Vue 动画
vue 动画的

-
vue 把一个完整的动画,拆分了两个部分,一个是出厂动画,一个是入场动画
-
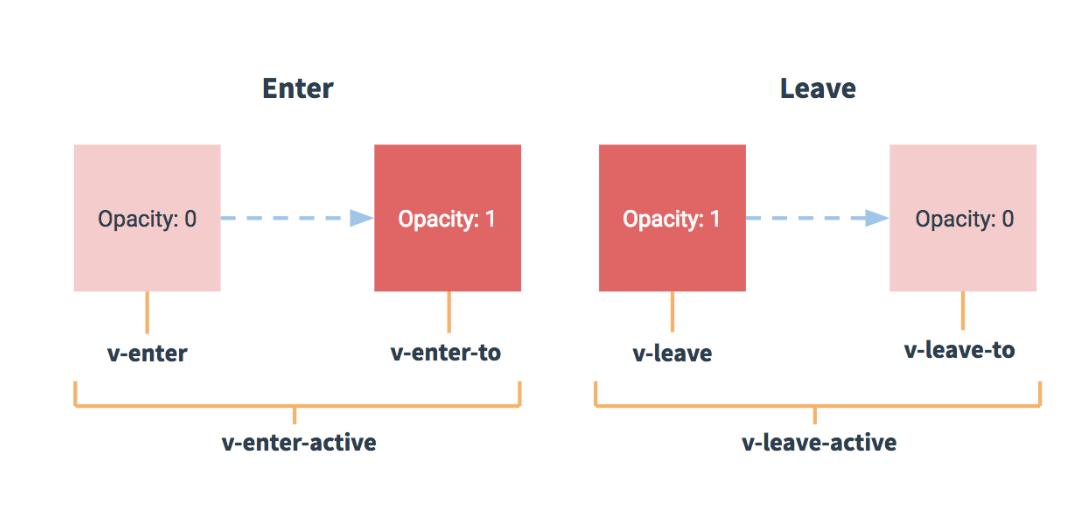
入场动画中,包含;两个时间点,分别是进入之前(v-enter) ,进入之后(v-enter-to);
-
v-enter 表示,动画入场之前的起始状态,比如,透明度为0,横向偏移量为50px;
-
-
v-enter-ative 表示入场动画的时间段,在这里。可以规定动画的时间长们还有一些相关的动画效果ease
使用钩子函数,实现购物车小球运动
htnl代码
1 <template> 2 <!-- 小球运动 --> 3 <!-- 这个是触发小球运动--> 4 <div @click="flag = !flag">小球</div> 5 <transition 6 @before-enter="beforeEnter" 7 @enter="enter" 8 @after-enter="afterEnter" 9 > 10 <div class="ball" v-show="flag"></div> 11 </transition> 12 </template
js代码
1 <script> 2 data(){ 3 return{ 4 flag:false 5 } 6 }, 7 methods:{ 8 // 注意:动画的钩子函数第一个参数:el,表示:要执行的动画的那个dom元素,是一个原生的js,Dom对象 9 // 可以认为:el是通过 document.getElementById('')方式获取到原生的js Dom对象 10 beforeEnter(el) { 11 // beforeEenter 表示动画入场之前,此时。动画尚未开始。可以在beforeEnter 中设置元素的开始动画之前的起始样式 12 // 设置 小球开始动画之前的,起始位置 13 el.style.transform = "translate(0,0 )"; 14 }, 15 enter(el, done) { 16 // 这个是强制动画(Height,Top,lefft,) 17 el.offsetWidth; 18 //enter 表示动画开始只求的样式可以设置小球完成动画的结束状态,translate的两个参数是小球运动的坐标: 19 el.style.transform = "translate(150px,100px)"; 20 // 这个是动画的秒数为1秒 21 el.style.transition = "all 1s ease"; 22 // 这个相当与调用afterEnter这个方法 23 done(); 24 }, 25 afterEnter(el) { 26 // 小球动画结构结束之后的回调函数们用来做一些清理工作 27 this.flag = !this.flag; 28 }, 29 } 30 </script>
css代码
1 <style scoped> 2 .ball { 3 width: 15px; 4 height: 15px; 5 background: red; 6 border-radius: 20px; 7 } 8 </style>





