potree使用感悟
potree简单小案例
potree 官网地址
PotreeConverter
这里就不多介绍这potree了,想使用的同学可直接去官网查询,这边主要介绍的是个人的一些使用感悟
加载自己的点云
1.首先必须下载好PotreeConverter
2.使用的点云格式如果是.las文件格式那么版本不能低于1.2,如果说想查看.las文件版本可通过CloudCompare软件(也可以通过它去更改文件格式)查询
3.进入PotreeConverter文件夹(下面是个示例)
./PotreeConverter.exe C:/pointclouds/data.las -o G:/pointclouds/data_converted
结果为:

4.将data_converted文件夹放入potree文件的pointclouds文件夹中(可以点开metadata.json文件看是否转换成功,如果全为NULL,可能需要您自己找下问题所在)
5.(我这里使用的viewer.html,也可以使用其他文件)将viewer.html中这段代码改掉
// before
Potree.loadPointCloud("../pointclouds/vol_total/cloud.js", "sigeom.sa", e => {
...
});
// after
Potree.loadPointCloud("../pointclouds/data_converted/metadata.json", "sigeom.sa", e => {
...
});
6.启动potree(github上有启动方法)打开这个网址http://localhost:1234/examples/viewer.html即可显示自己的点云图像
显示地图所在位置

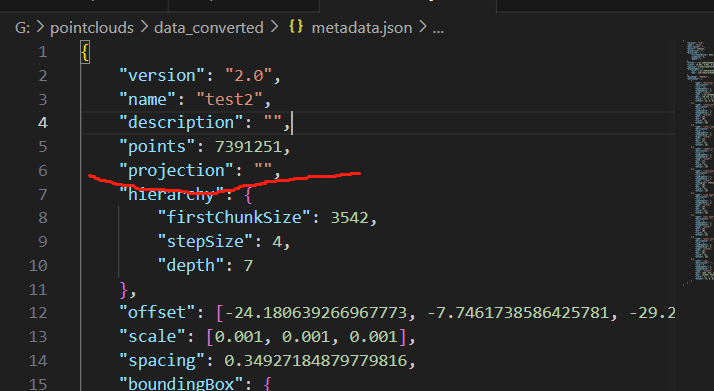
如果使用自己的点云这个地图一般是没有的,如果想要使用potree自带的地图图标那么你需要更改metadata.json 文件中的

官方例子:
"projection": "+proj=somerc +lat_0=46.95240555555556 +lon_0=7.439583333333333 +k_0=1 +x_0=2600000 +y_0=1200000 +ellps=bessel +towgs84=674.374,15.056,405.346,0,0,0,0 +units=m +no_defs ",
上面使用的投影方法可以不用去了解,个人例子:
"projection": "+proj=somerc +lat_0=你想要的纬度 +lon_0=你想要的经度 +k_0=1 +X_0=0 +y_0=0 +units=m",
这样子就能显示了
场景切换
官方给出了场景切换的html案例(annotations.html)如果看懂了这个文件可自行更改,下面只是一些个人使用案例
先看成品:

(这里使用的是自己的场景,还有一些介绍没改,所以有点乱,见谅)
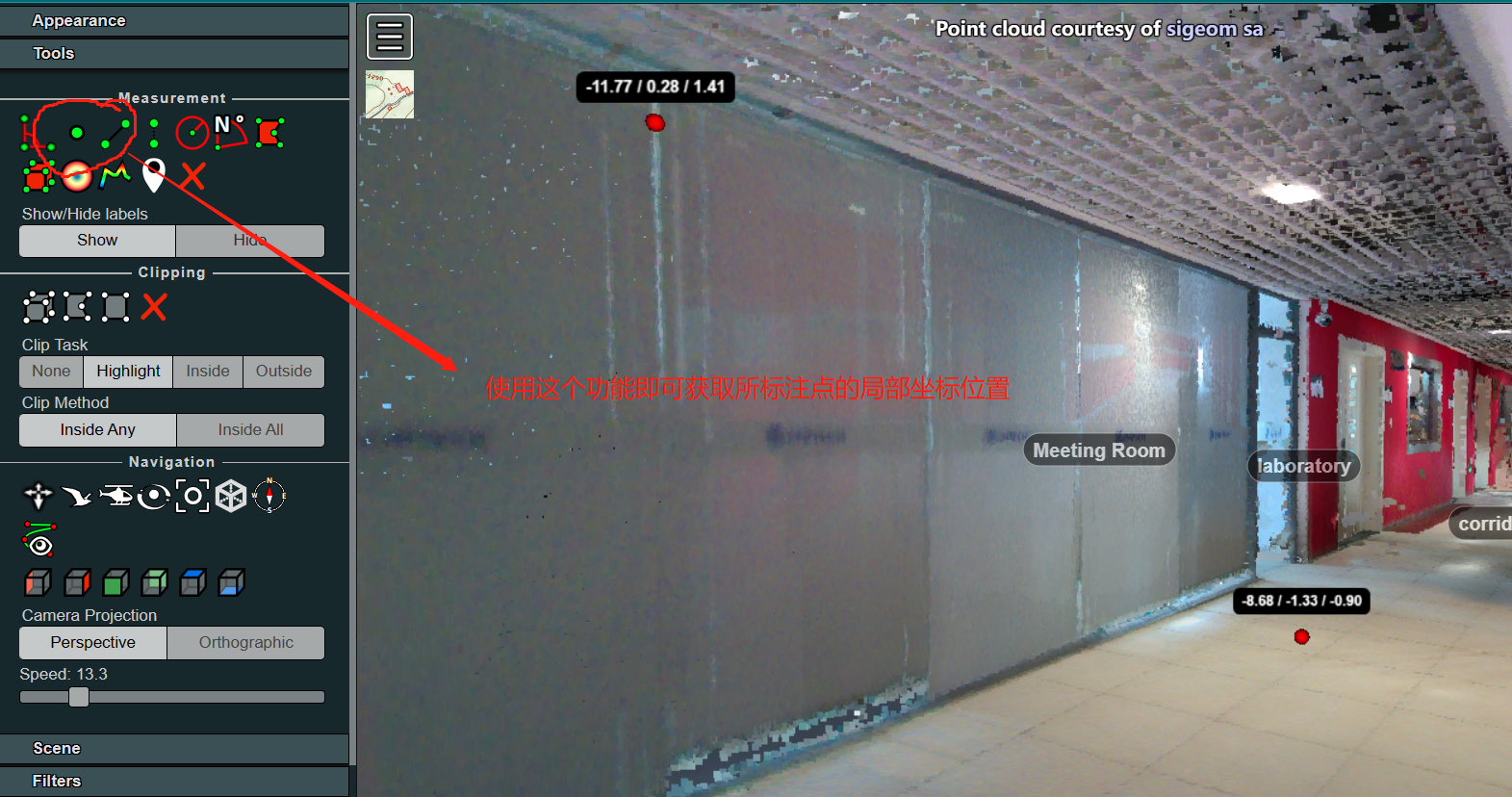
1.找到想要切换场景的地方获取局部坐标位置

2.这里可以看到我标注了两个点位,这里简单介绍一下(-8.68,-1.33,-0.90)是我们看向的点之后用来做标记的,就好比上面的Meeting Room这些点,另外一个点(-11.77,0.28,1.41)是摄像机点位,也就是我们从这个点朝着(-8.68,-1.33,-0.90)看
3.更改代码(下面仅有两个标注)
let scene = new Potree.Scene();
// Load and add point cloud to scene
Potree.loadPointCloud("../pointclouds/data_converted/metadata.json", "sigeom.sa", e => {
let scene = viewer.scene;
let pointcloud = e.pointcloud;
// scene.view.position.set(590030, 231767, 1007);
// scene.view.lookAt(new THREE.Vector3(589844, 231376, 710));
let material = pointcloud.material;
material.size = 1;
material.pointSizeType = Potree.PointSizeType.ADAPTIVE;
material.shape = Potree.PointShape.SQUARE;
scene.addPointCloud(pointcloud);
viewer.fitToScreen();
// scene.view.setView(
// [589974.341, 231698.397, 986.146],
// [589851.587, 231428.213, 715.634],
// );
{
{
let aAbout2 = new Potree.Annotation({
position: [-1.48,3.25,-0.11],//这里填的是(-8.68,-1.33,-0.90)
"cameraPosition": [1.76,-1.40,2.32],//这里填的是(-11.77,0.28,1.41)
"cameraTarget": [-1.48,3.25,-0.11],//这里填的是(-8.68,-1.33,-0.90)
"title": "Meeting Room",//这里是标注点的名字
"description": `
//这里写的是对这个点的描述
`
});
scene.annotations.add(aAbout2);
}
{
let aAbout3 = new Potree.Annotation({
position: [-2.82,-2.68,-0.88],
"cameraPosition": [-12.7,0.38,0.19],
"cameraTarget": [-2.82,-2.68,-0.88],
"title": "corridor",
"description": `
`
});
scene.annotations.add(aAbout3);
}
}
导航栏的改动
这里最终的结果是第一版的demo,主要告诉的是大家哪里改动,因为本人也就三天速成了一下,并不会太多的JavaScript知识,所以见谅。

开局自动显示小地图
在potree.js文件中
//before
let imgMapToggle = document.createElement('img');
imgMapToggle.src = new URL(Potree.resourcePath + '/icons/map_icon.png').href;
imgMapToggle.style.display = 'none';
imgMapToggle.id = 'potree_map_toggle';
//after
let imgMapToggle = document.createElement('img');
imgMapToggle.src = new URL(Potree.resourcePath + '/icons/map_icon.png').href;
imgMapToggle.style.display = 'none';
imgMapToggle.onclick = e => { this.toggleMap(); };
imgMapToggle.id = 'potree_map_toggle';
更改小地图位置
这里主要是小地图位置的更改,代码在protree.js这里,自行ctrl+F查找一下
if ($(domElement).find('#potree_map').length === 0) {
let potreeMap = $(`
<div id="potree_map" class="mapBox" style="position: absolute; left: 850px; top: 380px; width: 400px; height: 400px; display: none">
<div id="potree_map_header" style="position: absolute; width: 100%; height: 25px; top: 0px; background-color: rgba(0,0,0,0.5); z-index: 1000; border-top-left-radius: 3px; border-top-right-radius: 3px;">
</div>
<div id="potree_map_content" class="map" style="position: absolute; z-index: 100; top: 25px; width: 100%; height: calc(100% - 25px); border: 2px solid rgba(0,0,0,0.5); box-sizing: border-box;"></div>
</div>
`);
导航栏按钮触发(在html文件中改)
我这里介绍的是第一版demo,不是特别好,之后肯定也不是用这个了,所以我就大概介绍一下
按钮设置
<div class="sidebar-cell">
<button id='1'>appearance
</button>
</div>
点击触发
$("#1").click(function () {
var menu = $("#menu_appearance").next();
let renderArea2 = $('#potree_sidebar_container')
let renderArea = $('#potree_render_area');
let isVisible = renderArea.css('left') !== '0px';
if (menu.is(":visible") && isVisible) {
menu.hide();
//renderArea2.css('left','0px');
renderArea.css('left', '0px');
renderArea2.css('left', '0px');
}
else {
menu.show();
renderArea2.css('left', '23px');
renderArea.css('left', '323px');
}



