WePy--记录使用过程中的一些坑
讲真, 官方文档还是要好好看, 都是细节啊...
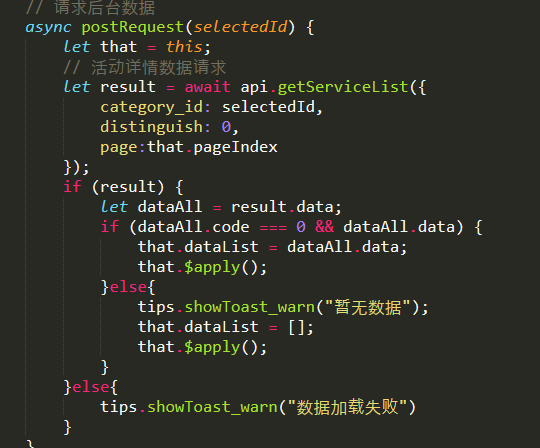
1- 使用wepy框架中封装好的小程序api <wepy 对小程序的API进行Promise处理>
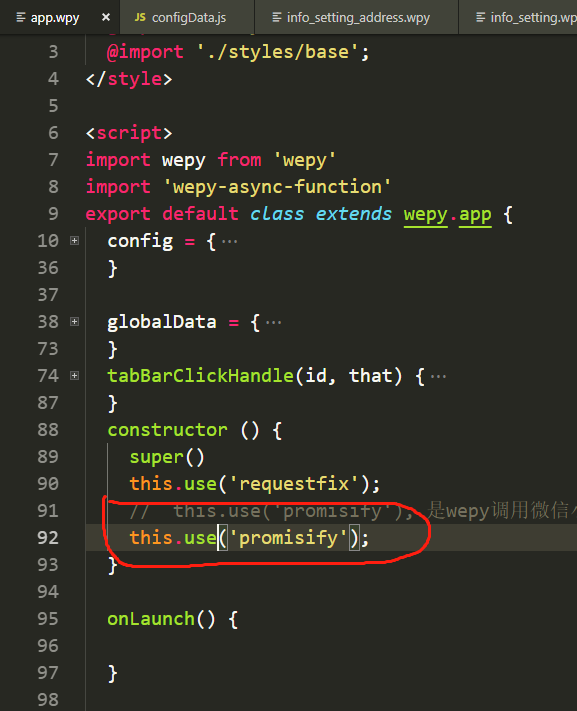
①: 首先需要声明 开启使用wepy的Api 官方说明链接 https://github.com/Tencent/wepy/wiki/wepy%E9%A1%B9%E7%9B%AE%E4%B8%AD%E4%BD%BF%E7%94%A8Promise

②: 框架API支持 async 与 await, 两者需要搭配使用

2-组件之间的传值 (项目中我只用到了父组件给子组件传值, 对于文档的双向传值还没用. 所以下面说的只是针对 父组件给子组件单方面传值)
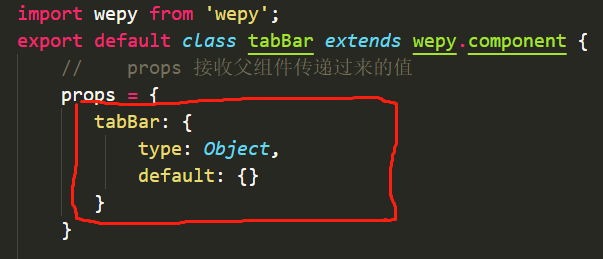
①: 个人建议子组件在 props中声明的 接收父组件传递值的 格式如下图

②: 父组件给子组件传递数据, 不允许 对象.属性 的方式传递
// 父组件中使用 子组件tabBar <template> <view> // tabBarObj.list这种方式传值 不会报错, 但是接收不到值 // 要么直接传递 tabBarObj 过去; 要么把 list 取出来再传 <tabBar :tabBar.sync="tabBarObj.list"></tabBar> </view> </template>
目前遇到的坑就这么多, 后面遇到再来记录....
对于WePy, 自己也是边学习边开发, 说的不对的地方,帮忙指出来, 欢迎交流



