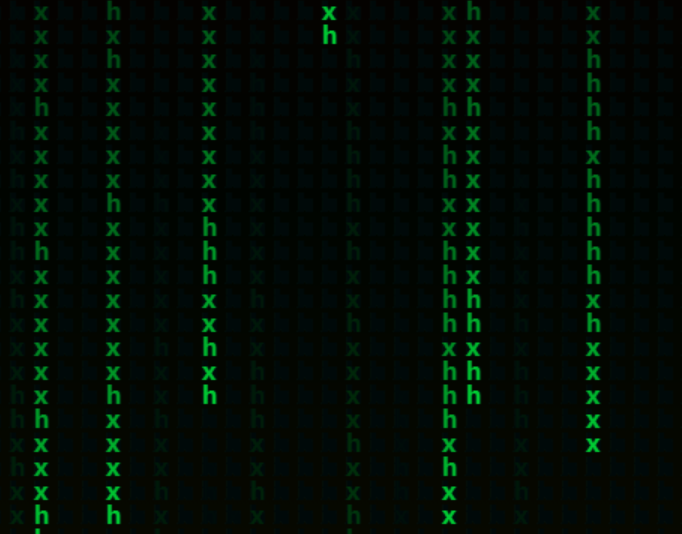
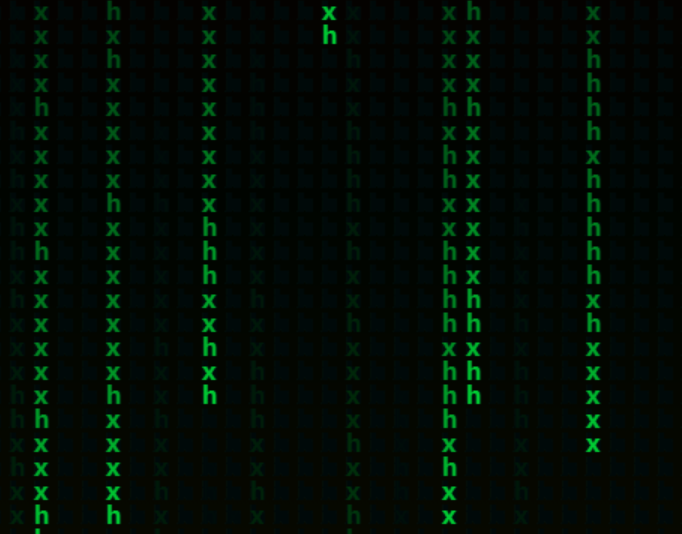
前端 js 实现 代码雨:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8" />
5 <meta name="viewport" content="width=device-width, initial-scale=1.0" />
6 <meta http-equiv="X-UA-Compatible" content="ie=edge" />
7 <title>Document</title>
8 <style>
9 * {
10 padding: 0;
11 margin: 0;
12 }
13
14 body {
15 overflow: hidden;
16 }
17 </style>
18 </head>
19
20 <body>
21 <canvas
22 id="mom"
23 style="background-image: linear-gradient(red,green,yellow)"
24 ></canvas>
25 <script>
26 //获取画布对象
27 var canvas = document.getElementById("mom");
28 //获取画布的上下文
29 //getContext() 方法返回一个用于在画布上绘图的环境。
30 var context = canvas.getContext("2d");
31 //获取浏览器屏幕的宽度和高度
32 var W = window.innerWidth;
33 var H = window.innerHeight;
34 //设置canvas的宽度和高度
35 canvas.width = W;
36 canvas.height = H;
37 //每个文字的字体大小
38 var fontSize = 16;
39 //计算列
40 var colunms = Math.floor(W / fontSize);
41 //记录每列文字的y轴坐标
42 var drops = [];
43 //给每一个文字初始化一个起始点的位置
44 //计算每一个文字所谓坐标 存储y轴的坐标
45 for (var i = 0; i < colunms; i++) {
46 drops[i] = 1;
47 }
48 //运动的文字JavaScript function(){}
49 var str = "hxx";
50 //4:fillText(str,x,y);原理就是去更改y的坐标位置
51 //绘画的函数
52 function draw() {
53 context.fillStyle = "rgba(0,0,0,0.05)";
54 //fillRect() 方法绘制“已填色”的矩形。默认的填充颜色是黑色。
55 context.fillRect(0, 0, W, H);
56 //给字体设置样式
57 context.font = "700 " + fontSize + "px 微软雅黑";
58 //给字体添加颜色
59 context.fillStyle = "#00cc33"; //可以rgb,hsl, 标准色,十六进制颜色
60 //写入画布中
61 for (var i = 0; i < colunms; i++) {
62 var index = Math.floor(Math.random() * str.length);
//设置文字出发时间随机 Math.floor(Math.random()*str.length)让数组里面的文字索引随机出现
63 var x = i * fontSize;
64 var y = drops[i] * fontSize; //也让y轴方向也向下掉一个文字的距离
65 context.fillText(str[index], x, y);
66 // //如果要改变时间,肯定就是改变每次他的起点
67 if (y >= canvas.height && Math.random() > 0.99) {
68 drops[i] = 0;
69 }
70 drops[i]++; //让数组里面的值每次加一,用于上面的y轴下掉
71 }
72 }
73
74 function randColor() {
75 var r = Math.floor(Math.random() * 256);
76 var g = Math.floor(Math.random() * 256);
77 var b = Math.floor(Math.random() * 256);
78 return "rgb(" + r + "," + g + "," + b + ")";
79 }
80 draw();
81 setInterval(draw, 20);
82 </script>
83 </body>
84 </html>