WePy--使用zanUI组件
因为Wepy 中不能直接引入zanUI组件, 好在还有百度, 参考链接 https://github.com/brucx/wepy-zanui-demo (感谢);
我的做法是将 源码下了下来, 源码中将zanUI组件 用Wepy的文件类型 写了出来 , 然后在项目中需要用到的那个,再添加进来,加以应用;
步骤截图
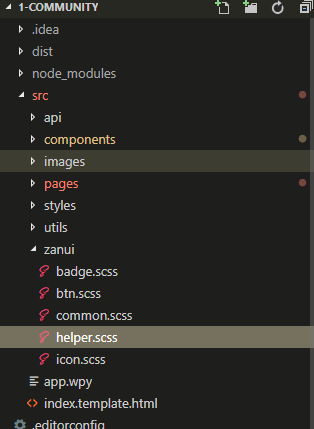
1: 在src下创建文件夹, 存放zanUI的样式文件, helper.scss 与 common.scss 基础样式, 接着看自己用到什么,就引入什么, 比如要用 icon图标, 就加入icon.scss样式.

2: 入口处 app.wpy引入zanUI样式文件, 注意 引入时结尾是 .wxss ;
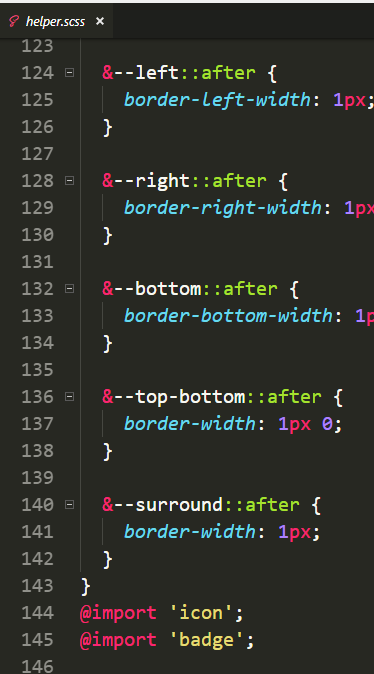
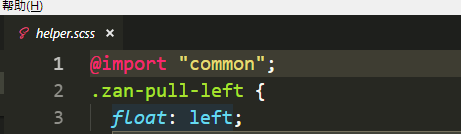
在helper样式文件中 引入其余的zanUI样式


使用icon图标 (使用按钮样式也是一样的过程)

3: 使用zanUI组件中的布局; 比如使用 zan-tab, 在src的components文件下 创建单独文件夹, 存放tabBar布局;
 效果图 zan-tab
效果图 zan-tab
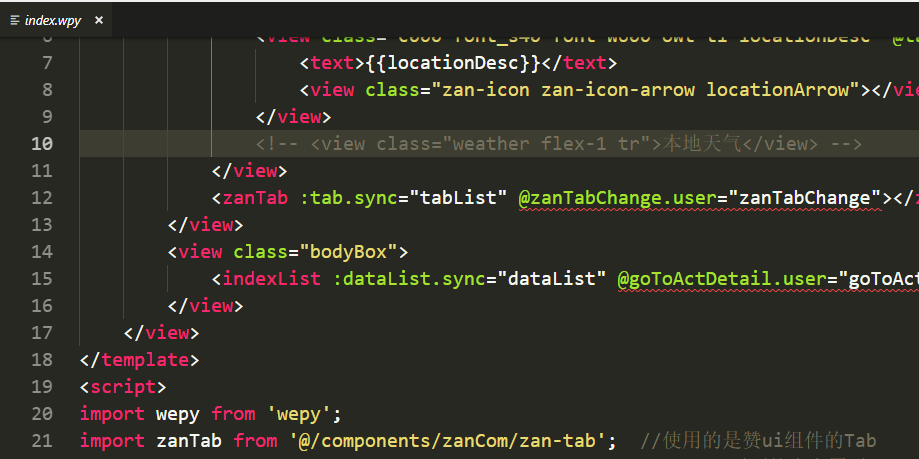
在页面中使用时 import导入 ,
WePy使用组件的方法参考官方文档吧 https://tencent.github.io/wepy/document.html#/?id=%e6%99%ae%e9%80%9a%e7%bb%84%e4%bb%b6%e5%bc%95%e7%94%a8
新手小白, 刚踏上前端路没多久, 文章写的不对的地方 多多指教,