微信小程序movable-area和cover-view的实例
微信小程序movable-area和cover-view的实例
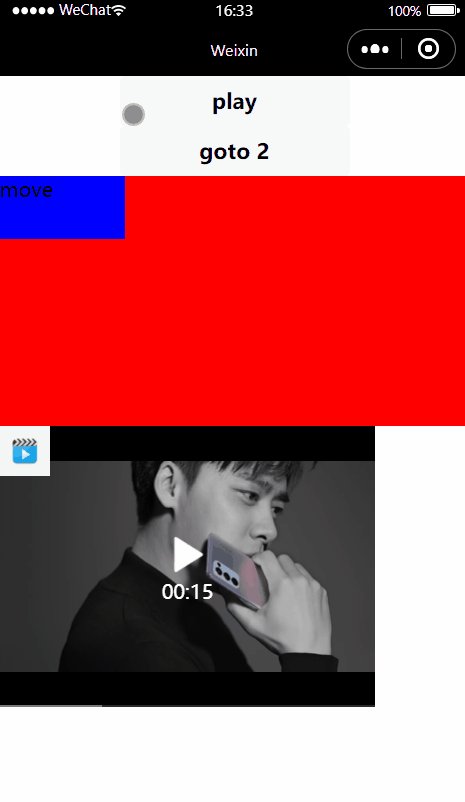
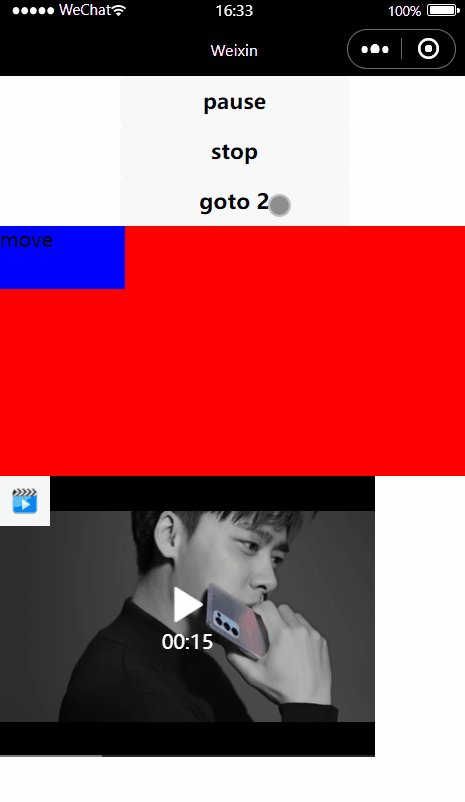
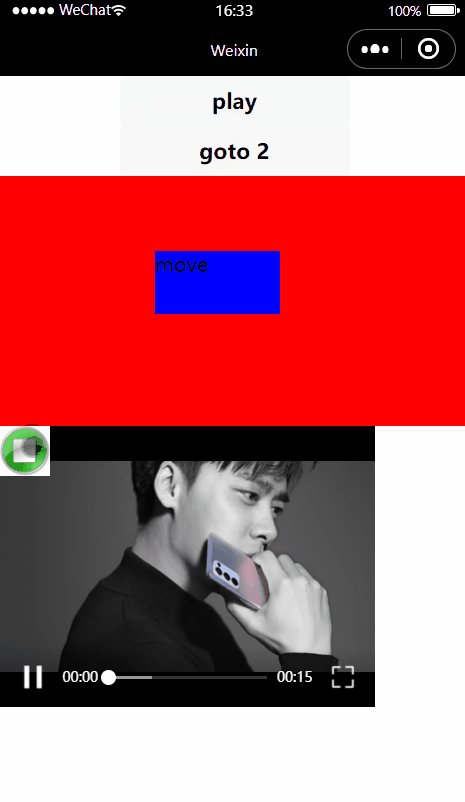
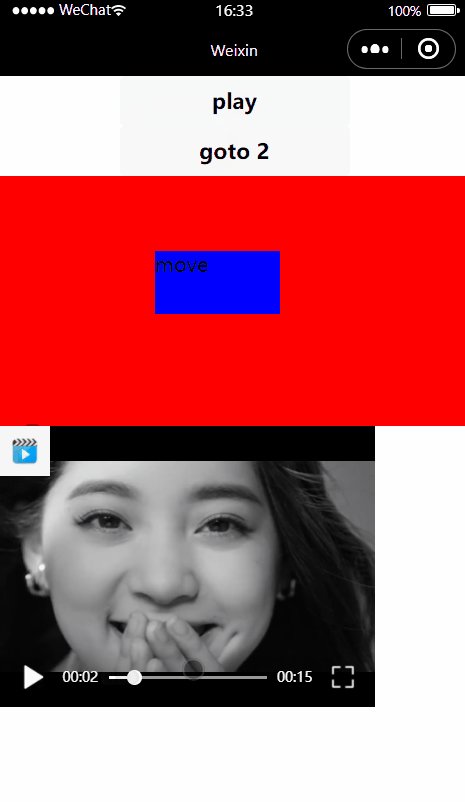
效果展示

wxml
<view>
<button bindtap="play" wx:if="{{!isPlay}}">play</button>
<button bindtap="pause" wx:if="{{isPlay}}">pause</button>
<button bindtap="stop" wx:if="{{isPlay}}">stop</button>
<button bindtap="goto2">goto 2</button>
</view>
<view>
<movable-area class="mvarea">
<movable-view direction="all" class="view" out-of-bounds scale>
move
</movable-view>
</movable-area>
</view>
<view>
<video id="myVideo" src="http://vali-g1.cp31.ott.cibntv.net/youku/67730dda9e1337155674d5973/03000801005FFEC21ACC0CA1520081592BF07C-2730-428E-81DD-1F304E428A2A.mp4?sid=161094392800010008573_00_B9d107bc665bea58da839c3f4e1ec9b8d&sign=4984d644ca5351a5a63b3c731c051292&ctype=50&si=183&psid=67c876d7267b17f79ddd4eb1d755154f45b47">
<cover-view bindtap="vidPlay" wx:if="{{!vidIsPlay}}">
<cover-image class="bofang" src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fbpic.588ku.com%2Felement_origin_min_pic%2F00%2F91%2F17%2F2956f15ea0643ad.jpg&refer=http%3A%2F%2Fbpic.588ku.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1613547441&t=be1dd9d7a163a235d1cd7cdb9365dfdc">
</cover-image>
</cover-view>
<cover-view bindtap="vidPause" wx:if="{{vidIsPlay}}">
<cover-image class="tingzhi" src="https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=2733756652,902828598&fm=26&gp=0.jpg">
</cover-image>
</cover-view>
</video>
</view>
js
下面是js中data部分代码和绑定事件
var innerAudio=wx.createInnerAudioContext();
var innerAudio2=wx.createInnerAudioContext();
innerAudio.autoplay=false;
innerAudio2.autoplay=false;
innerAudio.src="http://www.0dutv.com/plug/down/up2.php/279189771.mp3";
innerAudio2.src="http://www.0dutv.com/plug/down/up2.php/1958504.mp3";
Page({
/**
* 页面的初始数据
*/
data: {
isPlay:false,
vidIsPlay:false,
},
play:function(){
innerAudio.play();
console.log("play");
this.setData({isPlay:true});
},
pause:function(){
innerAudio.pause();
this.setData({isPlay:false});
console.log("pause");
},
stop:function(){
innerAudio.stop();
console.log("stop");
this.setData({isPlay:false});
},
goto2:function(){
innerAudio.seek(2);
console.log("goto 2");
},
vidPlay:function(){
this.videoPlayer.play();
this.setData({
vidIsPlay:true
})
},
vidPause:function(){
this.videoPlayer.stop();
this.setData({
vidIsPlay:false
})
},
onReady: function () {
this.videoPlayer=wx.createVideoContext("myVideo");
//不能和音频文件初始化一样放在页面头
},
})
wxss
.mvarea{
width: 800rpx;
height: 400rpx;
background-color: red;
}
.view{
width: 200rpx;
height: 100rpx;
background-color: blue;
}
.bofang {
width: 80rpx;
height: 80rpx;
}
.tingzhi{
width: 80rpx;
height: 80rpx;
}

