When to Use Em vs. Rem
Both em and rem are flexible, scalable units which are translated by the browser into pixel values, depending on the font size settings in your design.


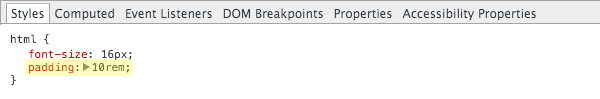
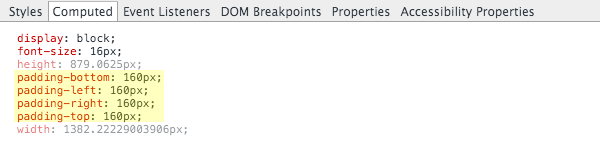
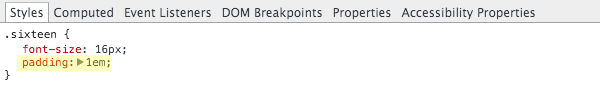
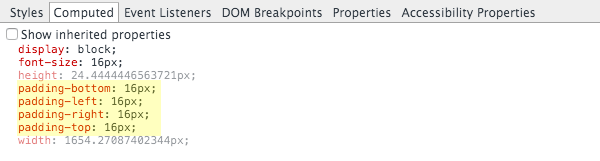
While em is relative to the font-size of its direct or nearest parent, rem is only relative to the html (root) font-size.