Koa中解决ajax跨域问题
今天在搭建项目测试环境时遇到了一个问题,项目测试中我准备了一个web工程,部署在本地服务器
的5500端口上:

然而我的服务端程序监听端口号为8080的本地地址,在web工程中,test.html设置了向服务器端程序
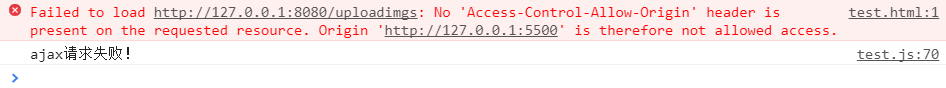
发送Ajax请求的功能,然而,在传输过程中,服务器端的程序功能正常执行,而浏览器端会提示出现
Ajax信息传递失败的提示:

检查错误信息,根据‘No 'Access-Control-Allow-Origin' header’我发现是因为ajax跨域是连端口号也需
要检查的,由于我服务器端的使用的是node.js的koa框架,所以解决方法也很简单。直接在控制台项目
文件目录下输入:

下载支持库koa-cors,然后在我的app.js中引入即可解决跨域错误提示信息问题:


不要忘记app.use()一下哦!再重新启动我们的node服务器端程序,好了,现在问题解决了。
PS:除了使用Koa外,其他的如express或者node原生都可以解决跨域问题,这里不再赘述。



