Vue项目打包部署到apache服务器
vue项目在开发环境下,让项目运行起来,是通过npm run dev命令,原理是在本地搭建了一个express服务器。
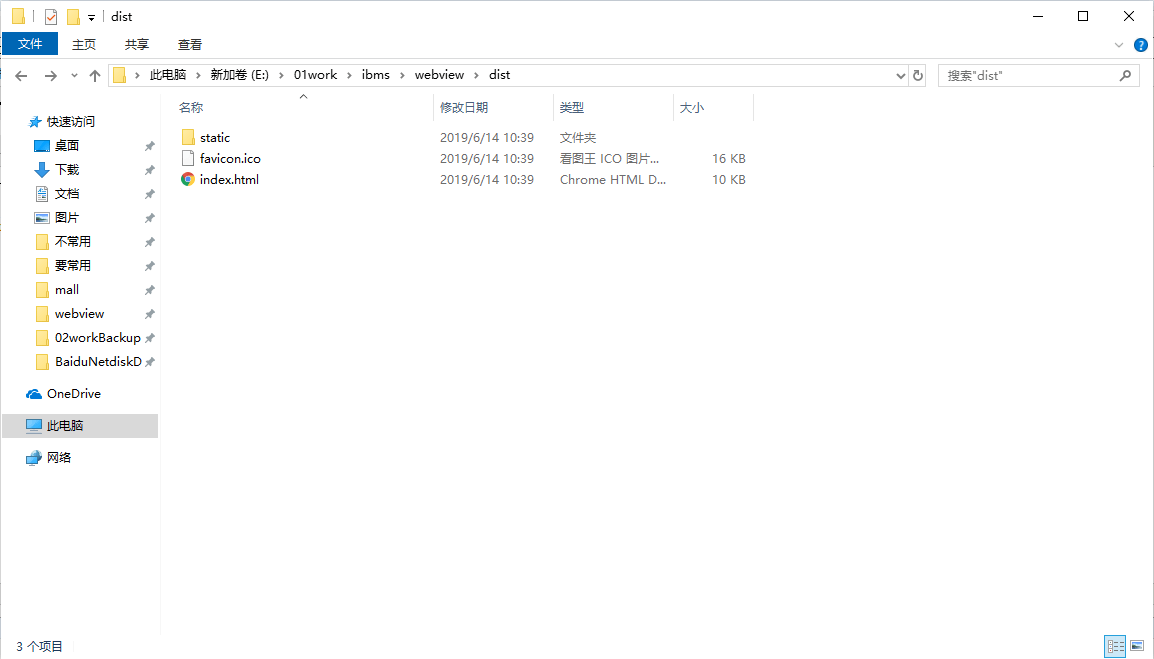
但是在服务器上就不是这样的,必须要通npm run build命令来对整个项目进行打包,打包后会在项目目录下生成一个dist文件夹,内容如下:

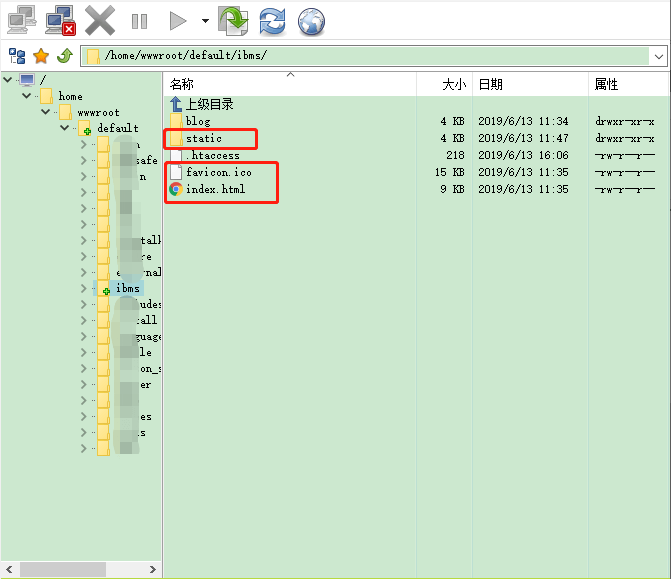
然后就是把这些文件丢到服务器上的某个文件夹下,我这里的文件夹名字是ibms

遇到的问题:
-
直接去访问http://www.xxx.com/ibms/,会发现网页是白屏的,什么都没有,这就比较奇怪了,其实是因为资源加载的路径有问题!
解决方法:
在config中的index.js里build下修改webpack配置:
assetsPublicPath: '/ibms/'在router中的index.js配置中加上:
export default new Router({ mode: 'history', scrollBehavior: () => ({ y: 0 }), base: '/ibms/', // 加上这一行 routes: constantRouterMap })接下来再重新
npm run build打包,然后丢到服务器上ibms文件夹下,这时页面就可以正常访问了。 -
在当前页面刷新或者用url栏访问某个子页面,结果发现网页404了,这是因为vue路由的mode是history模式。
解决方法:
把所有的请求全部转发到http://www.xxx.com/ibms/index.html上就可以了
我这里用的是apache做的web服务器,在ibms目录下新建.htaccess文件(跟index.html同级),编辑代码。

<IfModule mod_rewrite.c> RewriteEngine On RewriteBase /ibms/ RewriteRule ^index\.html$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /ibms/index.html [L] </IfModule>这个配置的作用就是把所有服务器上不存在请求全部转发到index.html上去。
PS:记得要重启apache服务器哦
如有错误,请多指教,谢谢!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号