AngularJS(17)-Angular小程序
现在可以开始创建您的第一个 AngularJS 应用程序,一个 AngularJS 单页 Web 应用。
<!DOCTYPE html>
<html lang="en" ng-app="myNoteApp">
<head>
<meta charset="UTF-8">
<title>笔记</title>
<script src="angular-1.4.1/angular.min.js"></script>
<script src="myNoteApp.js"></script>
<script src="myNoteCtrl.js"></script>
</head>
<body>
<div ng-controller="myNoteCtrl">
<h2>我的笔记</h2>
<p><textarea ng-model="message" cols="40" rows="10"></textarea></p>
<p>
<button ng-click="save()">保存</button>
<button ng-click="clear()">清除</button>
</p>
<p>剩余字数:<span ng-bind="left()"></span></p>
</div>
</body>
</html>
myNoteApp.js:
var app = angular.module('myNoteApp',[]);
myNoteCtrl.js:
app.controller('myNoteCtrl', function ($scope) {
$scope.message = "";
$scope.left = function () {
return 100-$scope.message.length;
};
$scope.clear = function(){
$scope.message = "";
};
$scope.save = function () {
alert('保存成功!');
};
});
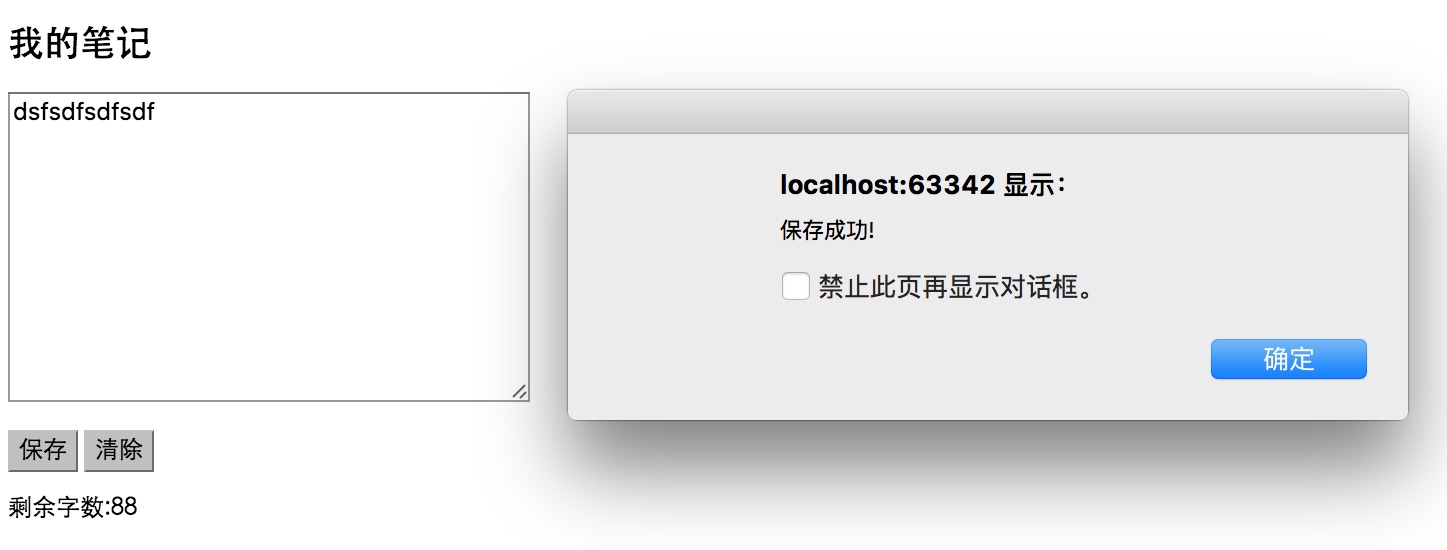
运行结果: