CSS的基础使用
一,css是什么?
CSS全称为“层叠样式表” ,与HTML相辅相成,实现网页的排版布局与样式美化
借助于style标签属性,为当前的标签添加样式声明
<标签名 style="样式声明">
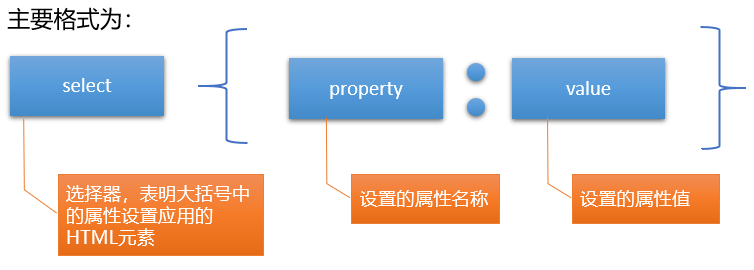
CSS样式声明 : 由CSS属性和值组成:
style="属性:值;属性:值;"
常用CSS属性 :
- 设置文本颜色 color:red;
- 设置背景颜色 background-color:green;
- 设置字体大小 font-size:32px;

/*标签选择器 : 根据标签名匹配所有的该标签*/
p{
color:red;
}
<style> 选择器{ 属性:值; 属性:值; } </style>
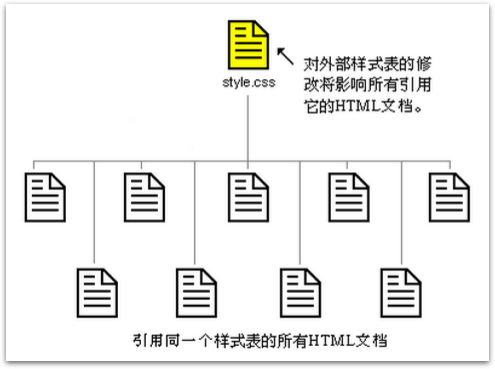
<link rel="stylesheet" href="URL" type="text/css">
- 样式表文件中借助选择器匹配标签应用样式

1. 层叠性:多组CSS样式共同作用于一个标签
后代标签可以继承祖先标签中的某些样式 例 : 大部分的文本属性都可以被继承
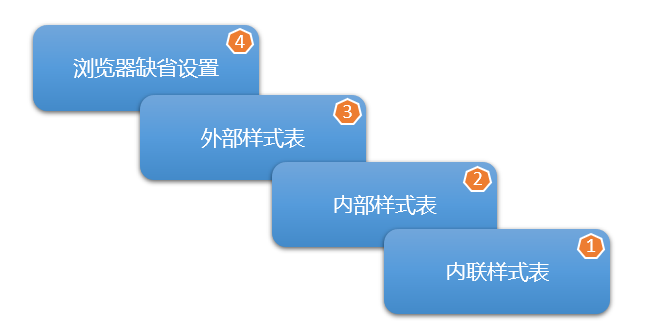
3. 样式表的优先级:优先级用来解决样式冲突问题。同一个标签的同一个样式(例如文本色),在不同地方多次进行设置,最终选用哪一种样式?此时哪一种样式表的优先级高选用哪一种。
- 文档内嵌与外链样式表,优先级一致,看代码书写顺序,后来者居上
四,CSS 选择器
1. 作用:匹配文档中的某些标签为其应用样式
2. 分类 :
1. 标签选择器:根据标签名匹配文档中所有该标签
语法:
标签名{
属性:值;
}
2.id选择器:
注意 :id属性值自定义,可以由数字,字母,下划线,- 组成,不能以数字开头;尽量见名知意,多个单词组成时,可以使用连接符,下划线,小驼峰表示。
#id属性值{
}
根据标签的class属性值匹配相应的标签,class属性值可以重复使用,实现样式的复用
语法:
.class属性值 {
}
4. 群组选择器:为一组标签统一设置样式
selector1,selector2,selector3{
}
匹配满足选择器的所有后代标签(包含直接子标签和间接子标签)
语法 :
selector1 selector2{
}
匹配selector1中所有满足selector2的后代标签
6. 子代选择器:匹配满足选择器的所有直接子标签 语法 :
selector1>selector2{
}
为标签的不同状态分别设置样式,必须与基础选择器结合使用
分类 :
:hover 鼠标滑过时的状态
:focus 焦点状态(文本框被编辑时就称为获取焦点)
使用 :
.c1:hover{ }
.txt:focus{}
选择器为标签设置样式,发生冲突时,主要看选择器的权重,权重越大,优先级越高,也可用 !important 变更。

2. 标签的尺寸
-
px 像素单位
-
百分比 % 相对父标签
-
相对单位 em 1em=16px 通常用于移动端的页面开发 常用1.5em
-
rpx=小程序页面的单位
-
当页面标签的内容大小超出了标签的宽度,可以使用 overflow 属性 来解决超出部分的显示方式,建议使用auto;
3. 颜色
-
标签的字体,背景,边框
-
使用方式 color:red;
-
英文单词
-
rgb:
-
rgb(0~255),rgb(2,3,5)
-
rgba(0~1),rgba(2,3,5,0.5)
-
-
16进制
-
长的16进制 #ffffff; #000000
-
短的16进制 #fff;#000
-
-