微信小程序rich-text、progress与video的实例
微信小程序rich-text、progress与video的实例
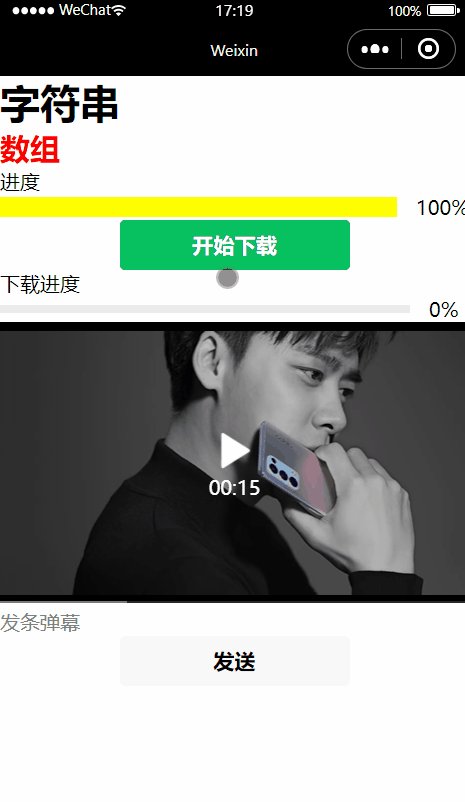
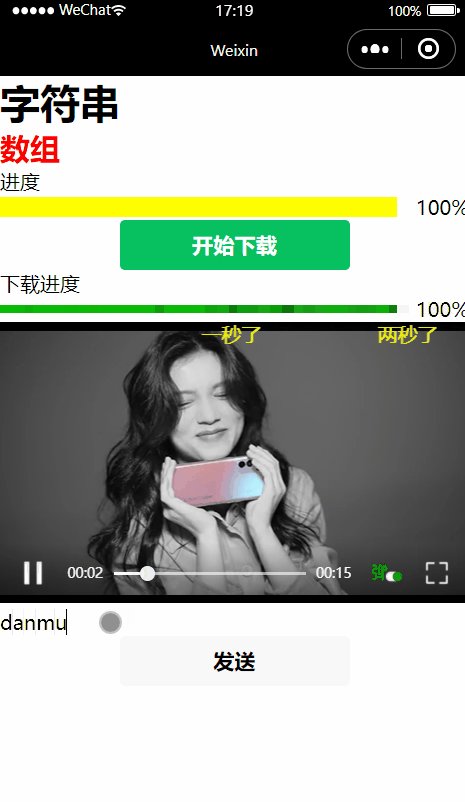
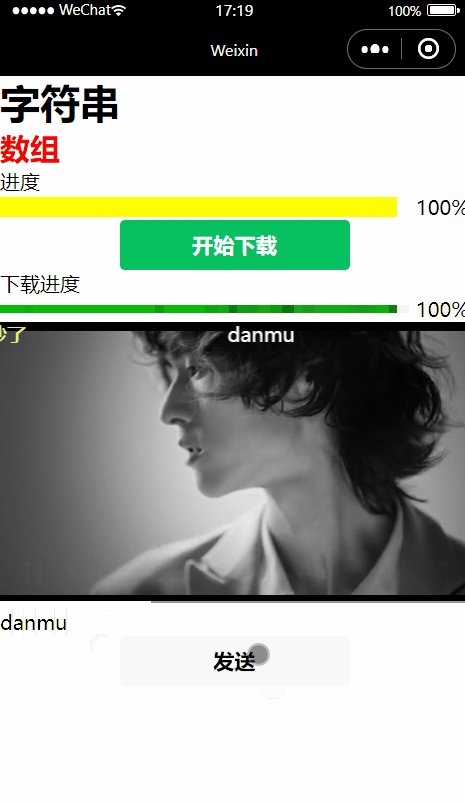
效果展示

wxml
<!--字符串-->
<rich-text nodes="{{string}}"></rich-text>
<!--数组-->
<rich-text nodes="{{array}}"></rich-text>
<view>
进度
<progress percent="100" show-info stroke-width="16" color="yellow" active></progress>
</view>
<button type="primary" bindtap="download">开始下载</button>
<view>下载进度</view>
<progress percent="{{percent}}" show-info active></progress>
<video danmu-btn enable-danmu danmu-list="{{danmu}}" id="video"
src="http://vali-g1.cp31.ott.cibntv.net/youku/67730dda9e1337155674d5973/03000801005FFEC21ACC0CA1520081592BF07C-2730-428E-81DD-1F304E428A2A.mp4?sid=161094392800010008573_00_B9d107bc665bea58da839c3f4e1ec9b8d&sign=4984d644ca5351a5a63b3c731c051292&ctype=50&si=183&psid=67c876d7267b17f79ddd4eb1d755154f45b47" class="video">
</video>
<input type="text" placeholder="发条弹幕" bindinput="input"></input>
<button bindtap="sendDanmu">发送</button>
js
下面是js中data部分代码和绑定事件
var currentDanmu;
Page({
data: {
string:"<h1>字符串</h1>",
array:[{
name:"h2",
attrs:{
style:"color:red"
},
children:[{
type:"text",
text:"数组"
}]
}],
percent:0,
danmu:[
{
text:"一秒了",
color:"#ffff00",
time:1
},{
text:"两秒了",
color:"#ffff00",
time:2
}
]
},
download:function(){
this.setData({
percent:100
})
},
input:function(event){
currentDanmu=event.detail.value;
},
sendDanmu:function(){
this.videoPlay.sendDanmu({
text:currentDanmu, //变量定义在开头,用的是js格式,不加双大括号
color:"white", //直接执行,不需要记录时间
})
},
onReady: function () {
this.videoPlay=wx.createVideoContext('video');
},
})
wxss
.video{
width: 100%;
}

