< react router>: (路由)
< react router> (路由):
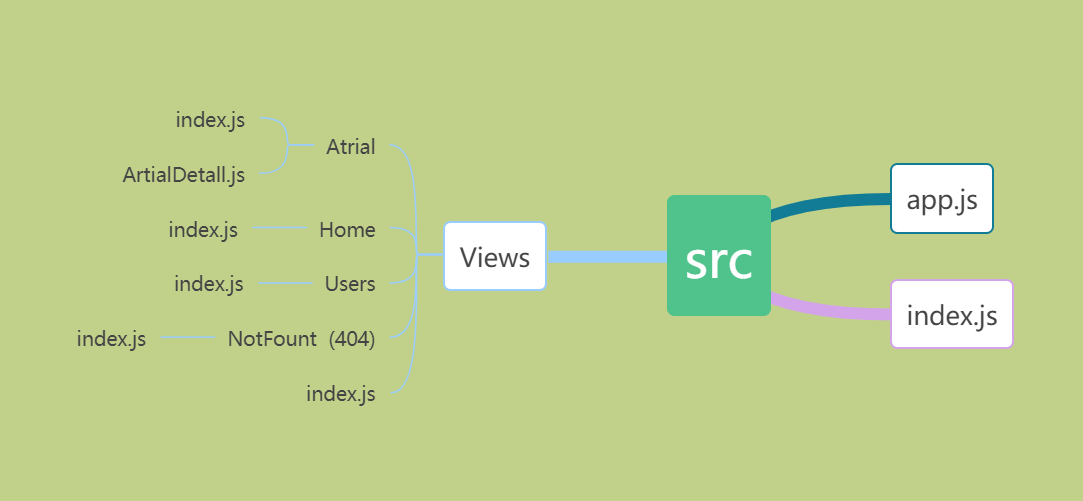
思维导图:

Atrial 文件夹下的index.js 文件内容:
1 import React, { Component } from 'react' 2 import{ 3 Link, 4 }from 'react-router-dom' 5 export default class Atrial extends Component { 6 render() { 7 return ( 8 <div> 9 <Link to='atrial/1'>文章一:</Link> 10 <Link to='atrial/2'>文章二:</Link> 11 </div> 12 ) 13 } 14 }
还有一种传递方式叫隐士传参:
1 import React, { Component } from 'react' 2 import{ 3 Link, 4 }from 'react-router-dom' 5 export default class Atrial extends Component { 6 render() { 7 return ( 8 <div> 9 <Link to='atrial/1'>文章一:</Link> 10 <Link to={{ 11 pathname:'/atrial/2', 12 state:{ 13 from:'artial' 14 } 15 }}>文章二:</Link> 16 </div> 17 ) 18 } 19 } 20 --------------------------------------------------- 21 和上面的一样,只不过这里用到了隐士传参
Atrial 文件夹下的 ArtialDetall .js 的内容:
1 import React, { Component } from 'react' 2 3 export default class ArtialDetall extends Component { 4 render() { 5 6 console.log(this.props) 7 return ( 8 <div> 9 文章详情{this.props.match.params.id} 10 </div> 11 ) 12 } 13 } 14
Home 文件夹下的 index.js 内容:
1 import React, { Component } from 'react' 2 3 export default class Home extends Component { 4 render() { 5 return ( 6 <div> 7 <h3>柚子小哥哥!</h3> 8 </div> 9 ) 10 } 11 }
Users 文件夹下的 index.js 内容:
1 import React, { Component } from 'react' 2 3 export default class Users extends Component { 4 render() { 5 return ( 6 <div> 7 <h3>橙子小姐姐!</h3> 8 </div> 9 ) 10 } 11 }
NotFount 文件夹下的 index.js 的内容: (这个文件夹代表的是404)
1 import React, { Component } from 'react' 2 3 export default class NotFound extends Component { 4 render() { 5 return ( 6 <div> 7 404 8 </div> 9 ) 10 } 11 }
Views 文件夹下的 index.js 的内容:(把Views 文件夹下的组件抛出去)
1 export { default as Home } from './Home' 2 export { default as Atrial } from './Atrial' 3 export { default as Users } from './Users' 4 export { default as ArtialDetall } from './Atrial/ArtialDetall' 5 export { default as NotFound } from './NotFound'
App.js 的内容:
1 /* eslint-disable no-unused-vars */ 2 import React, { Component } from 'react' 3 import {Route, NavLink as Link,Redirect,Switch } from 'react-router-dom' 4 import { 5 Home, 6 Users, 7 Atrial, 8 ArtialDetall, 9 NotFound, 10 } from './Views' 11 12 export default class App extends Component { 13 render() { 14 console.log(this.props) 15 return ( 16 <div> 17 <ul> 18 <li><Link to='/home'>首页</Link></li> 19 <li><Link to='/users'>新闻</Link></li> 20 <li><Link to='/atrial'> 娱乐</Link></li> 21 </ul> 22 <Switch> 23 <Route path='/home' render={()=>{return <Home/>}}/> 24 <Route component={Users} path ='/users'/> 25 <Route component={Atrial} path='/atrial' exact/> 26 <Route component={ArtialDetall} path='/atrial/:id'/> 27 <Route component={NotFound} path='/404'/> 28 <Redirect to='/home' from='/' exact /> 29 <Redirect to='/404'/> 30 </Switch> 31 </div> 32 ) 33 } 34 }
index.js 的内容:
1 import React from 'react'; 2 import ReactDOM from 'react-dom'; 3 import {BrowserRouter as Router , Route} from 'react-router-dom' 4 import App from './App'; 5 6 ReactDOM.render( 7 <Router> 8 <Route component={App} /> 9 </Router>, 10 document.getElementById('root'));
总结:
安装 router 的指令是:
npm i react-router-dom --save
## router 用到组件有:
* Router
* Route (里面参数有component / path='属性'), (可以嵌套!)
* BrowserRouter (没有#)
* HashRouter (有# )
* Link (相当与 a 标签)还有一个to
* NavLink (就加一个 class="active')
* Redirect (作用:跳转到一个路由上面!) to
* exact (完全匹配)
## component 和 render 的区别:
1. component 要优先于 render
2. render 可以传递参数
3. render 还可以做一些全线认证
## 发送数据的方式有:
1. ajax:
2. img:(以下是简单的例子:)
const img = new Image()
img.src='http://www.domainname.com/button-01.gif?x=1'
3. sendBeacon (兼容性不好,但成功率高。)
(这里的 配置的 404 组件 只是在这里简单的配置的以下)





