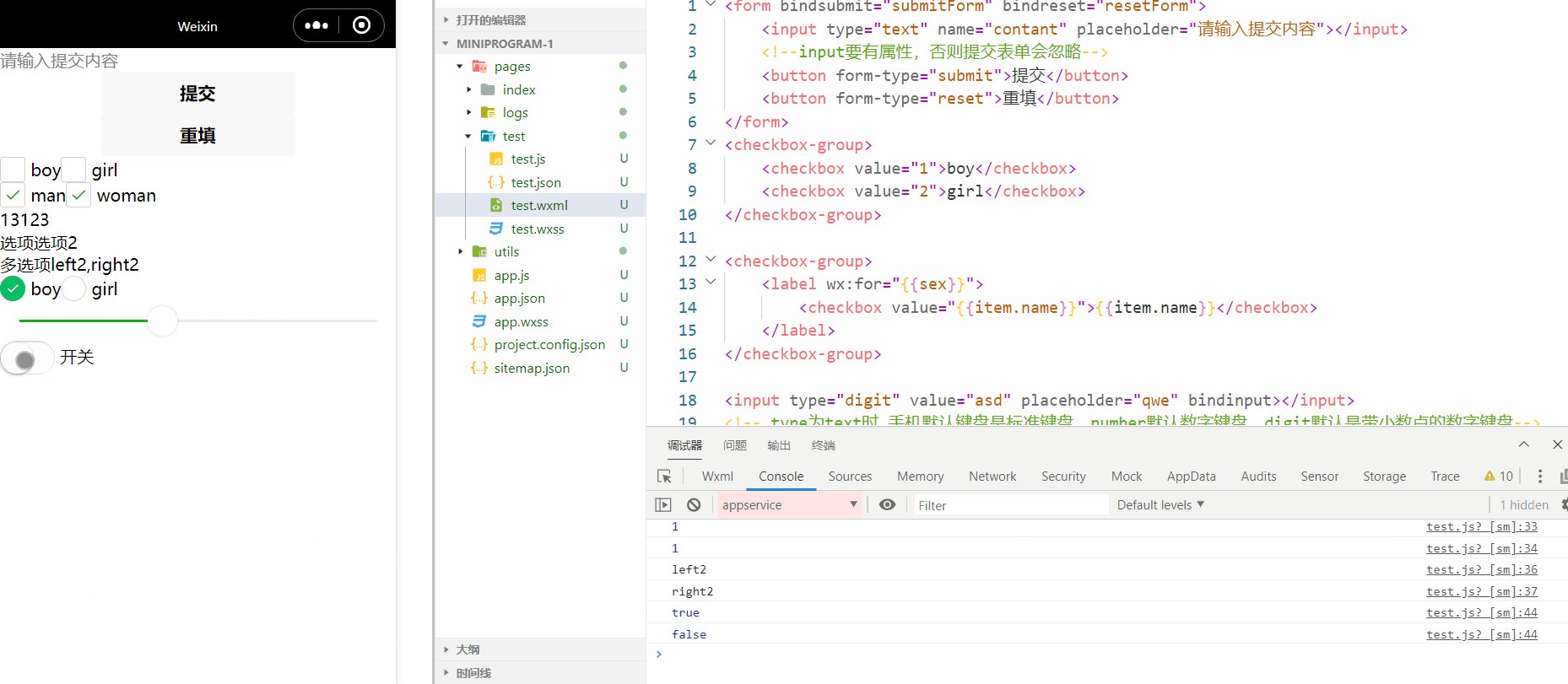
效果展示

wxml
<form bindsubmit="submitForm" bindreset="resetForm">
<input type="text" name="contant" placeholder="请输入提交内容"></input>
<!--input要有属性,否则提交表单会忽略-->
<button form-type="submit">提交</button>
<button form-type="reset">重填</button>
</form>
<checkbox-group>
<checkbox value="1">boy</checkbox>
<checkbox value="2">girl</checkbox>
</checkbox-group>
<checkbox-group>
<label wx:for="{{sex}}">
<checkbox value="{{item.name}}">{{item.name}}</checkbox>
</label>
</checkbox-group>
<input type="digit" value="asd" placeholder="qwe" bindinput></input>
<!-- type为text时 手机默认键盘是标准键盘,number默认数字键盘,digit默认是带小数点的数字键盘-->
<picker mode="selector" value="{{pickerValue}}" bindchange="pickerChange" range="{{picker}}">
<!--一定要有value属性,"value"可以为除汉字外的任意字符,否则无法获取选中了那个-->
选项{{pickerValue}}
</picker>
<picker mode="multiSelector" value="{{multiPickerValue}}" bindchange="multiPickerChange" range="{{multiPicker}}">
多选项{{multiPickerValue}}
</picker>
<radio-group>
<radio value="boy">boy</radio>
<radio value="girl">girl</radio>
</radio-group>
<!--进行操作还是bindchange-->
<slider min="0" max="100" step="10" value="50"></slider>
<!--当然也有bindchange-->
<switch bindchange="switchChange">开关</switch>
js
下面是js中data部分代码和绑定事件
data: {
sex:[
{name:"man"},
{name:"woman"}
],
picker:[
"选项1","选项2","选项3","选项1" //不会去重
],
pickerValue:"",
multiPicker:[["left1","left2","left3"],["right1","right2"]],
multiPickerValue:"",
},
submitForm:function(event){
console.log(event.detail.value);
},
resetForm:function(){
console.log("reset");
},
pickerChange:function(event){
console.log(event.detail.value);
console.log(this.data.picker[event.detail.value]);
this.setData({
pickerValue:this.data.picker[event.detail.value]
//需要this和data,从外往里找
})
},
multiPickerChange:function(event){
console.log(event.detail.value[0]);
console.log(event.detail.value[1]);
//event.detail.value在多维数组中返回一个一维数组,存放每列的选择
console.log(this.data.multiPicker[0][event.detail.value[0]]);
console.log(this.data.multiPicker[1][event.detail.value[1]]);
this.setData({
multiPickerValue:[this.data.multiPicker[0][event.detail.value[0]],this.data.multiPicker[1][event.detail.value[1]]]
})
//这里也注意是设置数组
},
switchChange:function(event){
console.log(event.detail.value);
},

