electron学习笔记2
electron学习笔记2
1.Electron 应用部署
为了使用 Electron 部署你的应用程序,你存放应用程序的文件夹需要叫做 app 并且需要放在 Electron 的资源文件夹下(在 Linux 和 Windows 中是指 resources/)就像这样:
electron/resources/app
├── package.json
├── main.js
└── index.html
然后运行 Electron.app (或者 Linux 中的 electron,Windows 中的 electron.exe),接着 Electron 就会以你的应用程序的方式启动。electron 文件夹将被部署并可以分发给最终的使用者。
2.将你的应用程序打包成一个文件
除了通过拷贝所有的资源文件来分发你的应用程序之外,你可以可以通过打包你的应用程序为一个 asar 库文件以避免暴露你的源代码。
为了使用一个 asar 库文件代替 app 文件夹,你需要修改这个库文件的名字为 app.asar ,然后将其放到 Electron 的资源文件夹下,然后 Electron 就会试图读取这个库文件并从中启动。如下所示:
electron/resources/
└── app.asar
3.第一个electron程序运行
根据官方文档:https://www.electronjs.org/zh/docs/latest/tutorial/quick-start
我们使用使用脚手架创建,首先对文件夹进行初始化 npm 包。
mkdir my-electron-app && cd my-electron-app
npm init
init初始化命令会提示您在项目初始化配置中设置一些值 为本教程的目的,有几条规则需要遵循
- 1.entry point 应为 main.js.
- 2.author 与 description 可为任意值,但对于应用打包是必填项。
pakcage.json文件夹如下:
{
"name": "my-electron-app",
"version": "1.0.0",
"description": "Hello World!",
"main": "main.js",
}
然后,将 electron 包安装到应用的开发依赖中。
$ npm install --save-dev electron
最后,您希望能够执行 Electron 如下所示,在您的 package.json配置文件中的scripts字段下增加一条start命令:
{
"scripts": {
"start": "electron ."
}
}
1.主程序运行
任何 Electron 应用程序的入口都是 main 文件。
这个文件控制了主进程,它运行在一个完整的Node.js环境中,负责控制您应用的生命周期,显示原生界面,执行特殊操作并管理渲染器进程(稍后详细介绍)。
执行期间,Electron 将依据应用中 package.json配置下main字段中配置的值查找此文件,您应该已在应用脚手架步骤中配置。
要初始化这个main文件,需要在您项目的根目录下创建一个名为main.js的空文件。
2.创建页面
在可以为我们的应用创建窗口前,我们需要先创建加载进该窗口的内容。 在 Electron 中,每个窗口中无论是本地的HTML文件还是远程URL都可以被加载显示。
此教程中,您将采用本地HTML的方式。 在您的项目根目录下创建一个名为index.html的文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP -->
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'">
<meta http-equiv="X-Content-Security-Policy" content="default-src 'self'; script-src 'self'">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using Node.js <span id="node-version"></span>,
Chromium <span id="chrome-version"></span>,
and Electron <span id="electron-version"></span>.
</body>
</html>
3.在窗口中打开页面
现在您有了一个页面,将它加载进应用窗口中。 要做到这一点,你需要 两个Electron模块:
- 1.app 模块,它控制应用程序的事件生命周期。
- 2.BrowserWindow 模块,它创建和管理应用程序 窗口。
因为主进程运行着Node.js,您可以在文件头部将他们导入作为公共JS模块:
const { app, BrowserWindow } = require('electron')
然后,添加一个createWindow()方法来将index.html加载进一个新的BrowserWindow实例。
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.loadFile('index.html')
}
接着,调用createWindow()函数来打开您的窗口。
在 Electron 中,只有在 app 模块的 ready 事件被激发后才能创建浏览器窗口。 您可以通过使用 app.whenReady() API来监听此事件。 在whenReady()成功后调用createWindow()。
app.whenReady().then(() => {
createWindow()
})
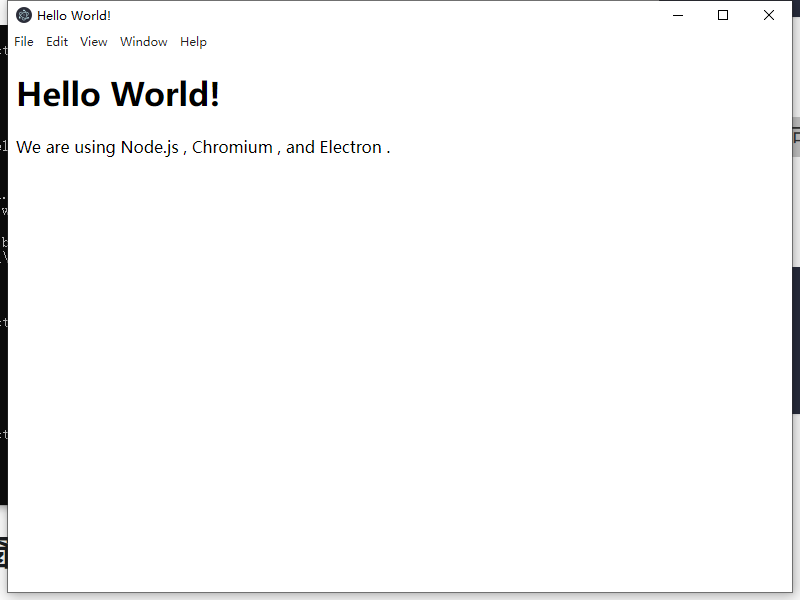
之后运行 npm start
运行图为: