vue 入门, todoList
# 实现逻辑:
> * 技术栈
> 1. 生命周期,creatd( 创建后执行)
> 2. methods': 调用事件方法,结果不会缓存
> 3. Watch : 监听器,监听输入的字数
> 4. Filters: 过滤器,时间
> 5. prevent : 修饰符,阻止默认事件
> 6. computed: 计算属性,计算结果会被缓存
1 <template> 2 <div> 3 <H3>柚子小哥哥</H3> 4 // 这是一个输入框,双向绑定,给一个回车事件 5 <input type="text" v-model="inputVal" @keydown.enter="add" /> 6 // 这是一个为完成的,通过计算属性来得出,没有完成的条数 7 <h3>未完成 ( {{ NoList }} )</h3> 8 <ul> 9 // 这是一个循环遍历一个数组,v-show,这里是显示在页面上,因为添加的时候,已经是false,现在取反就是显示在页面上。 10 <li v-for="(item, index) in TodoList" :key="index" v-show="!item.dome"> 11 // 这是一个复选框,给一个点击事件,和一个修饰符,阻止默认事件在事件方法,传一个对象化,和布尔值,true,一个切换功能 12 <input type="checkbox" @click.prevent="change(item, true)" /> 13 // 这是一个双击修改数据,先if判断取反,判断条件是缩影不等于负一,在双击的方法里面穿一个对象和下标 14 <span v-if="index != updateIndex" @dblclick="update(item, index)"> 15 // 输入框出来的内容 16 {{ item.inputVal }} 17 </span> 18 // 这是一个输入框,判断下标等于负一,同时双向绑定内容,一个回车事件,和一个失去焦点事件 19 <input 20 v-if="index == updateIndex" 21 type="text" 22 v-model="item.inputVal" 23 @keydown.enter="updateServe" 24 @blur="updateServe" 25 /> 26 // 这是一个点赞,功能,说白就是在添加的,一个数量的累加。 27 <span @click="Str(item)"> 点赞: {{ item.Strt }} </span> 28 // 这是一个事件的过滤器可以准确的计算出来。你什么时候发布的信息, 29 <span> {{ item.createTime | FiltersTime }} </span> 30 // 这是一个删除功能 31 <span @click="del(index)"> ×</span> 32 </li> 33 </ul> 34 //一个计算属性,计算出完成的条数 35 <h3>已完成 ( {{ YesList }} )</h3> 36 // 这是已完成的内容,和上面的内容差不多是相反的 37 <li v-for="(item, index) in TodoList" :key="index" v-show="item.dome"> 38 <input type="checkbox" checked @click.prevent="change(item, false)" /> 39 <span v-if="index != updateIndex" @dblclick="update(item, index)"> 40 {{ item.inputVal }} 41 </span> 42 <input 43 v-if="index == updateIndex" 44 type="text" 45 v-model="item.inputVal" 46 @keydown.enter="updateServe" 47 @blur="updateServe" 48 /> 49 <span @click="Str(item)"> 点赞: {{ item.Strt }} </span> 50 <span> {{ item.createTime | FiltersTime }} </span> 51 <span @click="del(index)"> ×</span> 52 </li> 53 <h3> 54 筛选部分 55 </h3> 56 // 这是一个诗选功能,一个下拉列表 57 <select v-model="screen"> 58 <option value="">请选择</option> 59 <option value="whole">全部</option> 60 <option value="NO">未完成</option> 61 <option value="YES">已完成</option> 62 </select> 63 // 筛选成功之后,在fo循环遍历出来的数据 64 <ul> 65 <li v-for="(item, index) in ShowList" :key="index"> 66 <span> {{ item.inputVal }}</span> 67 </li> 68 </ul> 69 </div> 70 </template> 71 72 <script> 73 export default { 74 data() { 75 return { 76 screen: "", 77 // 筛选添加的数组 78 ShowList: [], 79 // 一个双向绑定的空字符串 80 inputVal: "", 81 // 操作的是这数组 82 TodoList: [], 83 // 声明一个变量为-1,用来判断双击修改 84 updateIndex: -1, 85 // 修改要存放一个空字符串中 86 kong: "", 87 // 字数默认为0 88 small: 0, 89 // 不能超过为10 90 Big: 10, 91 // 这个是一个监听字体数量,输入的字体超过范围,则不能添加,这个ref;true就是可以添加的到页面的数据 92 referring: true, 93 }; 94 }, 95 96 // 这是一个声明周期一个方法,创建后自行, 97 created() { 98 // 这几行代码的意思就是,localStorage。初始化本地存储 99 let TodoList = localStorage.TodoList; 100 if (TodoList) { 101 this.TodoList = JSON.parse(TodoList); 102 } 103 // 这个是发布的事件排序 104 this.TodoList.sort(function(a, b) { 105 return b.createTime - a.createTime; 106 }); 107 }, 108 // 这个就是筛选功能, 109 watch: { 110 screen(newSerl) { 111 this.ShowList = []; 112 switch (newSerl) { 113 case "whole": 114 this.ShowList = this.TodoList; 115 break; 116 case "NO": 117 this.TodoList.map((item) => { 118 if (!item.dome) { 119 this.ShowList.push(item); 120 } 121 }); 122 break; 123 case "YES": 124 this.TodoList.map((item) => { 125 if (item.dome) { 126 this.ShowList.push(item); 127 } 128 }); 129 break; 130 } 131 }, 132 }, 133 // 这个就是一个时间的一个过滤器, 134 filters: { 135 FiltersTime(msg) { 136 let data = new Date(); 137 let noe = data.getTime(); 138 let time = (noe - msg) / 1000 / 60; 139 let Str = ""; 140 if (time <= 1) { 141 Str = "刚刚"; 142 } else if (time <= 2) { 143 Str = "1分钟前"; 144 } else if (time <= 3) { 145 Str = "2分钟前"; 146 } else { 147 let data = new Date(); 148 data.setTime(msg); 149 // 这是一个模版字符串,时,分,秒 150 Str = `${data.getHours()}:${data.getMonth()}:${data.getSeconds()}`; 151 } 152 return Str; 153 }, 154 }, 155 // 计算属性,计算法已完成和未完成的条数 156 computed: { 157 //未完成的方法 158 NoList() { 159 let num = 0; 160 this.TodoList.map((item) => { 161 if (!item.dome) { 162 num++; 163 } 164 }); 165 return num; 166 }, 167 // 已完成的监听的条数 168 YesList() { 169 let num = 0; 170 this.TodoList.map((item) => { 171 if (item.dome) { 172 num++; 173 } 174 }); 175 return num; 176 }, 177 }, 178 // 调用事件的方法,结果不会缓存 179 methods: { 180 // 点赞拱功能,一个对象的累加,保存到本地存储 181 Str(item) { 182 item.Strt++; 183 this.serve(); 184 }, 185 // 添加 186 add() { 187 // 这个就是判断,输入的字数超过了规定的字数,就是不执行一下的方法,return返回过去 188 if (!this.referring) { 189 alert("超过字数限制"); 190 return; 191 } 192 // 这是一个判断,判断输入框不能为空, 193 if (this.inputVal != "") { 194 alert("添加成功"); 195 this.TodoList.push({ 196 inputVal: this.inputVal,// 一个输入框的双向绑定的一个 197 dome: false, // 这是一个复选框切换 198 Strt: 0, // 点赞功能 199 createTime: new Date().getTime(), // 这是一个时间戳 200 }); 201 } else { 202 alert("不能为空"); 203 } 204 // 清空 205 this.inputVal = ""; 206 // 调用保存方法 207 this.serve(); 208 // 这是一个时间的排序 209 this.TodoList.sort(function(a, b) { 210 return b.createTime - a.createTime; 211 }); 212 }, 213 // 复选框的切换功能 214 change(item, checked) { 215 if (checked) { 216 item.dome = true; 217 } else { 218 item.dome = false; 219 } 220 }, 221 // 双击修改 222 update(item, index) { 223 this.kong = item.inputVal; 224 this.updateIndex = index; 225 }, 226 // 还原数据 227 updateServe() { 228 this.updateIndex = -1; 229 this.inputVal = ""; 230 this.serve(); 231 }, 232 // 删除 233 del(index) { 234 this.TodoList.splice(index, 1); 235 this.serve(); 236 }, 237 // 保存 238 serve() { 239 localStorage.TodoList = JSON.stringify(this.TodoList); 240 }, 241 }, 242 }; 243 </script> 244 <style scoped></style>
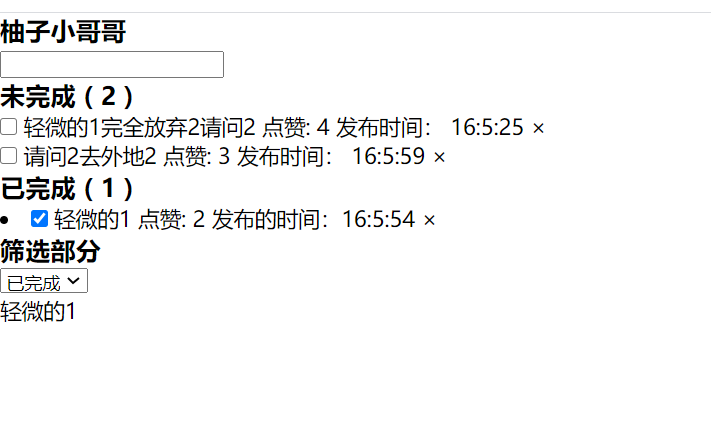
## 实现效果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号