微信小程序基础语法(1)
微信小程序基础语法(1)
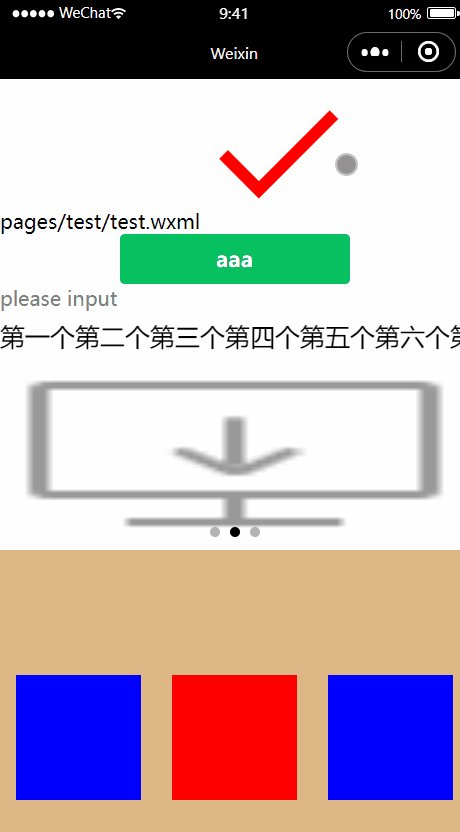
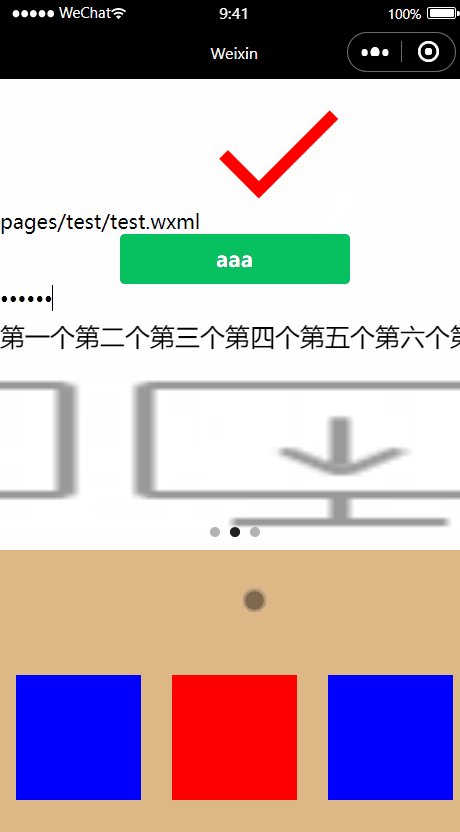
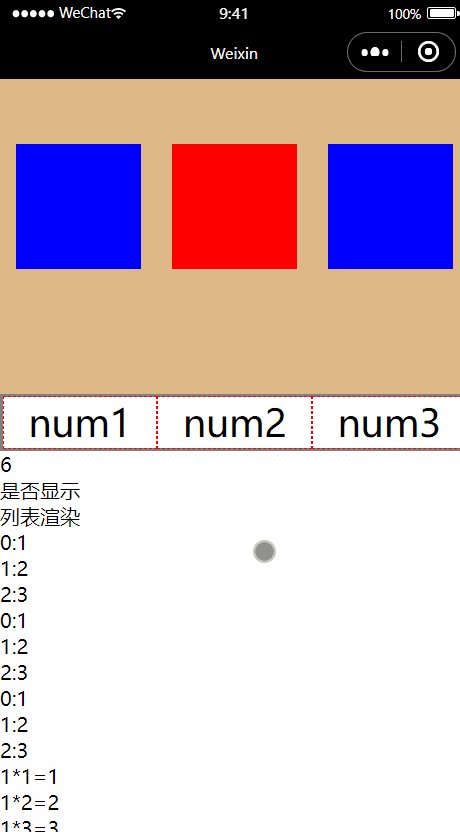
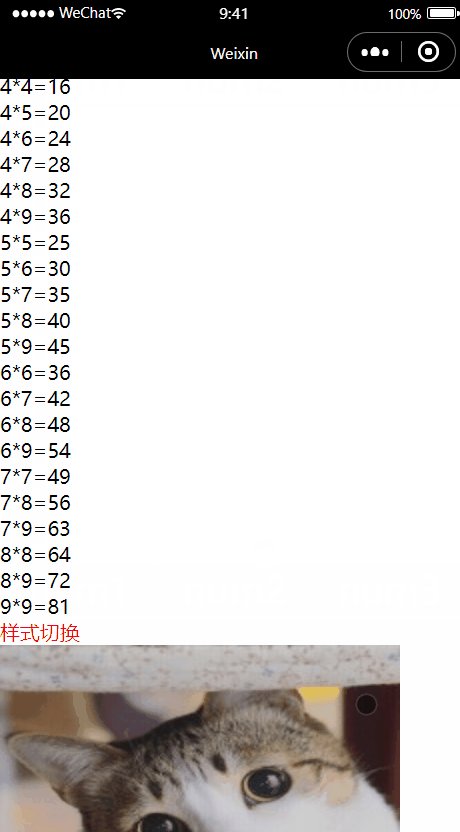
效果展示
大概有以下内容:

wxml
下面是wxml代码
<!--pages/test/test.wxml-->
<text>pages/test/test.wxml</text>
<icon type="success_no_circle" size="120px" color="#ff0000"></icon>
<button type="primary" size="default">aaa</button>
<input type="password" placeholder="please input" ></input>
<view>
<scroll-view scroll-x class="scroll">
<navigator>第一个</navigator>
<navigator>第二个</navigator>
<navigator>第三个</navigator>
<navigator>第四个</navigator>
<navigator>第五个</navigator>
<navigator>第六个</navigator>
<navigator>第七个</navigator>
<navigator>第八个</navigator>
<navigator>第九个</navigator>
</scroll-view>
<swiper class="swiper" autoplay="{{flag}}" interval="2000" indicator-dots="true" duration="500">
<!--interval是滑动间隔,indacate-dots显示滑动点,dueation为切换时间-->
<swiper-item>
<image src="https://7.idqqimg.com/edu/user/1141e2462a13a5e3e99bcaf164818a1f.png">
</image>
</swiper-item>
<swiper-item>
<image src="https://7.idqqimg.com/edu/user/1141e2462a13a5e3e99bcaf164818a1f.png">
</image>
</swiper-item>
<swiper-item>
<image src="https://7.idqqimg.com/edu/user/1141e2462a13a5e3e99bcaf164818a1f.png">
</image>
</swiper-item>
</swiper>
<view class="kuai">
<view class="limian1"></view>
<view class="limian2"></view>
<view class="limian3"></view>
</view>
<view class="tou">
<text>num1</text>
<text>num2</text>
<text>num3</text>
</view>
<text>{{num1+num2+num3}}</text>
<view wx:if="{{istrue}}">是否显示</view>
<!--除了if还有elif,else,if在切换时加载,hidden在初始化时全部加载-->
<view>列表渲染</view>
<view wx:for="{{arr}}">{{index}}:{{item}}</view>
<!--要是arr不加双大括号会输出a r r,index是默认索引,item是默认内容-->
<view wx:for="{{arr}}" wx:for-index="ind" wx:for-item="ite">{{ind}}:{{ite}}</view>
<!--这里是静态,改变默认值用于如i,j多个索引的循环-->
<view wx:for="{{arr}}" wx:key="*this">{{index}}:{{item}}</view>
<!--wx:key="*this"适用于动态操作,替换默认的item-->
<view wx:for-item="i" wx:for="{{[1,2,3,4,5,6,7,8,9]}}">
<view wx:for-item="j" wx:for="{{[1,2,3,4,5,6,7,8,9]}}">
<view wx:if="{{i<=j}}"> <!--注意不要写成{{i}}<{{j}}-->
{{i}}*{{j}}={{i*j}}
</view>
</view>
</view>
<view class="{{colorsel?'red':'green'}}"> <!--注意red和green要加引号,否则无色-->
样式切换
</view>
<swiper>
<swiper-item wx:for="{{switem}}">
<image src="{{item.img}}"> <!--要点才能获取url,否则传参是对象-->>
</image>
</swiper-item>
</swiper>
</view>
js
下面是js中data部分代码
data: {
flag:true,
num1:1,
num2:2,
num3:3,
istrue:true,
arr:[1,2,3],
colorsel:true,
switem:[{img:"https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=2614332208,4000251505&fm=11&gp=0.jpg"},
{img:"https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3546355578,4278619894&fm=11&gp=0.jpg"}]
},
wxss
下面是wxss代码
/* pages/test/test.wxss */
.scroll navigator{
white-space: nowrap;
font-size: 20px;
line-height: 40px;
display: inline;
}
.swiper image{
height: 100%;
width: 100%;
}
.kuai{
background-color: burlywood;
height: 300px;
width: auto;
display: flex; /*一定要*/
flex-direction: row;
justify-content: space-around; /*justify排列弹性布局相同的方向,align排列和他交叉的方向*/
align-items: center; /*-items适用于单行/列,-contant适用于多行/列,单行/列无效*/
}
.limian1{
background-color: blue;
width: 100px;
height: 100px;
}
.limian2{
background-color:red;
width: 100px;
height: 100px;
}
.limian3{
background-color: blue;
width: 100px;
height: 100px;
}
.tou{
display: flex;
border: 2px solid gray;
}
.tou text{
font-size: 30px;
flex: 1;
border: 1px dashed red;
text-align: center;
}
.red{
color: red;
}
.green{
color: green;
}

