盒模型边距的值
盒模型中的边距(包括内边距padding和外边距margin)可以设置1-4个值,不同个数的值,表示作用的方向也不同。下面分别看下有什么不同。
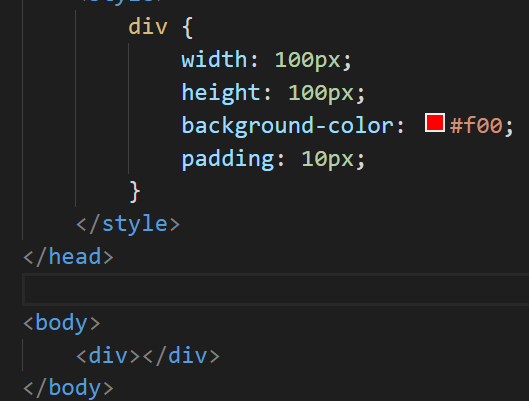
1.设置一个值:


可以看出,只写一个值,会作用于四个方向,即上右下左。其效果等同于padding:10px 10px 10px 10px;
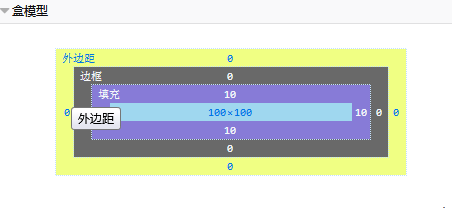
2.设置两个值:


可以看出,写两个值会分别作用于两边,即第一个值作用于上下,第二个值作用于左右。其效果等同于padding:10px 20px 10px 20px;
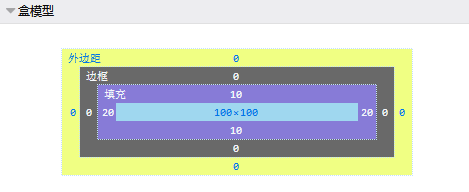
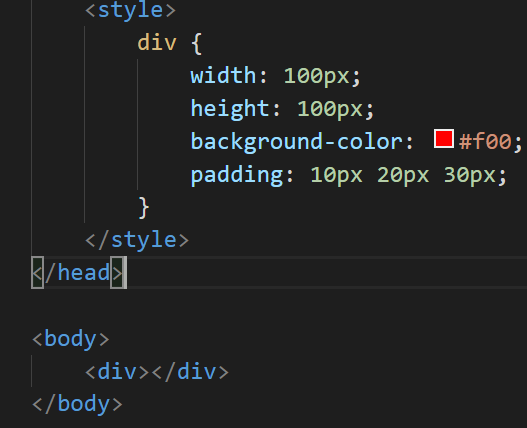
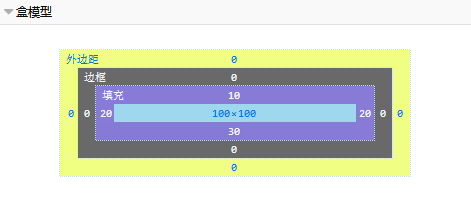
3.设置三个值:


可以看出,写三个值的作用方向是:第一个值作用于上,第二个值作用于左右,第三个值作用于下。其效果等同于padding:10px 20px 30px 20px;
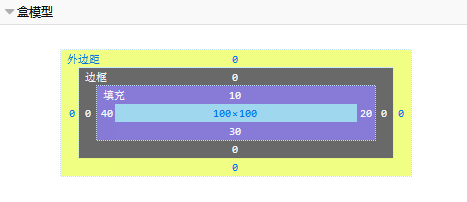
4.设置四个值:


可以看出,写四个值分别作用于四个方向,这四个值分别对应上右下左四个方向,也就是从上方向顺时针转一周。
margin同理!
个人总结,如有错误和疏漏,欢迎指正,谢谢!

