angularJS1笔记-(8)-内置指令
index.html:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <style> .colorStyle { color: #3e8f3e; } </style></head><body><div ng-app="myApp"> <div ng-controller="firstController"> <p>{{1+1}}</p> <p ng-bind="1+1">2</p> <p ng-bind-template="{{1+1}}"></p> <ul ng-init="cityArr = ['上海','北京','广州','深圳']" ng-class="{colorStyle:status}"><!--初始化指令--> <li ng-repeat="city in cityArr"> <span>当前元素:{{$index}}{{city}}</span> <span>是否为头元素:{{$first}}</span> <span>是否为非头非尾元素:{{$middle}}</span> <span>是否为尾元素:{{$last}}</span> </li> </ul> <!--加载另一个页面的指令--> <div ng-include="'other.html'"> </div> <div ng-include src="'other.html'"> </div> <button ng-click="changeStatus($event)">切换状态</button> <p>{{status}}</p> <!--内置节点指令--> <div ng-style="{'color':'red','margin-top':'20px'}"> 你好 </div> <div ng-style="defaultStyle"> 你好吗 </div> <!--监听status属性的值--> <ul ng-switch on="status"> <li ng-switch-when="true"> true </li> <li ng-switch-when="false"> false </li> </ul> <img src="{{src}}"/> <img ng-src="{{src}}"/> </div></div><script type="text/javascript" src="../../vendor/angular/angularJs.js"></script><script type="text/javascript" src="app/index.js"></script><script></script></body></html> |
other.html:
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>HI</title></head><body> 另一个页面</body></html> |
index.js:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | var myApp = angular.module('myApp', []).controller('firstController',function ($scope) { $scope.status = false; $scope.changeStatus = function (event) { console.log(event.target); $scope.status = !$scope.status; //angular.element把angular元素转换为jquery元素 angular.element(event.target).html('切换状态'+$scope.status); } $scope.defaultStyle = { color:'red', 'margin-top':'50px' } $scope.src = "http://www.angularjs.org/img/AngularJS-large.png";}) |
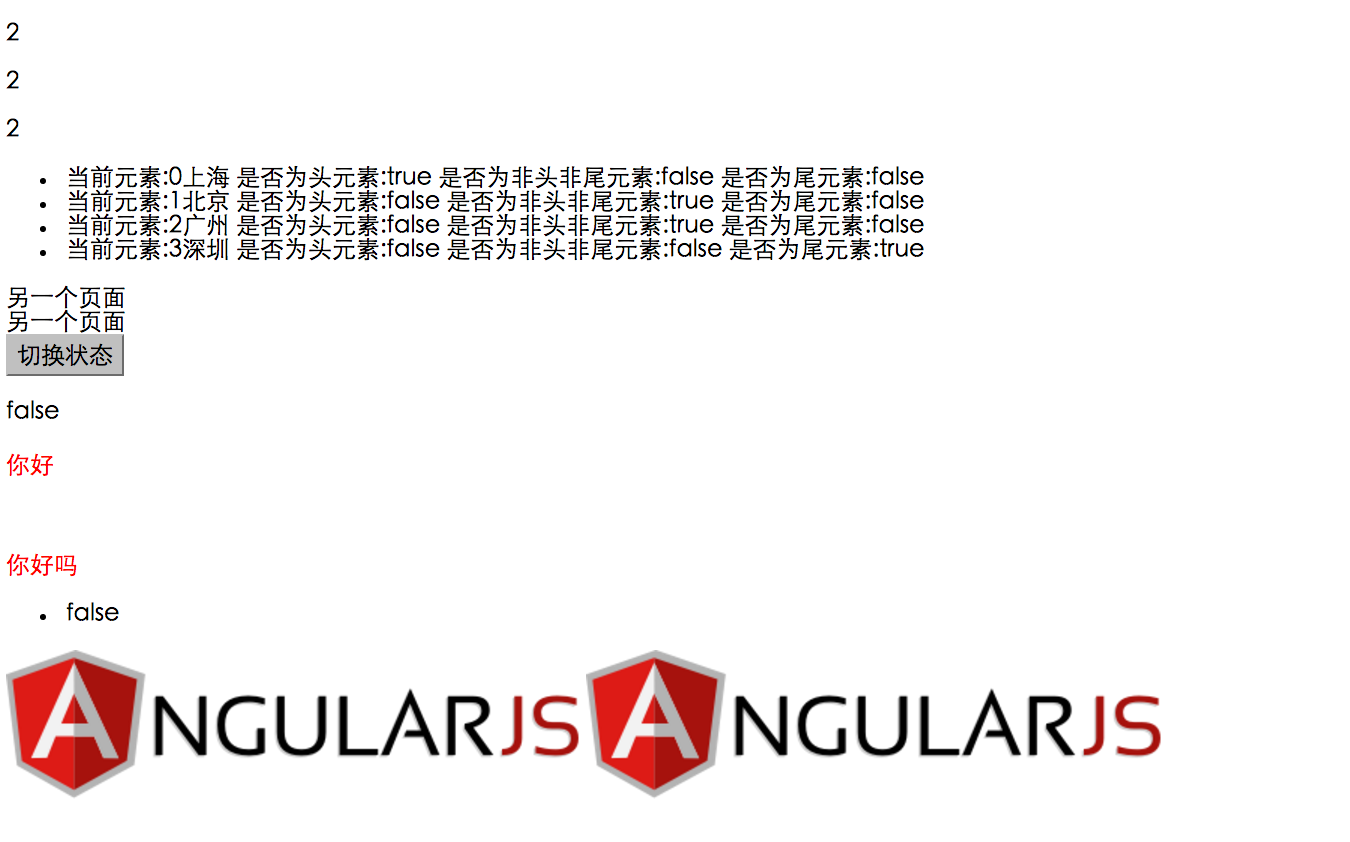
运行结果:





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· DeepSeek 解答了困扰我五年的技术问题。时代确实变了!
· 本地部署DeepSeek后,没有好看的交互界面怎么行!
· 趁着过年的时候手搓了一个低代码框架
· 推荐一个DeepSeek 大模型的免费 API 项目!兼容OpenAI接口!