摘要:
发现一篇满满干货的git文章,这里转载一下,以便后续学习。 三年 Git 使用心得 & 常见问题整理 阅读全文
posted @ 2020-06-16 16:47
ykCoder
阅读(194)
评论(0)
推荐(0)
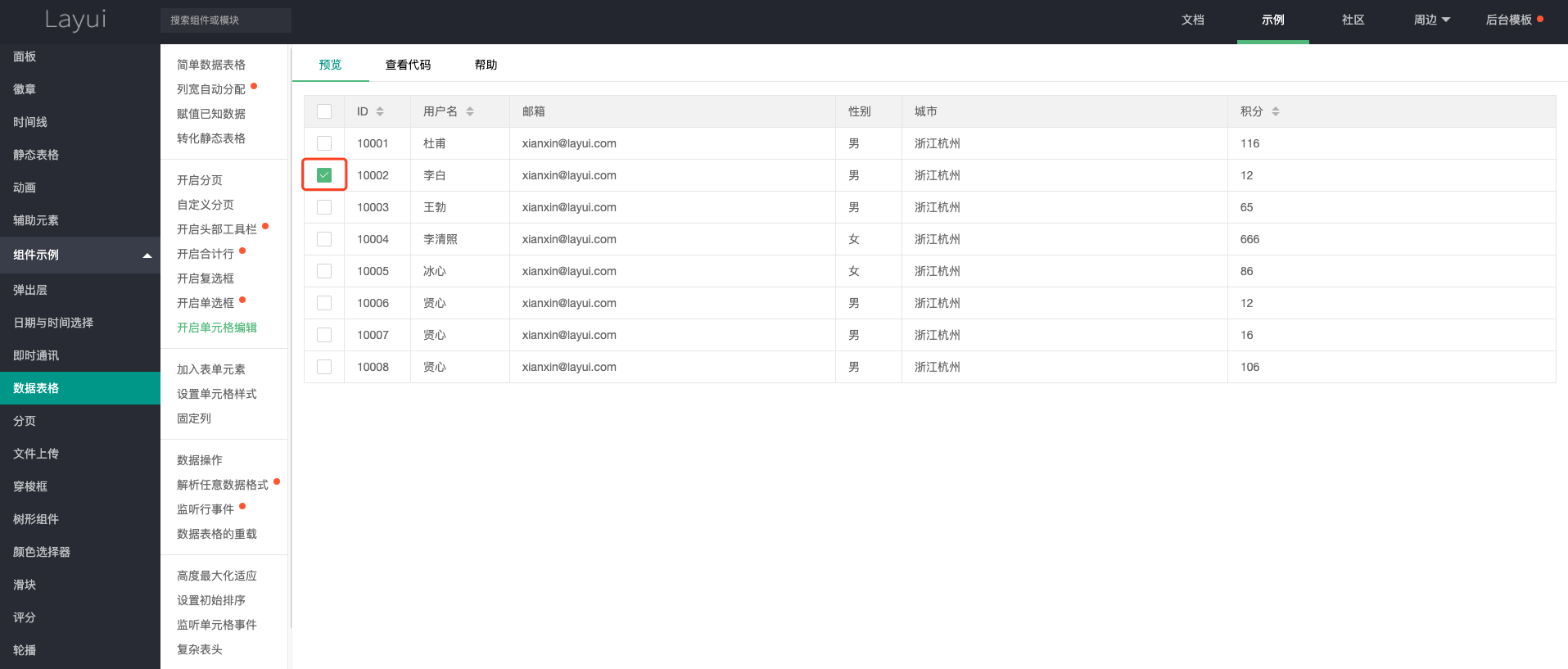
 在使用layui框架时,数据表格是经常使用的一个组件,一般在表格的左侧会有checkbox可以用来勾选当前行的数据,但是checkbox一般是由用户自己手动勾选的,那遇到需要自动勾选的情况怎么办呢? 如果使用dom操作来控制checkbox选中是没有问题的,但是在使用layui的api方法时会获取不 阅读全文
在使用layui框架时,数据表格是经常使用的一个组件,一般在表格的左侧会有checkbox可以用来勾选当前行的数据,但是checkbox一般是由用户自己手动勾选的,那遇到需要自动勾选的情况怎么办呢? 如果使用dom操作来控制checkbox选中是没有问题的,但是在使用layui的api方法时会获取不 阅读全文