WPF常用TriggerAction用法 (一)
Microsoft.Expression.Interactivity 常用TriggerAction-> CallMethodAction ChangePropertyAction ControlStoryboardAction GoToStateAction

1,CallMethodAction 用于调用后台和DataContext中公用,无参数,无返回值的方法.这里扩展了一个CallMethodTrigger 可以调用有返回值和参数的方法。xaml中使用方法:
<Button Background="{StaticResource TabItemSelectedBackground}" Height="40" MinWidth="80" Content="CallMethodFromCode" Padding="10 0"> <i:Interaction.Triggers> <i:EventTrigger EventName="Click"> <ei:CallMethodAction MethodName="MethodFromCode" TargetObject="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=Window}}"/> <ei:CallMethodAction MethodName="MethodFromCode" TargetObject="{Binding ElementName=window}"/> </i:EventTrigger> </i:Interaction.Triggers> </Button>
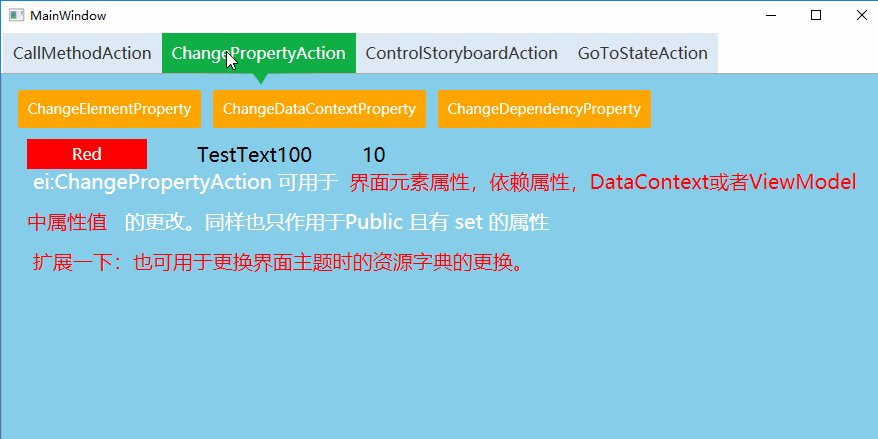
2,ChangePropertyAction 用于更改界面元素的属性和后台代码公开属性。界面元素属性一般要求为依赖属性。(附加属性也可。)xaml中使用方法:
<ToggleButton Background="Orange" Height="40" MinWidth="80" Content="ChangeElementProperty" Padding="10 0"> <i:Interaction.Triggers> <i:EventTrigger EventName="Checked"> <ei:ChangePropertyAction TargetName="br" PropertyName="Background" Value="orange"/> <ei:ChangePropertyAction TargetName="tb" PropertyName="Text" Value="orange"/> </i:EventTrigger> <i:EventTrigger EventName="Unchecked"> <ei:ChangePropertyAction TargetName="br" PropertyName="Background" Value="Red"/> <ei:ChangePropertyAction TargetName="tb" PropertyName="Text" Value="Red"/> </i:EventTrigger> </i:Interaction.Triggers> </ToggleButton>
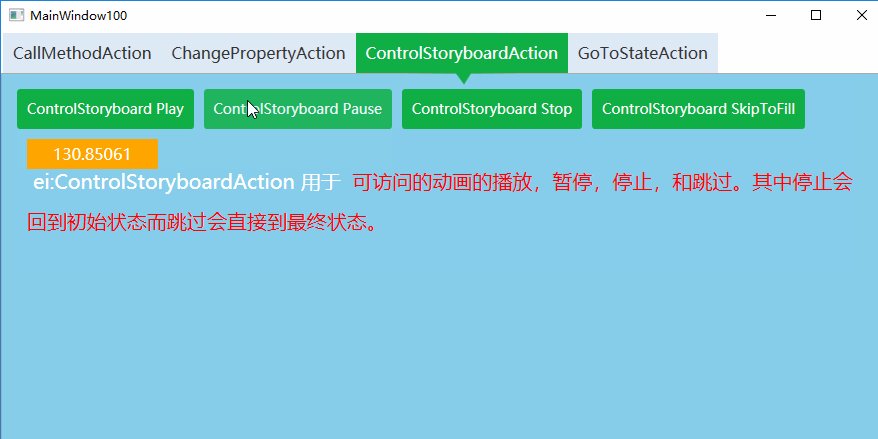
3,ControlStoryboardAction用于界面控制可访问动画的播放暂停等操作。xaml中使用方法:
<Button Background="{StaticResource TabItemSelectedBackground}" Height="40" MinWidth="80" Content="ControlStoryboard Pause" Margin="10 0 0 0" Padding="10 0">
<i:Interaction.Triggers>
<i:EventTrigger EventName="Click">
<ei:ControlStoryboardAction ControlStoryboardOption="Pause" Storyboard="{StaticResource ChnageWidth1}"></ei:ControlStoryboardAction>
</i:EventTrigger>
</i:Interaction.Triggers>
</Button>
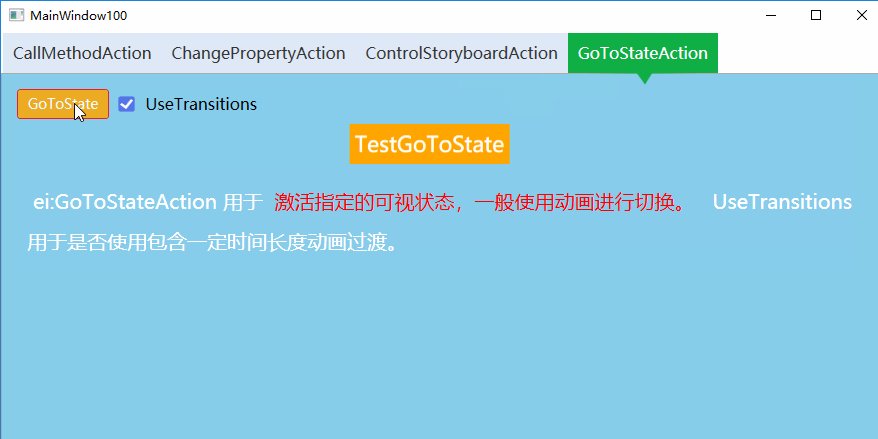
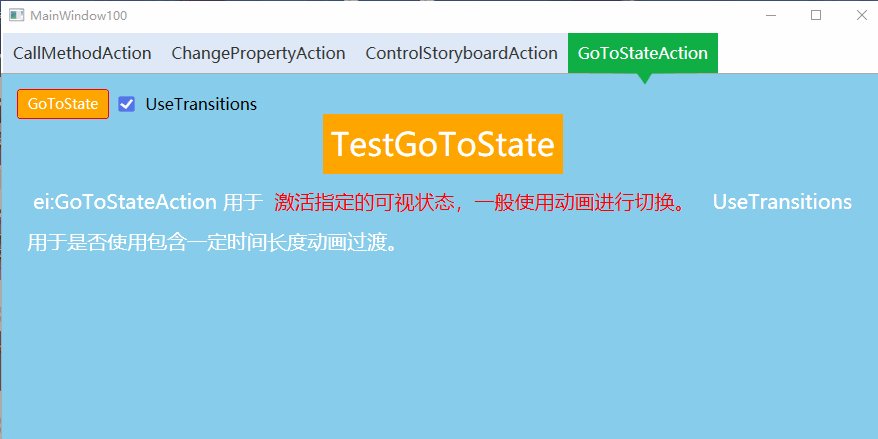
4,GoToStateAction 切换可访问的两个VisulState 可视化的状态,一般也通过动画实现。xaml中使用方法:
<ToggleButton Background="Orange" Margin="0 0 10 0" Height="30" MinWidth="80" Content="GoToState" Padding="10 0"> <i:Interaction.Triggers> <i:EventTrigger EventName="Checked"> <ei:GoToStateAction StateName="ClickState" UseTransitions="{Binding UseTransitions}"/> </i:EventTrigger> <i:EventTrigger EventName="Unchecked"> <ei:GoToStateAction StateName="NormalState" /> </i:EventTrigger> </i:Interaction.Triggers> </ToggleButton>
下载 https://files.cnblogs.com/files/yk250/BlendBehaviorsDemo.rar





