vue中scoped vs css modules
注意:此文是默认你已经具备scoped和css modules的相关基础知识,所以不做用法上的讲解。
在vue中,我们有两种方式可以定义css作用域,一种是scoped,另一种就是css modules。
这两种方式都能形成css作用域,从而避免样式相互覆盖的问题,而这两种方式又有什么区别呢?下面就来比较一下。
1. 编译后的产物不同
- scoped
<style lang="stylus" scoped>
.black {
height 100px
width: 100px
background: black
}
</style>
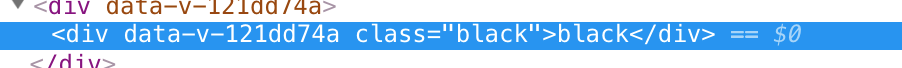
它会为元素增加一个唯一属性(比如data-v-121dd74a),如下图

编译后的产物为
.black[data-v-121dd74a] {
height: 2rem;
width: 2rem;
background: #000;
}
- css modules
<style lang="stylus" module>
.black {
height 100px
width: 100px
background: black
}
</style>
它会彻底改变class的名称,生成诸如这样的代码
.src-views-Home-index---black---2O7Zl_0 {
color: #00f;
}
2.样式覆盖
- scoped
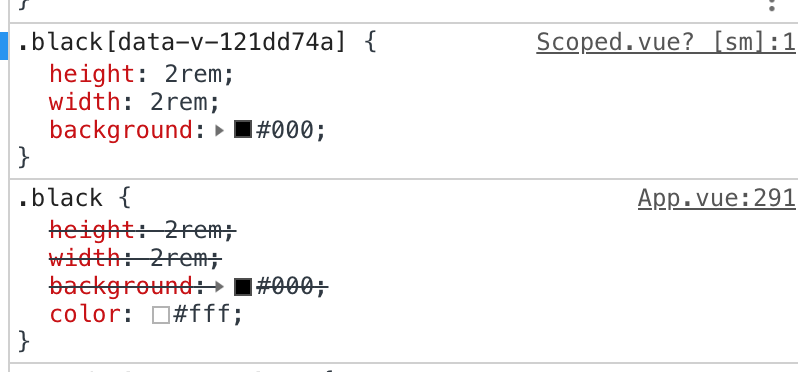
使用scoped后,父组件的样式不会渗透到子组件中,从而避免了样式覆盖的问题,但是,需要注意的是,全局的样式仍然会影响到子组件的样式。比如这样:


可以看到子组件的div既会受到本身black类的影响,也会受到全局black类的影响。而css modules就不存在这个问题。
- css modules
因为css modules是直接改变了类的名字,所以不会被全局的black类覆盖。

这里只能看到div本身的black类。
项目中使用哪一种,还是要根据情况而定。客观上讲css modules更强大,但是写法上可能会让人一下子接受不了。而scoped又能满足大多数情况。所以还需项目的管理者自行斟酌了。
以上就是鄙人的一点偏见,不足之处还请指教。



