angularJS1笔记-(5)-过滤器练习
html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="../../vendor/bootstrap3/css/bootstrap.css"/> <link rel="stylesheet" href="../../vendor/bootstrap3/css/bootstrap-theme.css"> <style> .orderColor{ color: red; } </style> </head> <body> <div ng-app="product"> <div class="container" ng-controller="productController"> <nav class="navbar navbar-default" role="navigation"> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" ng-model="search" class="form-control" placeholder="Search"> </div> </form> </div> </nav> <table class="table"> <thead> <tr > <th ng-click="changeOrder('id')" ng-class="{dropup:order === ''}"> id <span ng-class="{orderColor:orderType==='id'}" class="caret"></span> </th> <th ng-click="changeOrder('name')" ng-class="{dropup:order === ''}"> name <span ng-class="{orderColor:orderType==='name'}" class="caret"></span> </th> <th ng-click="changeOrder('price')" ng-class="{dropup:order === ''}"> price <span ng-class="{orderColor:orderType==='price'}" class="caret"></span> </th> </tr> </thead> <tbody> <!--filter:ng-model名--> <tr ng-repeat="product in productData | filter:search | orderBy:order + orderType"> <td> {{product.id}} </td> <td> {{product.name}} </td> <td> {{product.price | currency:"¥"}} </td> </tr> </tbody> </table> </div> </div> <script type="text/javascript" src="../../vendor/angular/angularJs.js"></script> <script type="text/javascript" src="app/index.js"></script> </body> </html>
js:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | angular.module('product', []) .service('productData', function () { return [ { id: 3333, name: "iphone", price: 5500 }, { id: 3334, name: "ipad4", price: 3300 }, { id: 3400, name: "iwatch", price: 2400 } ] }) .controller('productController', function ($scope, productData) { $scope.productData = productData; $scope.orderType = "id"; $scope.order = '-'; $scope.changeOrder = function (type) { $scope.orderType = type; if($scope.order === ''){ $scope.order = '-'; }else{ $scope.order = ''; } } }) |
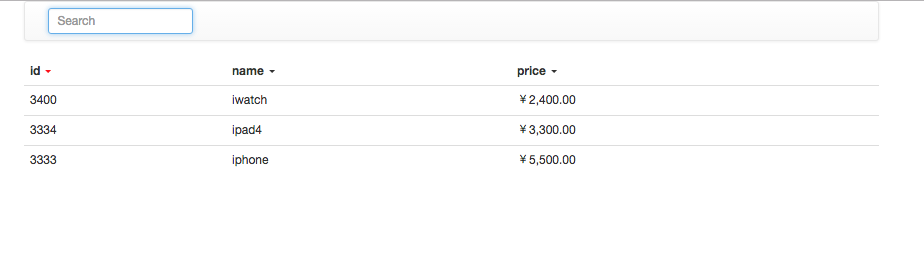
运行结果:


分类:
AngularJS





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· DeepSeek 解答了困扰我五年的技术问题。时代确实变了!
· 本地部署DeepSeek后,没有好看的交互界面怎么行!
· 趁着过年的时候手搓了一个低代码框架
· 推荐一个DeepSeek 大模型的免费 API 项目!兼容OpenAI接口!