前端面试题分享二
1. H5 新特性
- 新语义元素
(1)header 标签,包含引导和导航等,通常包含h1~h6、搜索框、logo等
(2)footer标签,一般配合address标签(显示地址),包含作者信息、相关链接等。
(3)nav标签,一般包含多个a标签,构建导航组件。
(4)aside标签,主要装载广告、侧边栏。
(5)article标签,包含文章,一般内嵌header、footer、h1、p标签。
(6)section标签,可以用在以上任一一个标签中划分组件。
(7)hgroup,顾名思义是h1~h6的集合。
(8)audio标签
H5实现这些标签的语义化,有利于代码可读性和SEO
- 本地存储
(1)h5提供了sessionStorage、loacalStorage和indexedDB加强本地存储。
三者区别:
sessionStorage是基于会话的,关闭浏览器之后存储会消失。
loacalStorage:
indexedDB:
- 离线web应用
(1)页面缓存指的是有网络状态下,而离线web应用指的是在没有网络状态可以运行应用
if(window.applicationCache){ //支持离线应用 }
manifest文件是核心,记录着哪些资源文件需要离线应用缓存,要使用manifest,只需要在html标签中添加属性
<html manifest="cache.manifest">
cache.manifest的文件格式如下
CACHE MANIFEST #缓存的文件 index.html test.js #不做缓存 NETWORK /images/ FALLBACK offline.html index.html
缓存的文件下面是当网络不可用时,文件直接从本地缓存读取。
#NETWORK下面的文件无论是否已经缓存,都要从网络中下载。
FALLBACK后面,当无法获取到offline.html,则转index.html。
- 表单新增功能
(1)以前提交表单必须要用form表单包裹input标签。而现在可以通过input标签的form属性绑定。
<form id="testform">
<input type="text" />
</form>
<input form=testform />
(2)placeholder属性
(3)autofocus属性,页面只能有一个
<input type="text" autofocus />
(4)email
(5)number等
- 地理定位
(1)h5提供了Geolocation API访问地理位置,即通过window.navigator.geolocation来实现访问,这个对象有三个方法:
getCurrentPosition()
watchPosition()
clearWatch
页面第一次使用这个api需要获得用户许可, watchPosition可以对位置变化事件进行监听。
2. cookie和session的区别
cookie通过在客户端记录信息确定用户身份,Session通过在服务器端记录信息确定用户身份。
cookie的本职工作并非 本地存储,而是“维持状态”。
因为HTTP协议是无状态的,HTTP协议自身不对请求和响应之间的通信状态进行保存,通俗来说,服务器不知道用户上一次做了什么,这阻碍交互式Web应用程序的实现。在典型的网上购物场景中,用户浏览了几个界面,买了一盒饼干和两瓶饮料。最后结账时,由于HTTP的无状态性,不通过额外的手段,服务器并不知道用户到底买了什么,于是就诞生了Cookie。它就是用来绕开HTTP的无状态性的“额外手段”之一。服务器可以设置读取Cookies中的包含信息,借此维护用户跟服务器会话中的状态。
cookie是指某些网站为了辨别用户身份而存储在用户本地终端上的数据(通常经过加密)。cookie是服务端生成,客户端进行维护和存储。
典型的应用场景:
- 记住密码,下次自动登录。
- 购物车功能。
- 记录用户浏览器数据,进行商品(广告)推荐。

cookie的生成方式:
(1)http response header中的set-cookie
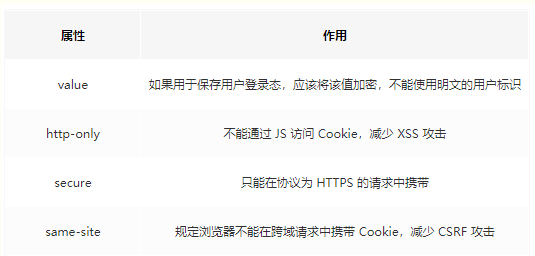
(2)js中可以通过document.cookie可以读写cookie,以键值对的形式展示
Domain 标识指定了哪些域名可以接受Cookie。如果没有设置domain,就会自动绑定到执行语句的当前域。Cookie具有不可跨域名性。

session是服务器端使用的一种记录客户端状态的机制,使用上比Cookie简单一些,相应的也增加了服务器的存储压力。
客户端浏览器访问服务器的时候,服务器把客户端信息以某种形式记录在服务器上。这就是Session。
如果说Cookie机制是通过检查客户身上的“通行证”来确定客户身份的话,那么Session机制就是通过检查服务器上的“客户明细表”来确认客户身份。Session相当于程序在服务器上建立的一份客户档案,客户来访的时候只需要查询客户档案表就可以了。
Session对应的类为javax.servlet.http.HttpSession类。每个来访者对应一个Session对象,所有该客户的状态信息都保存在这个Session对象里。Session对象是在客户端第一次请求服务器的时候创建的。
Session也是一种key-value的属性对,通过getAttribute(Stringkey)和setAttribute(String key,Objectvalue)方法读写客户状态信息。Servlet里通过request.getSession()方法获取该客户的Session,
为防止内存溢出,服务器会把长时间内没有活跃的Session从内存删除。这个时间就是Session的超时时间。如果超过了超时时间没访问过服务器,Session就自动失效了。
区别:
(1)cookie数据存放在客户的浏览器上,session数据放在服务器上.
简单的说,当你登录一个网站的时候,如果web服务器端使用的是session,那么所有的数据都保存在服务器上面,
客户端每次请求服务器的时候会发送 当前会话的session_id,服务器根据当前session_id判断相应的用户数据标志,以确定用户是否登录,或具有某种权限。
(2)cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗考虑到安全应当使用session。
(3)设置cookie时间可以使cookie过期。但是使用session-destory(),我们将会销毁会话。
(4)session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能考虑到减轻服务器性能方面,应当使用cookie。
(5)单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie。(Session对象没有对存储的数据量的限制,其中可以保存更为复杂的数据类型)
注意:
session很容易失效,用户体验很差;
虽然cookie不安全,但是可以加密 ;
cookie也分为永久和暂时存在的;
浏览器 有禁止cookie功能 ,但一般用户都不会设置;
一定要设置失效时间,要不然浏览器关闭就消失了;
两者最大的区别在于生存周期,一个是IE启动到IE关闭.(浏览器页面一关 ,session就消失了),一个是预先设置的生存周期,或永久的保存于本地的文件。(cookie)
3. localStorage、sessionStorage与IndexedDB
为了弥补 Cookie 的局限性,让“专业的人做专业的事情”,Web Storage 出现了。
HTML5中新增了本地存储的解决方案----Web Storage,它分成两类:sessionStorage和localStorage。这样有了WebStorage后,cookie能只做它应该做的事情了——作为客户端与服务器交互的通道,保持客户端状态。
(1) LocalStorage的特点
- 保存的数据长期存在,下一次访问该网站的时候,网页可以直接读取以前保存的数据。
- 大小为5M左右
- 仅在客户端使用,不和服务端进行通信
- 接口封装较好
基于上面的特点,LocalStorage可以作为浏览器本地缓存方案,用来提升网页首屏渲染速度(根据第一请求返回时,将一些不变信息直接存储在本地)。
应用场景:
LocalStorage在存储方面没有什么特别的限制,理论上 Cookie 无法胜任的、可以用简单的键值对来存取的数据存储任务,都可以交给 LocalStorage 来做。
这里给大家举个例子,考虑到 LocalStorage 的特点之一是持久,有时我们更倾向于用它来存储一些内容稳定的资源。比如图片内容丰富的电商网站会用它来存储 Base64 格式的图片字符串。
(2)sessionStorage
sessionStorage保存的数据用于浏览器的一次会话,当会话结束(通常是该窗口关闭),数据被清空;sessionStorage 特别的一点在于,即便是相同域名下的两个页面,只要它们不在同一个浏览器窗口中打开,那么它们的 sessionStorage 内容便无法共享;localStorage 在所有同源窗口中都是共享的;cookie也是在所有同源窗口中都是共享的。除了保存期限的长短不同,SessionStorage的属性和方法与LocalStorage完全一样。
(1)sessionStorage的特点
- 会话级别的浏览器存储
- 大小为5M左右
- 仅在客户端使用,不和服务端进行通信
- 接口封装较好
基于上面的特点,sessionStorage 可以有效对表单信息进行维护,比如刷新时,表单信息不丢失。
使用场景:
sessionStorage 更适合用来存储生命周期和它同步的会话级别的信息。这些信息只适用于当前会话,当你开启新的会话时,它也需要相应的更新或释放。比如微博的 sessionStorage就主要是存储你本次会话的浏览足迹。
sessionStorage 、localStorage的区别
- 共同点:都是保存在浏览器端,且都遵循同源策略。
- 不同点:在于生命周期与作用域的不同
作用域:localStorage只要在相同的协议、相同的主机名、相同的端口下,就能读取/修改到同一份localStorage数据。sessionStorage比localStorage更严苛一点,除了协议、主机名、端口外,还要求在同一窗口(也就是浏览器的标签页)下

生命周期:localStorage 是持久化的本地存储,存储在其中的数据是永远不会过期的,使其消失的唯一办法是手动删除;而 sessionStorage 是临时性的本地存储,它是会话级别的存储,当会话结束(页面被关闭)时,存储内容也随之被释放。
Web Storage 是一个从定义到使用都非常简单的东西。它使用键值对的形式进行存储,这种模式有点类似于对象,却甚至连对象都不是——它只能存储字符串,要想得到对象,我们还需要先对字符串进行一轮解析。
说到底,Web Storage 是对 Cookie 的拓展,它只能用于存储少量的简单数据。当遇到大规模的、结构复杂的数据时,Web Storage 也爱莫能助了。这时候我们就要清楚我们的终极大 boss——IndexedDB!
(3)IndexedDB
IndexedDB 是一种低级API,用于客户端存储大量结构化数据(包括文件和blobs)。该API使用索引来实现对该数据的高性能搜索。IndexedDB 是一个运行在浏览器上的非关系型数据库。既然是数据库了,那就不是 5M、10M 这样小打小闹级别了。理论上来说,IndexedDB 是没有存储上限的(一般来说不会小于 250M)。它不仅可以存储字符串,还可以存储二进制数据。
(1) IndexedDB的特点
- 键值对储存。
IndexedDB 内部采用对象仓库(object store)存放数据。所有类型的数据都可以直接存入,包括 JavaScript 对象。对象仓库中,数据以"键值对"的形式保存,每一个数据记录都有对应的主键,主键是独一无二的,不能有重复,否则会抛出一个错误。
- 异步
IndexedDB 操作时不会锁死浏览器,用户依然可以进行其他操作,这与 LocalStorage 形成对比,后者的操作是同步的。异步设计是为了防止大量数据的读写,拖慢网页的表现。
- 支持事务。
IndexedDB 支持事务(transaction),这意味着一系列操作步骤之中,只要有一步失败,整个事务就都取消,数据库回滚到事务发生之前的状态,不存在只改写一部分数据的情况。
- 同源限制
IndexedDB 受到同源限制,每一个数据库对应创建它的域名。网页只能访问自身域名下的数据库,而不能访问跨域的数据库。
- 储存空间大
IndexedDB 的储存空间比 LocalStorage 大得多,一般来说不少于 250MB,甚至没有上限。
- 支持二进制储存。
IndexedDB 不仅可以储存字符串,还可以储存二进制数据(ArrayBuffer 对象和 Blob 对象)
WebStorage、cookie 和 IndexedDB之间的区别

4. 进程和线程的区别
进程:
进程是一个具有一定独立功能的程序在一个数据集上的一次动态执行的过程,是操作系统进行资源分配和调度的一个独立单位。
进程要完成的功能,是控制进程执行的指令集;数据集合是程序在执行时所需要的数据和工作区;程序控制块包含进程的描述信息和控制信息是进程存在的唯一标志。
进程具有的特征:
动态性:进程是程序的一次执行过程,是临时的,有生命期的,是动态产生,动态消亡的;
并发性:任何进程都可以同其他进行一起并发执行;
独立性:进程是系统进行资源分配和调度的一个独立单位;
结构性:进程由程序,数据和进程控制块三部分组成
线程:
在早期的操作系统中并没有线程的概念,进程是拥有资源和独立运行的最小单位,也是程序执行的最小单位。任务调度采用的是时间片轮转的抢占式调度方式,而进程是任务调度的最小单位,每个进程有各自独立的一块内存,使得各个进程之间内存地址相互隔离。
后来,随着计算机的发展,对CPU的要求越来越高,进程之间的切换开销较大,已经无法满足越来越复杂的程序的要求了。于是就发明了线程,线程是程序执行中一个单一的顺序控制流程,是程序执行流的最小单元,是处理器调度和分派的基本单位。一个进程可以有一个或多个线程,各个线程之间共享程序的内存空间(也就是所在进程的内存空间)。一个标准的线程由线程ID,当前指令指针PC,寄存器和堆栈组成。而进程由内存空间(代码,数据,进程空间,打开的文件)和一个或多个线程组成。
进程与线程的区别
1. 线程是程序执行的最小单位,而进程是操作系统分配资源的最小单位;
2. 一个进程由一个或多个线程组成,线程是一个进程中代码的不同执行路线
3. 进程之间相互独立,但同一进程下的各个线程之间共享程序的内存空间(包括代码段,数据集,堆等)及一些进程级的资源(如打开文件和信号等),某进程内的线程在其他进程不可见;
4. 调度和切换:线程上下文切换比进程上下文切换要快得多
5. 拥有资源:进程是拥有资源的一个独立单位,线程不拥有系统资源,但可以访问隶属于进程的资源.
6. 系统开销:在创建或撤消进程时,由于系统都要为之分配和回收资源,导致系统的开销明显大于创建或撤消线程时的开销。
5. 32位操作系统和64位操作系统的区别
在计算中,存在两种类型的处理器,即32位和64位。 这些处理器告诉我们处理器可以从CPU寄存器访问多少内存。
一个32位系统可以访问232( 232 )个内存地址,即4GB的RAM或物理内存。
一个64位系统可以访问264( 264 )个内存地址,也就是说,实际上是180亿(18-Quintillion)GB的RAM。简而言之,任何大于4GB的内存都可以很容易地被它处理。
6. webpack 原理
(1)webpack是什么?
webpack是一个现代JavaScript应用程序的静态模块打包器,当webpack处理应用程序时,会递归构建一个依赖关系图,其中包含应用程序需要的每个模块,然后将这些模块打包成一个或多个bundle。
(2)webpack的核心概念
- entry:入口
- output:输出
- loader:模块转换器,用于把模块原内容按照需求转换成新内容
- 插件(plugins):扩展插件,在webpack构建流程中的特定时机注入扩展逻辑来改变构建结果或做你想要做的事情
(3)webpack的作用
从官网上的描述我们其实不难理解,webpack的作用其实有以下几点:
- 模块打包。可以将不同模块的文件打包整合在一起,并且保证它们之间的引用正确,执行有序。利用打包我们就可以在开发的时候根据我们自己的业务自由划分文件模块,保证项目结构的清晰和可读性。
- 编译兼容。在前端的“上古时期”,手写一堆浏览器兼容代码一直是令前端工程师头皮发麻的事情,而在今天这个问题被大大的弱化了,通过
webpack的Loader机制,不仅仅可以帮助我们对代码做polyfill,还可以编译转换诸如.less, .vue, .jsx这类在浏览器无法识别的格式文件,让我们在开发的时候可以使用新特性和新语法做开发,提高开发效率。著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 - 能力扩展。通过
webpack的Plugin机制,我们在实现模块化打包和编译兼容的基础上,可以进一步实现诸如按需加载,代码压缩等一系列功能,帮助我们进一步提高自动化程度,工程效率以及打包输出的质量。




