CSS样式总结(作业六)
1:CSS基本介绍
CSS全称为“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等。 css 样式由选择符和声明组成,而声明又由属性和值组成。
例:top{background:red;} top为选择符,“background:red”为声明,”background“为属性,”red“为值。
2:CSS的使用
(1)内联式:
内联式是把代码直接写在html标签里面的。例:<div style="background:red">
(2)嵌入式:
嵌入式是将样式写在<style></style>之间,并且一般情况下<style></style>是在<head></head>之间的。例:<style>div{background:red}</style>
(3)外部式:
外部式css样式(也可称为外联式)就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在<head>内(不是在<style>标签内)使用<link>标签将css样式文件链接到HTML文件内,如下面代码:
<link href="base.css" rel="stylesheet" type="text/css" />
注意:
1、css样式文件名称以有意义的英文字母命名,如 main.css。
2、rel="stylesheet" type="text/css" 是固定写法不可修改。
3、<link>标签位置一般写在<head>标签之内。
优先级:内联>嵌入>外部。新的样式会覆盖旧的样式。
3:标签选择器
(1)类选择器:.类选器名称{css样式代码;}
(2)id选择器:#id选择器名称{css}
(注意:标签可以用多个类名,但只能有一个id。例:<div class="class1 class2">是对的。<div id="id1 id2">是错的。)
(3)子选择器,即大于符号(>),用于选择指定标签元素的第一代子元素。如右侧代码编辑器中的代码:
.food>li{border:1px solid red;}
这行代码会使class名为food下的子元素li加入红色实线边框。
(4)包含选择器,即加入空格,用于选择指定标签元素下的后辈元素。
.first span{color:red;}
注意这个选择器与子选择器的区别,子选择器(child selector)仅是指它的直接后代,或者你可以理解为作用于子元素的第一代后代。而后代选择器是作用于所有子后代元素。后代选择器通过空格来进行选择,而 子选择器是通过“>”进行选择。
通用选择器是功能最强大的选择器,它使用一个(*)号指定,它的作用是匹配html中所有标签元素,如下使用下面代码使用html中任意标签元素字体颜色全部设置为红色:
* {color:red;}
CSS样式是可以继承的。但是权值很低。有一些样式是不能继承的。比如border。
4:块级元素与内联元素
块级元素特点:
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
在html中,<span>、<a>、<label>、 <strong> 和<em>就是典型的内联元素(行内元素)(inline)元素。当然块状元素也可以通过代码display:inline将元素设置为内联元素。如下代码就是将块状元素div转换为内联元素,从而使 div 元素具有内联元素特点。
div{
display:inline;
}
内联元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变
4、a{display:block;}就是把内联元素拥有块级元素的特点。
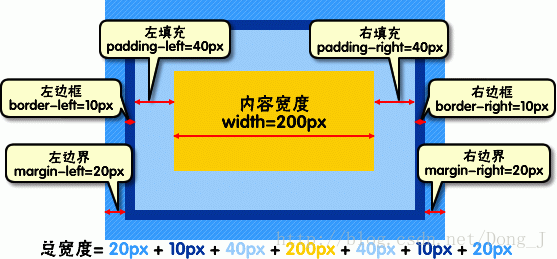
5:盒子模型
将元素按照一定的规律封装到盒子中。注意:盒子的高度和宽度与我们理解的高度宽度不一样。上图:

6:定位
(1)相对定位(relative):相对于当前位置定位。
(2)绝对定位(absolute):相对于body定位。
(3)固定定位(fixed):相对于视图定位。
(4)参照与其他元素的定位:被参照元素必须是定位元素的前辈,被参照元素要加上relative,定位元素要加上absolute(关于我的理解:如果一个元素被加上了absolute,他就向他的前辈找relative。找不到就相对于body定位)



