Vue-Router导航守卫
在路由导航(跳转前,跳转后,跳转前取消跳转)
- 全局守卫,挂载在全局路由对象中
- router.beforeEach((to, from, next) => {})
- router.beforeResolve((to, from, next) => {})
- router.afterEach((to, from) => {})
- 单个路由独享
- beforeEnter((to, from, next) => {})
- 组件级别
- beforeRouteLeave((to, from, next) => {})
- beforeRouteEnter((to, from, next) => {})
- beforeRouteUpdate((to, from, next) => {})
afterEach,其他都必须调用next才能resolve,使导航进入到下一个钩子函数中进而完成导航
由于组件级别路由守卫beforeRouteEnter钩子函数触发时,组件vm实例还未生成,所以这个函数中next可以传入回调,默认传入vm实例。
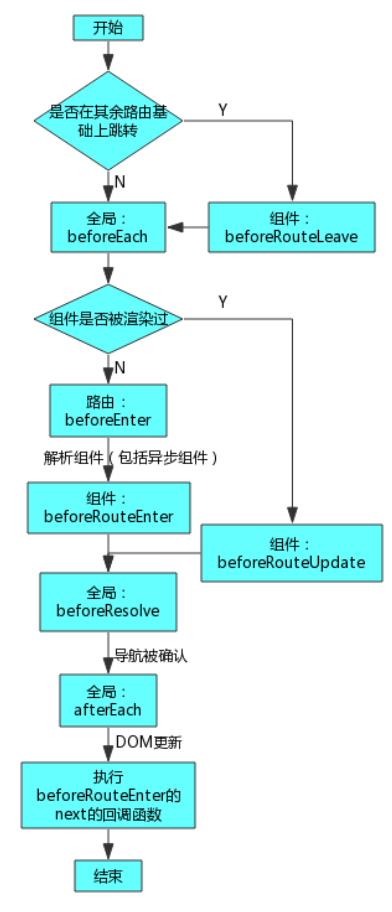
图片来自https://segmentfault.com/a/1190000012563794