antdv框架modal弹窗组件实现拖拽功能
在ant-design-vue(v.1.6.2)框架中,modal组件默认情况下弹窗是固定在页面上且不可移动的,根据现有需求,新增弹窗可拖拽移动的功能。
自定义指令v-drag-modal
新建dragModal.js,编写vue的自定义指令。
import Vue from 'vue'
// 注册自定义拖拽指令,弥补 modal 组件不能拖动的缺陷
Vue.directive('drag-modal', (el, bindings, vnode) => {
Vue.nextTick(() => {
const { visible, destroyOnClose } = vnode.componentInstance
// 防止未定义 destroyOnClose 关闭弹窗时dom未被销毁,指令被重复调用
if (!visible) return
const modal = el.getElementsByClassName('ant-modal')[0]
const header = el.getElementsByClassName('ant-modal-header')[0]
let left = 0
let top = 0
// 设置遮罩层可滚动
setTimeout(() => {
document.body.style.width = '100%'
document.body.style.overflowY = 'inherit'
}, 0)
// 鼠标变成可移动的指示
header.style.cursor = 'move'
// 未定义 destroyOnClose 时,dom未被销毁,关闭弹窗再次打开,弹窗会停留在上一次拖动的位置
if (!destroyOnClose) {
left = modal.left || 0
top = modal.top || 0
}
// top 初始值为 offsetTop
top = top || modal.offsetTop
header.onmousedown = e => {
const startX = e.clientX
const startY = e.clientY
header.left = header.offsetLeft
header.top = header.offsetTop
el.onmousemove = event => {
const endX = event.clientX
const endY = event.clientY
modal.left = header.left + (endX - startX) + left
modal.top = header.top + (endY - startY) + top
modal.style.left = modal.left + 'px'
modal.style.top = modal.top + 'px'
}
el.onmouseup = event => {
left = modal.left
top = modal.top
el.onmousemove = null
el.onmouseup = null
header.releaseCapture && header.releaseCapture()
}
header.setCapture && header.setCapture()
}
})
})
main.js中引入指令
在main.js中引入上面定义的指令
import './directives/dragModal'
Modal组件使用指令
在Modal组件上使用v-drag-modal指令
<a-modal
title="还款计划明细"
v-model="dialogVisible"
v-drag-modal
destroyOnClose
:mask="false"
:maskClosable="false"
>
...
</a-modal>
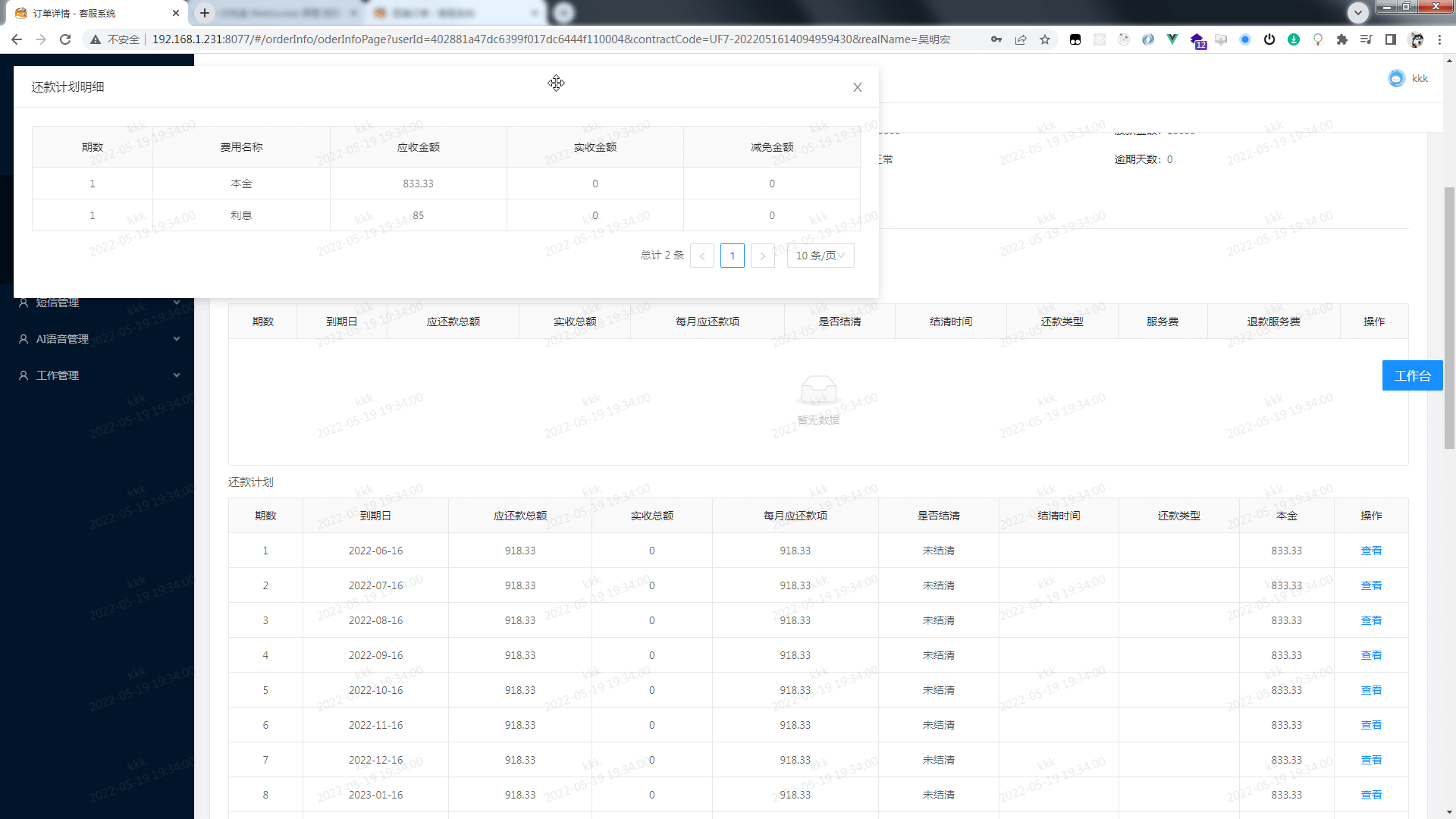
页面效果
弹窗遮罩层为透明,弹窗可拖拽移动,且网页背景可上下滚动。

如有错误,请多指教,谢谢!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号