tauri学习(1)-初体验
tauri是一个类似Electron的框架,允许前端程序员来开发桌面应用程序,外层的壳采用Rust语言开发,相比Electron生成的可执行程序更小,今天尝试了下,感觉还不错,按官网的教程只需执行下的命令(mac环境)
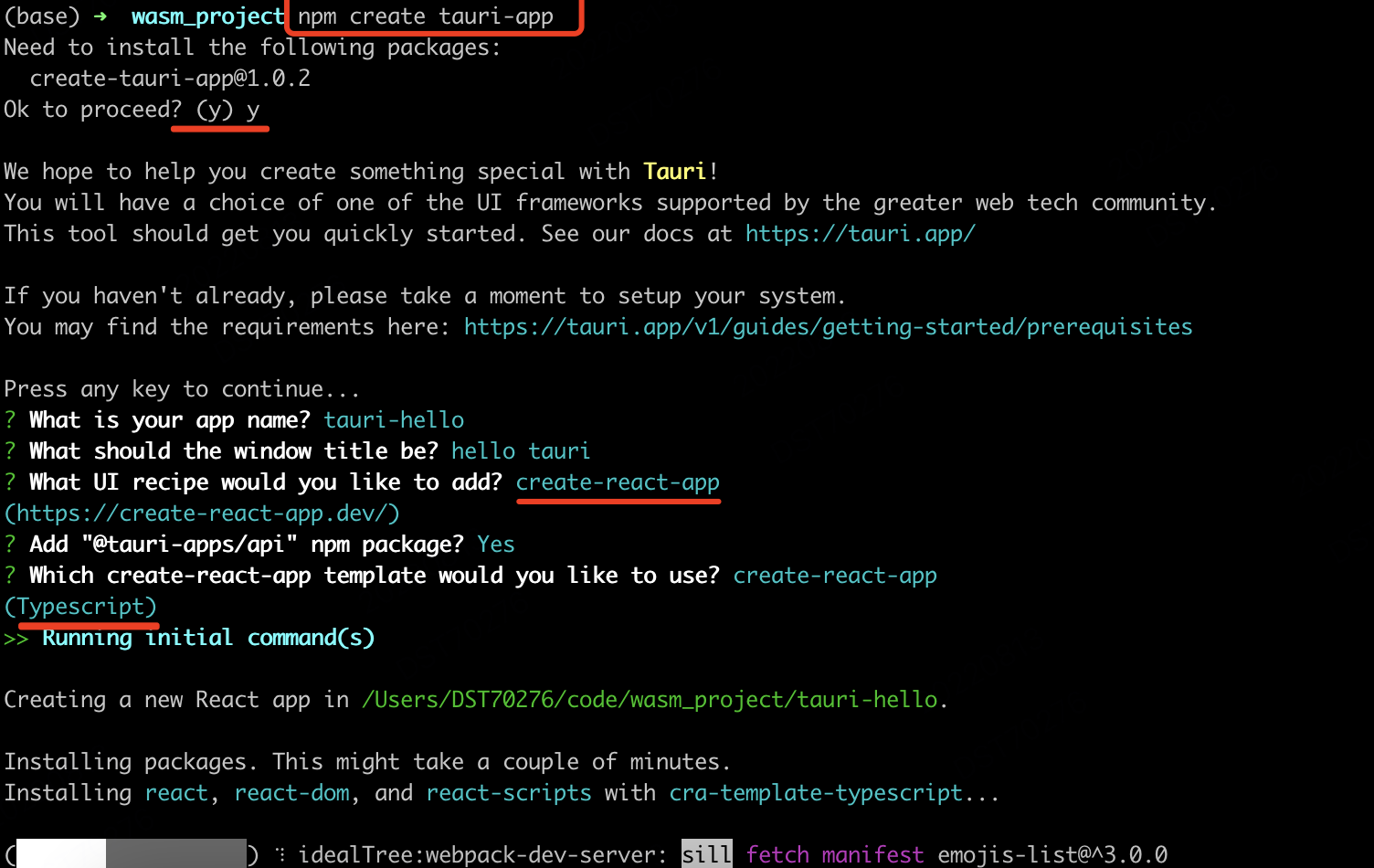
npm create tauri-app
回答一些基础问题后,项目模板就搭建好了,参考下图,我选的是create-react-app + TypeScript

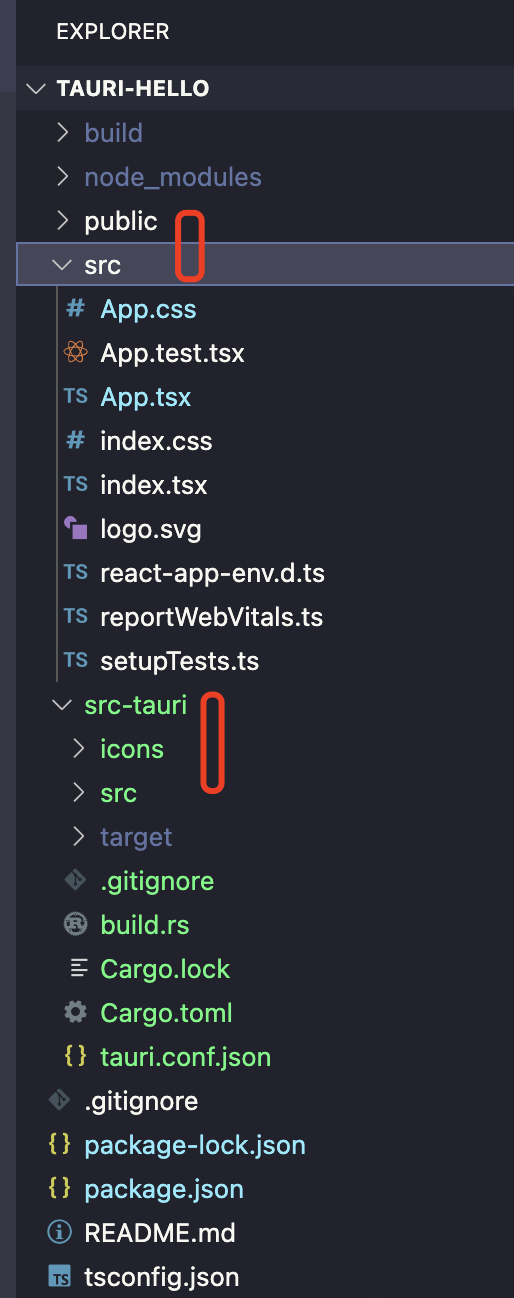
项目目录结构如下:

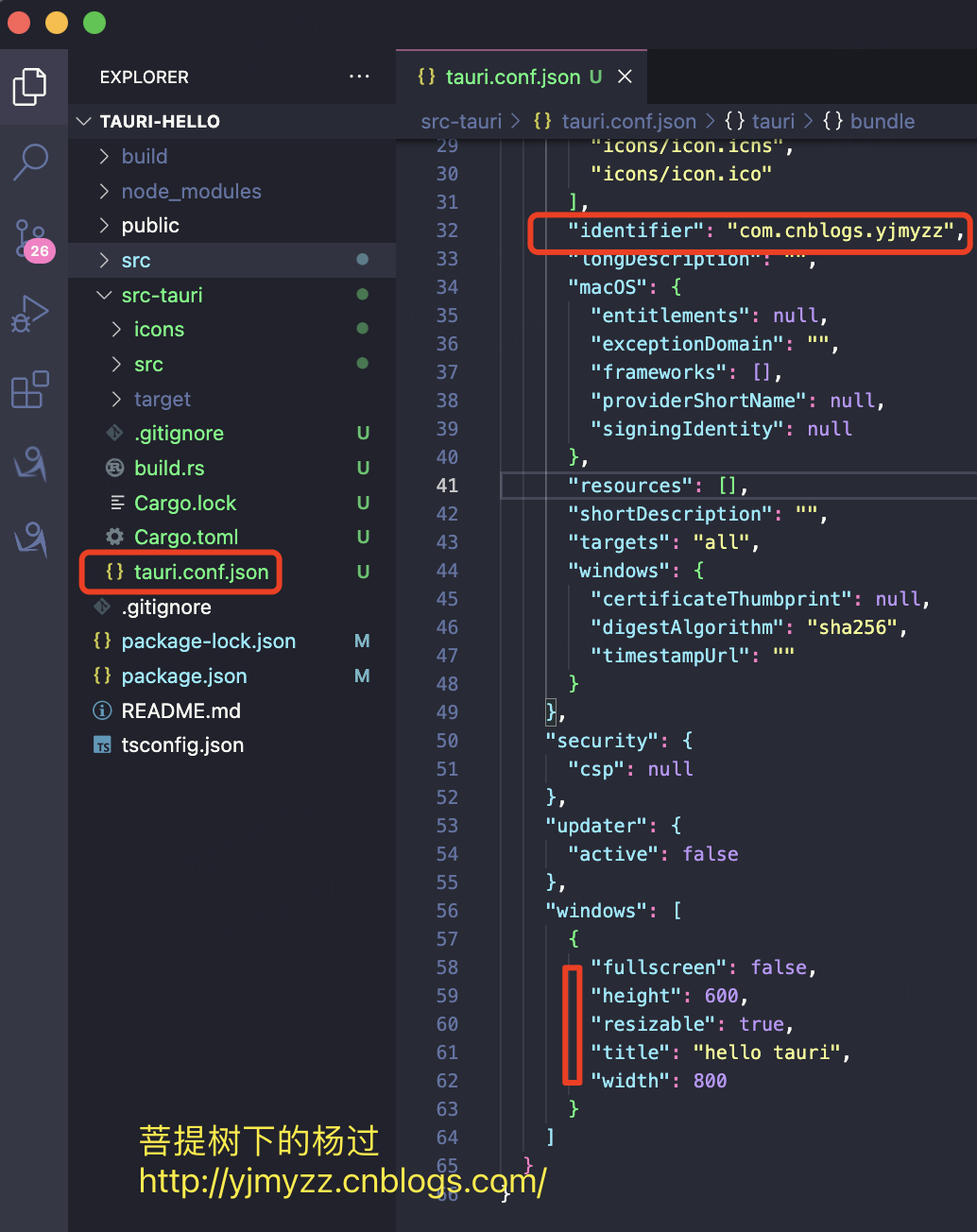
public/src 是标准的react目录,src-tauri则是tauri的rust代码目录,可以打开tauri.conf.json看一眼:

建议将默认的identifier改掉,不然生产环境无法正常打包。另外windows下的height/title 这些,可以调整窗口的大小、标题。
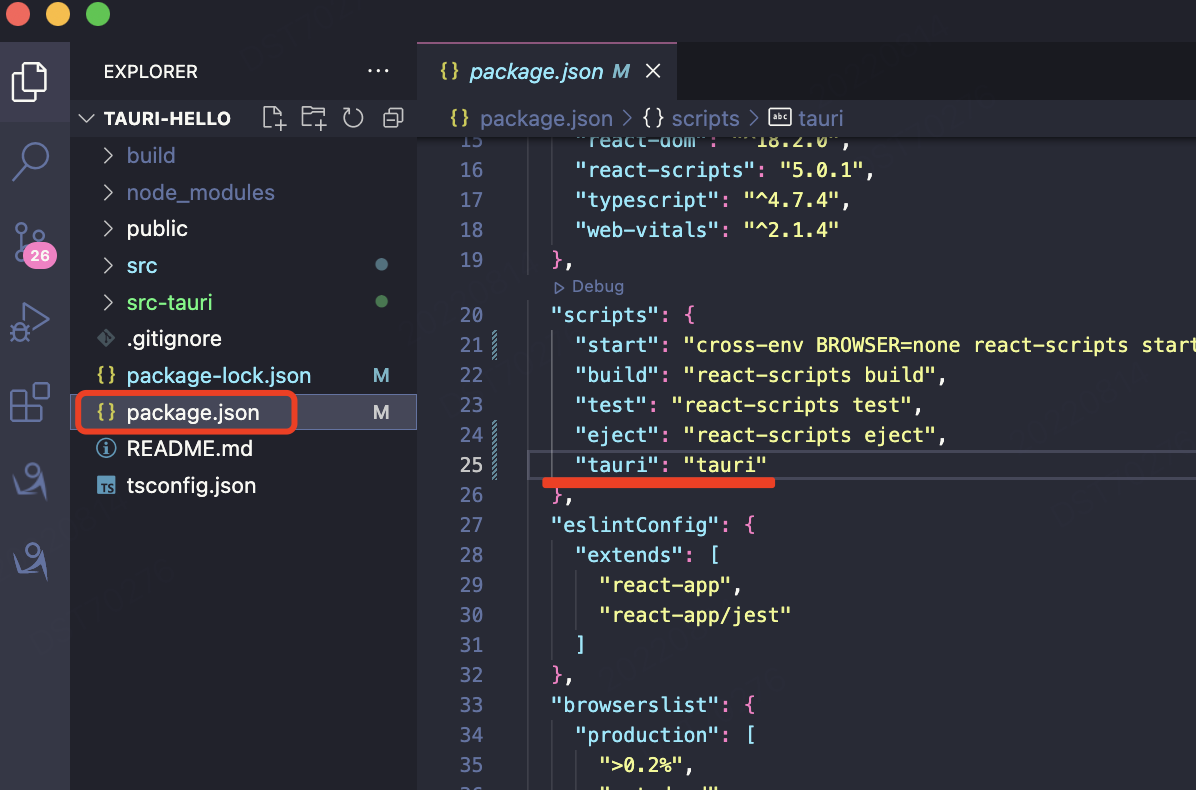
有兴趣的同学,还可以看看package.json

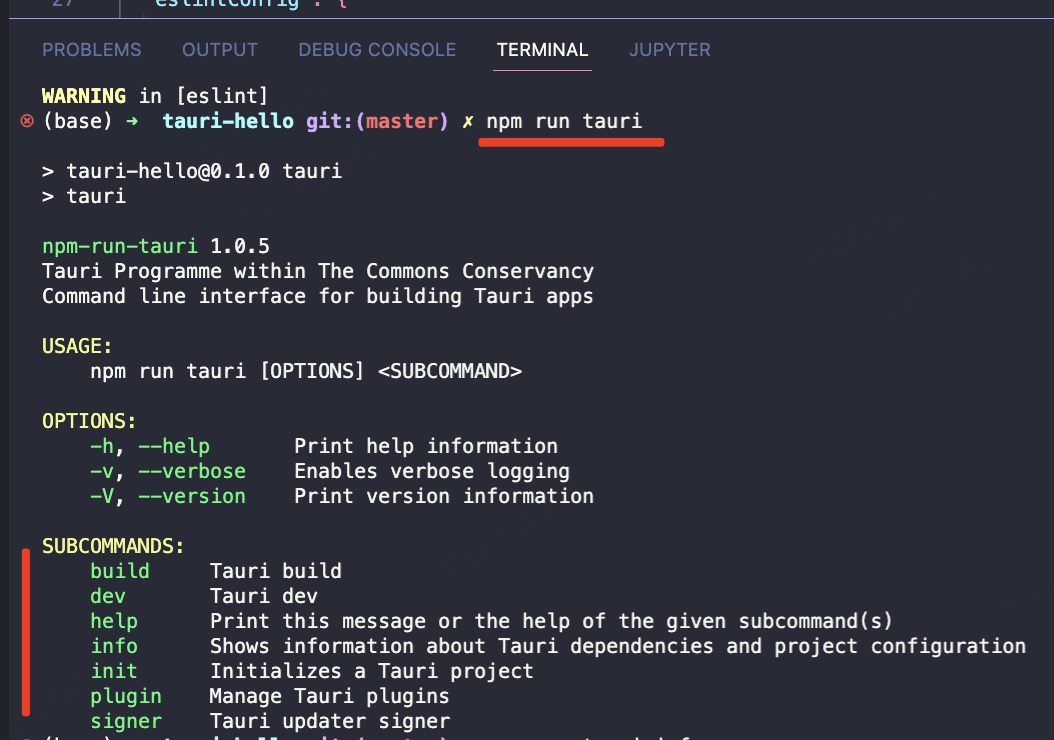
注意到添加了1个名为tauri的脚本,接下来就用这个命令来启动一下,会发现程序并没在跑起来,而是输出一堆信息:

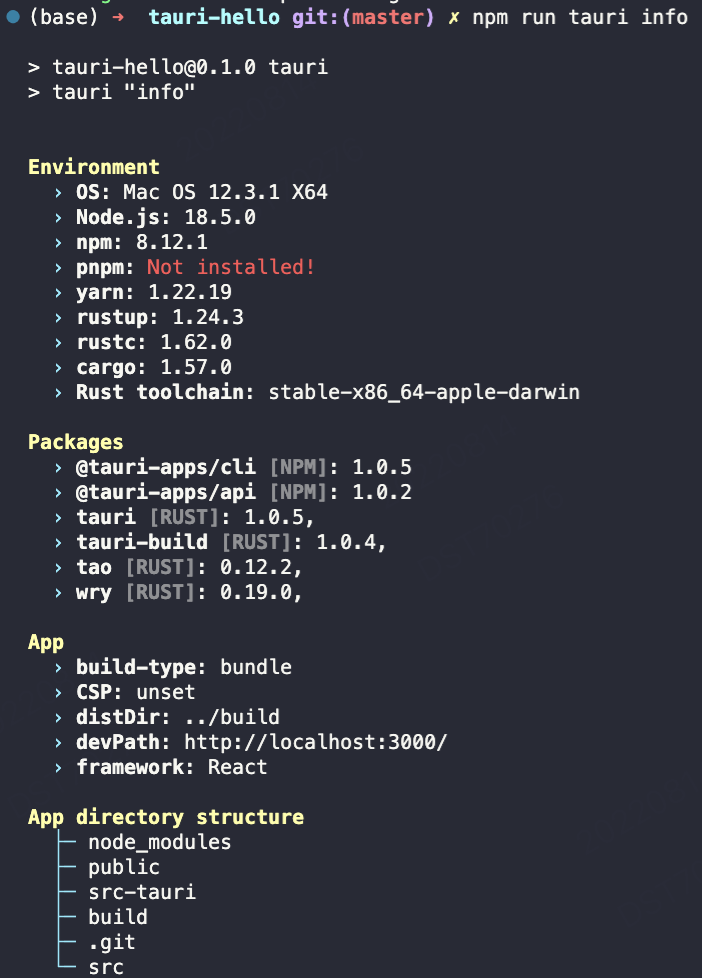
说明还需要加subcommands,尝试一下info,就能看到一些环境信息、依赖包的版本等...

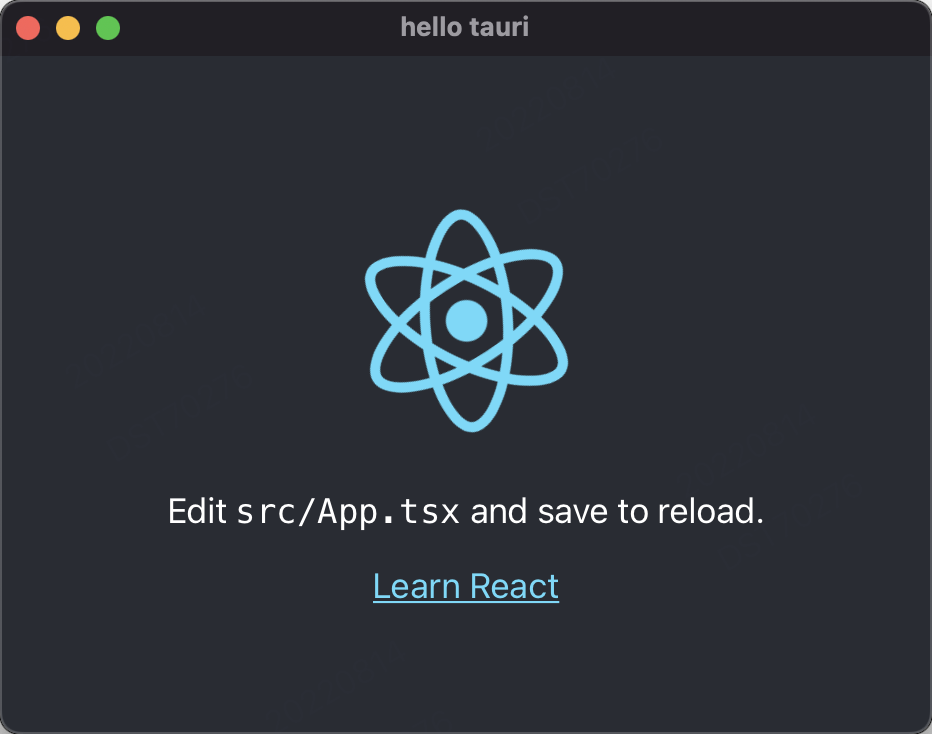
对命令有基础了解后,可以跑起来看看:
npm run tauri dev
熟悉的react欢迎页终于出来了,只不过是在我们自己写的桌面应用程序里运行的。

肯定也有同学好奇,既然是react项目,能不能象传统web项目一样,也跑在浏览器里吗?当然可以!
npm run start
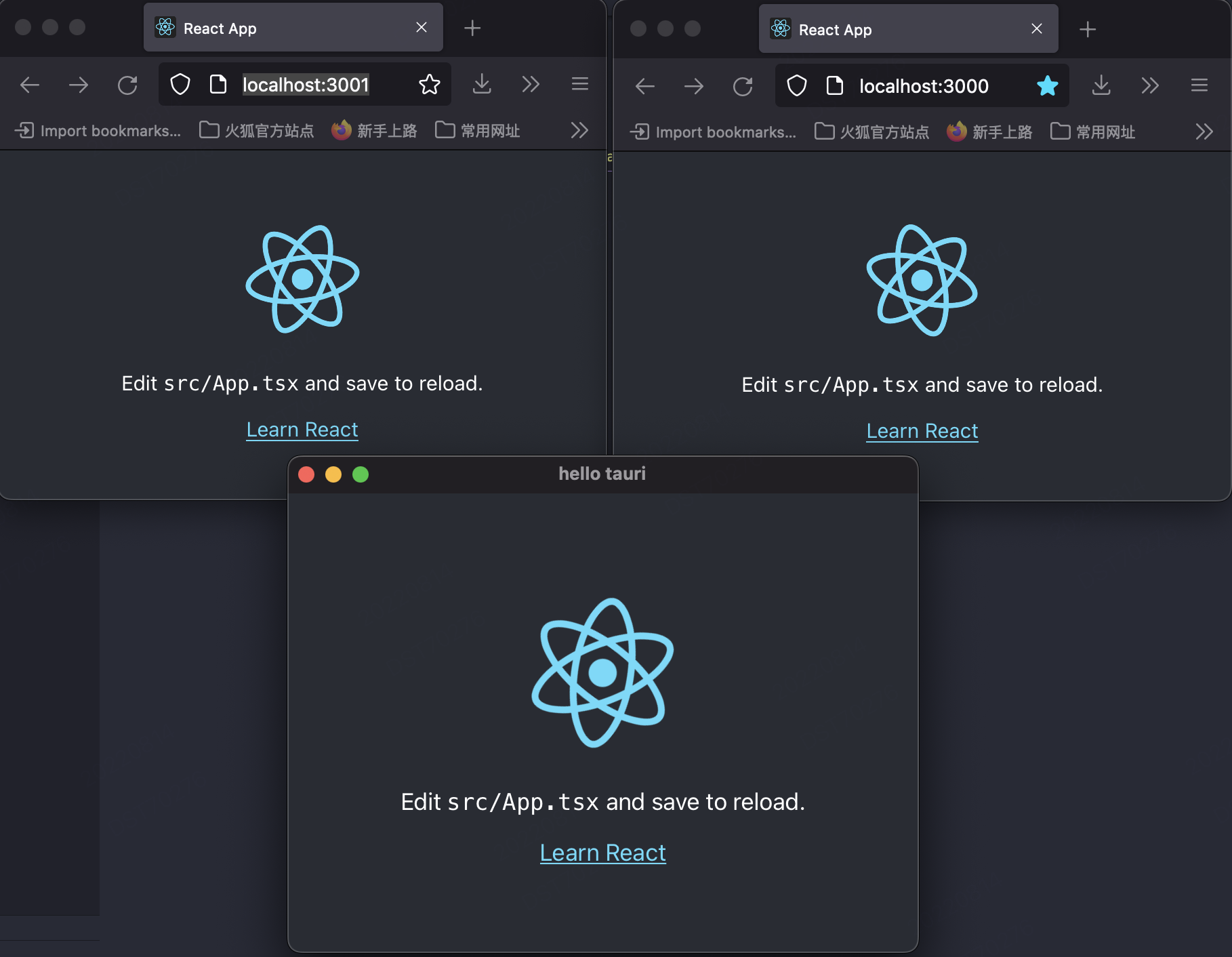
如果刚才的桌面应用程序没关闭,用npm run start启动时,会提示3000端口占用,问你是否换个端口,回答Y,通常会找下1个端口3001启动。
tips:思考一下,其实tauri 应用在运行时,内嵌的react也必然会启一个端口对吧?想想我们刚才用npm run tauri info看到的输出devPath: http://localhost:3000/,所以浏览器直接访问这个3000端口,也是一样的。

看上图,3001端口(左上),是单独用npm run start启动的,而3000端口(右上)是启用tauri 桌面应用时,自动启动的,最下面的就是套了壳的tauri。
最后看看如何打包部署:
npm run tauri build
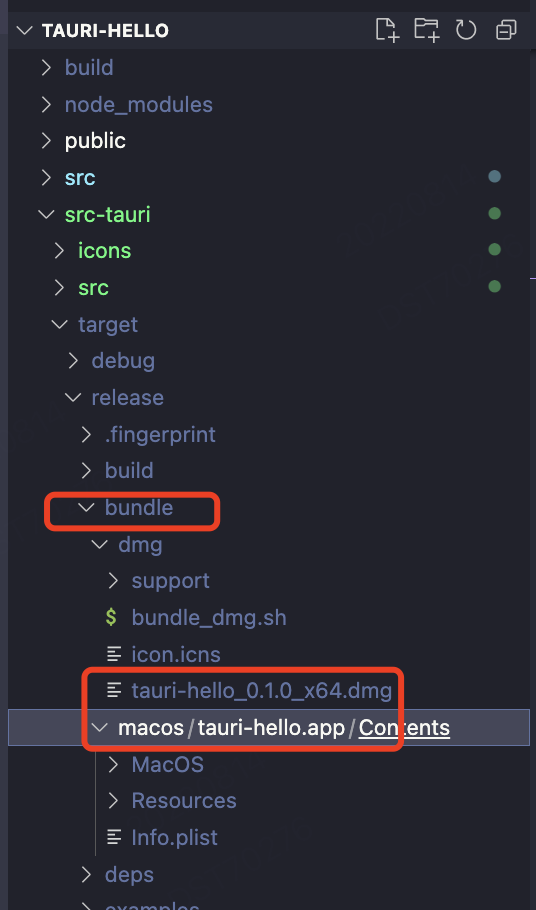
会在target/release/bundle下生成dmg安装文件,以及可执行应用tauri-hello.app

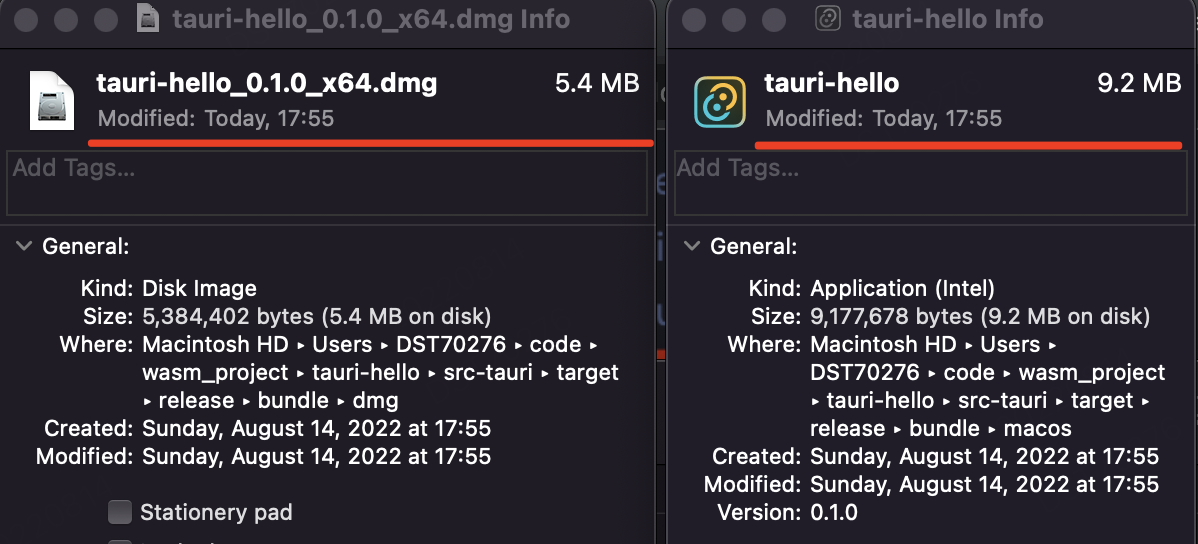
看下它们的大小:

安新文件dmg只有5.4M,可执行程序app不到10M,这比electron精减太多了。
参考文档:
https://tauri.app/v1/guides/
出处:http://yjmyzz.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


 tauri是一个类似Electron的框架,对于开发者最大的区别是后端语言用的是Rust,而且生成的可执行程序更小
tauri是一个类似Electron的框架,对于开发者最大的区别是后端语言用的是Rust,而且生成的可执行程序更小
