angularJS1笔记-(1)-多控制器
前端写好:
<div ng-app="myApp">
<div ng-controller="firstController">
<input type="text" value="" ng-model="name"/>
<input type="text" value="" ng-model="age"/>
{{name}}
{{age}}
<div ng-controller="secondController">
<input type="text" value="" ng-model="name">
<input type="text" value="" ng-model="age">
{{age}}
</div>
</div>
</div>
Js里写好:
var app = angular.module('myApp', []);
app.controller('firstController', function($scope) {
$scope.name = "Volvo";
$scope.age = 222;
});
app.controller('secondController',function ($scope) {
$scope.name = "dyk";
})
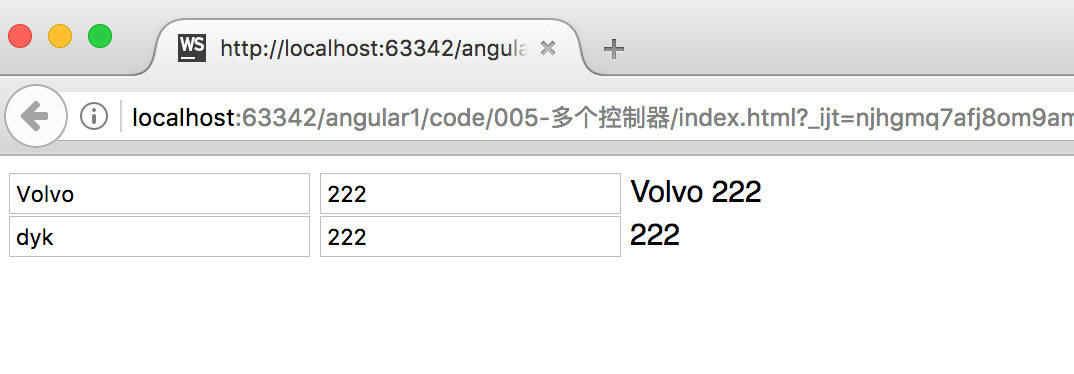
结果显示:

总结:
当调用本controller里定义的变量的时候可以显示你要的结果,如果本controller里没有定义的变量,比如secondController里的age属性,就会从上下文查找,从firstController里取。




