AngularJS(12)-BootStrap集成
AngularJS 的首选样式表是 Bootstrap, Bootstrap 是目前最受欢迎的前端框架。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BootStrap</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<script src="angular-1.4.1/angular.min.js"></script>
</head>
<body ng-app="myApp" ng-controller="userCtrl">
<div class="container"> <!--container为内容容器-->
<h3>Users</h3>
<table class="table table-striped"><!--table-striped为带条纹背景的表格-->
<thead><tr>
<th>编辑</th>
<th>名</th>
<th>姓</th>
</tr></thead>
<tbody><tr ng-repeat="user in users">
<td>
<!--对应编辑按钮-->
<button class="btn" ng-click="editUser(user.id)">
<!--glyphicon-pencil为铅笔图标-->
<span class="glyphicon glyphicon-pencil"></span> 编辑
</button>
</td>
<td>{{ user.fName }}</td>
<td>{{ user.lName }}</td>
</tr></tbody>
</table>
<hr>
<button class="btn btn-success" ng-click="editUser('new')">
<span class="glyphicon glyphicon-user"></span> 创建新用户
</button>
<hr>
<h3 ng-show="edit">创建新用户:</h3>
<h3 ng-hide="edit">编辑用户:</h3>
<form class="form-horizontal"><!--水平表格-->
<div class="form-group"><!--表单组-->
<label class="col-sm-2 control-label">名:</label><!--col-sm-2跨越两列 control-label控制器标签-->
<div class="col-sm-10">
<input type="text" ng-model="fName" ng-disabled="!edit" placeholder="First Name">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">姓:</label>
<div class="col-sm-10">
<input type="text" ng-model="lName" ng-disabled="!edit" placeholder="Last Name">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Password:</label>
<div class="col-sm-10">
<input type="password" ng-model="passw1" placeholder="Password">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Repeat:</label>
<div class="col-sm-10">
<input type="password" ng-model="passw2" placeholder="Repeat Password">
</div>
</div>
</form>
<hr>
<button class="btn btn-success" ng-disabled=" error || incomplete">
<span class="glyphicon glyphicon-save"></span> 保存
</button>
</div>
<script>
angular.module('myApp', []).controller('userCtrl', function($scope) {
$scope.fName = '';
$scope.lName = '';
$scope.passw1 = '';
$scope.passw2 = '';
$scope.users = [
{id:1, fName:'Hege', lName:"Pege" },
{id:2, fName:'Kim', lName:"Pim" },
{id:3, fName:'Sal', lName:"Smith" },
{id:4, fName:'Jack', lName:"Jones" },
{id:5, fName:'John', lName:"Doe" },
{id:6, fName:'Peter',lName:"Pan" }
];
$scope.edit = true;
$scope.error = false;
$scope.incomplete = false;
$scope.editUser = function(id) {
if (id == 'new') {
$scope.edit = true;
$scope.incomplete = true;
$scope.fName = '';
$scope.lName = '';
} else {
$scope.edit = false;
$scope.fName = $scope.users[id-1].fName;
$scope.lName = $scope.users[id-1].lName;
}
};
$scope.$watch('passw1',function() {$scope.test();});
$scope.$watch('passw2',function() {$scope.test();});
$scope.$watch('fName', function() {$scope.test();});
$scope.$watch('lName', function() {$scope.test();});
$scope.test = function() {
if ($scope.passw1 !== $scope.passw2) {
$scope.error = true;
} else {
$scope.error = false;
}
$scope.incomplete = false;
if ($scope.edit && (!$scope.fName.length ||
!$scope.lName.length ||
!$scope.passw1.length || !$scope.passw2.length)) {
$scope.incomplete = true;
}
};
});
</script>
</body>
</html>
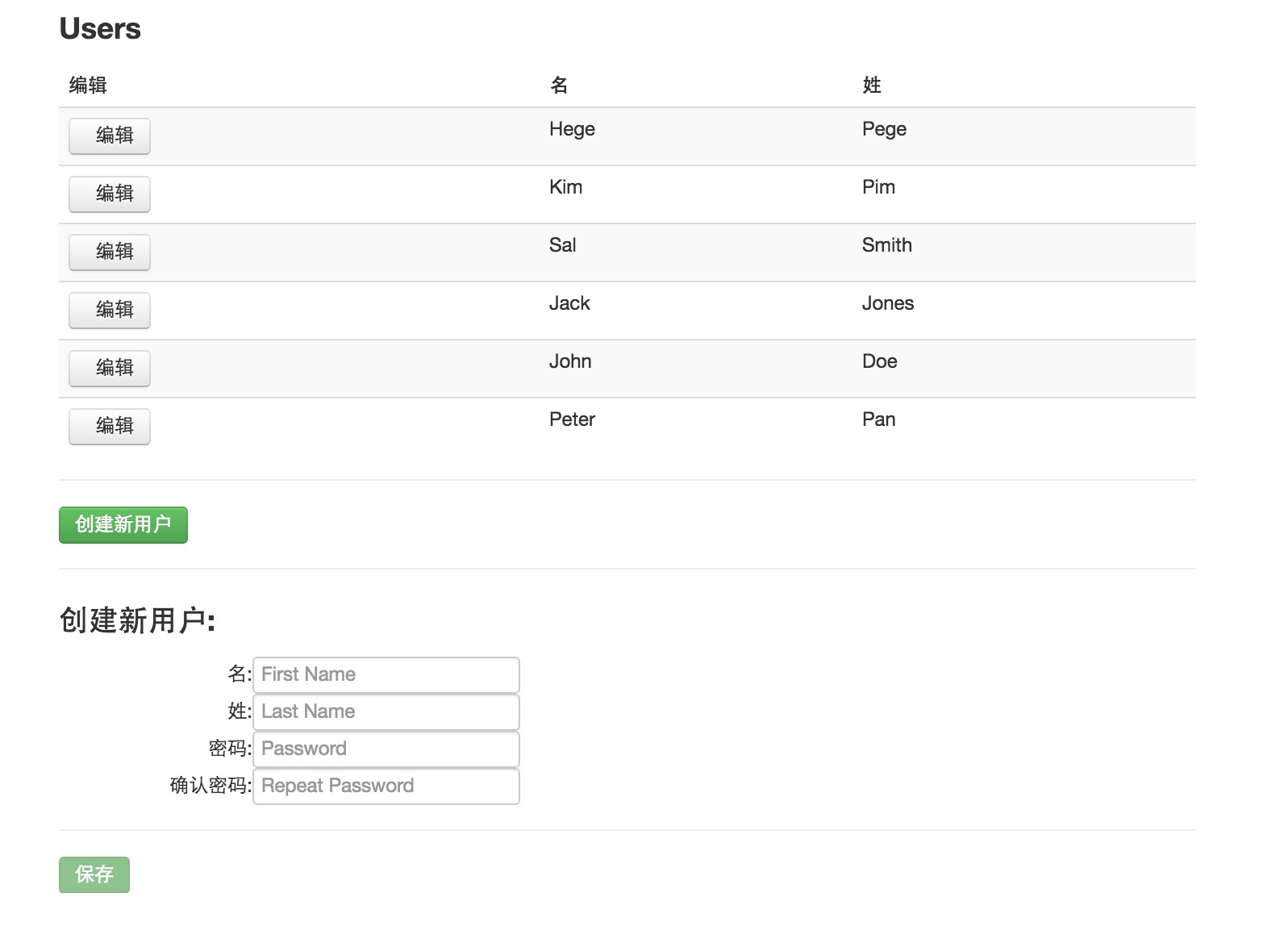
运行结果: