tauri学习(5)-Splashscreen启动界面
接上节继续,本文将研究splashscreen,也就是程序的启动界面,通常有2二种应用场景:
1、程序太复杂,主界面完成加载需要很长时间,为了优化用户体验,可以先放一个启动图片,缓解用户等待的焦虑。
2、播放启动广告,手机应用上很常见,进入主程序前,强制让用户看一会儿广告。
在tauri中也有二种实现方式:
一、前端与Rust配合
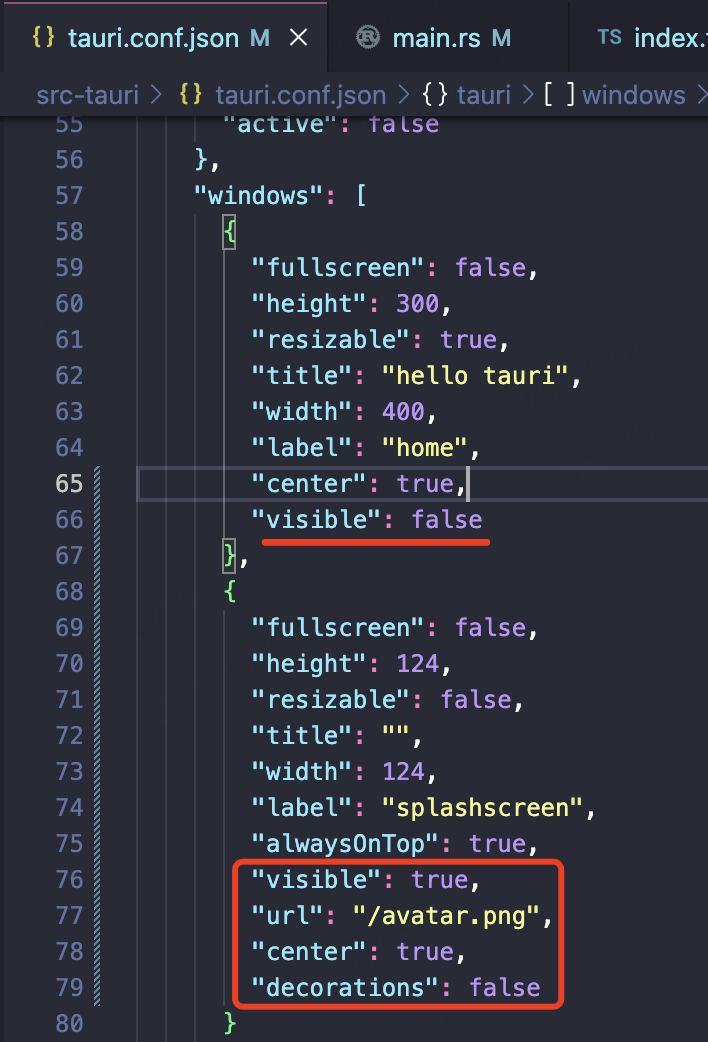
1.1 先调整tauri.config.json

要点在于:将主窗口home隐藏,然后将splashscreen窗口显示,为了简单,这里只显示1个小图片,该图片可放在react的public目录下

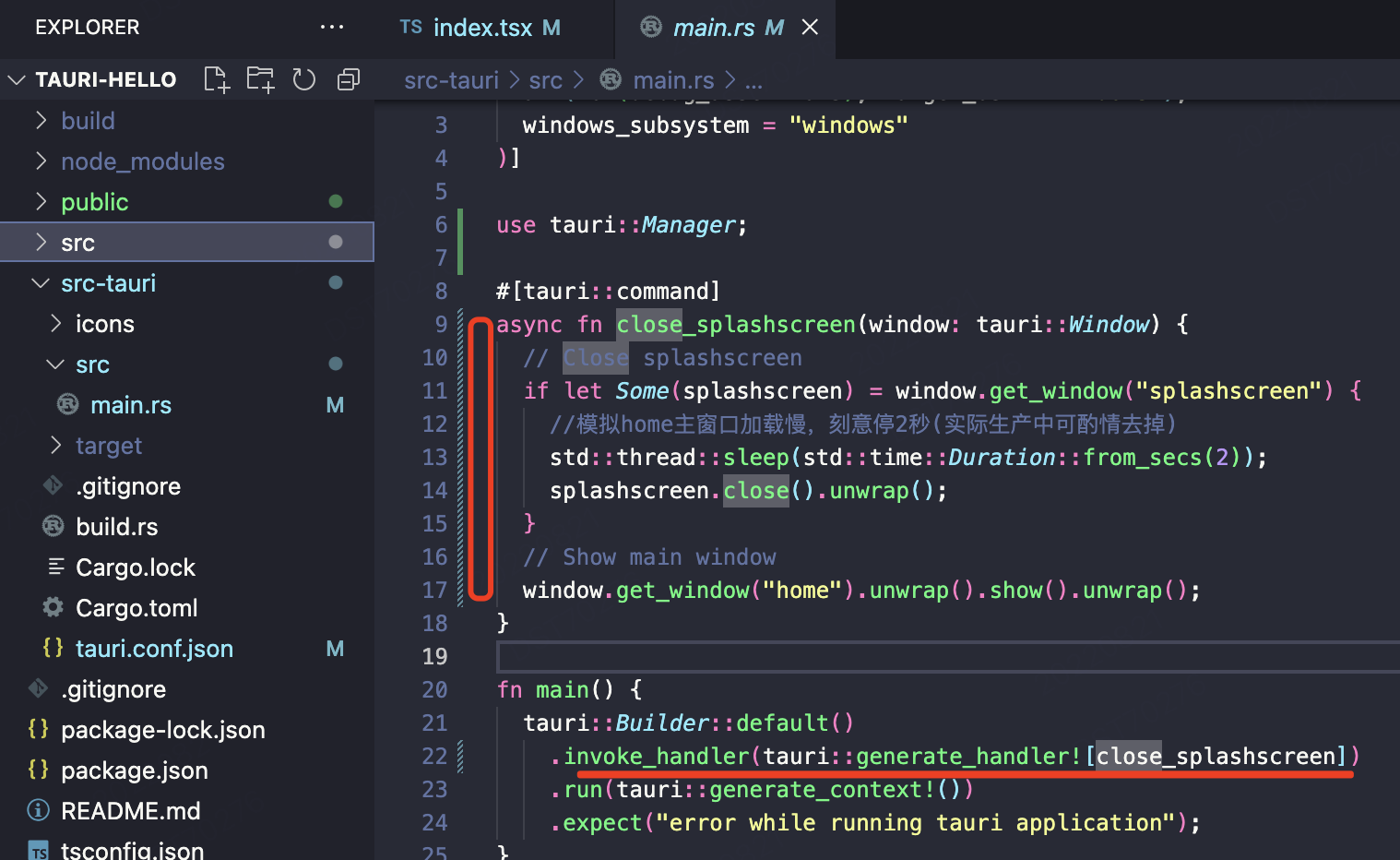
这样启动时,就只会显示splashscreen窗口,然后在main.rs中暴露1个方法:

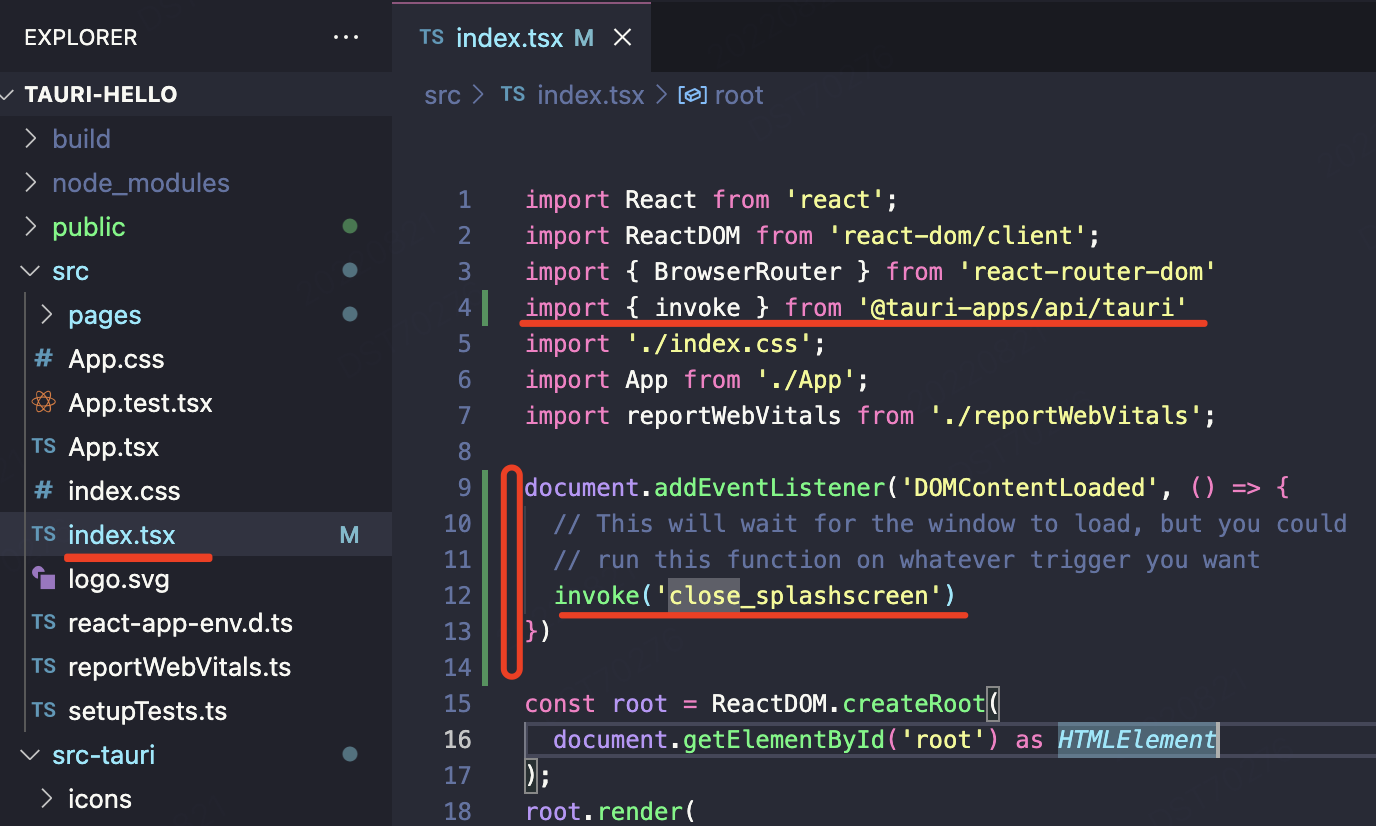
1.2 前端监听DOMContentLoaded事件
前文讲过,如何在js中获取tauri window的引用,这里就用上了,大致思路是主界面的dom加载完成后,调用api把spashscreen关掉,然后显示出主窗口

运行效果:

二、纯Rust代码实现
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | use tauri::Manager;fn main() { tauri::Builder::default() .setup(|app| { let splashscreen_window = app.get_window("splashscreen").unwrap(); let main_window = app.get_window("home").unwrap(); // we perform the initialization code on a new task so the app doesn't freeze tauri::async_runtime::spawn(async move { // initialize your app here instead of sleeping :) println!("Initializing..."); //等待5秒后,再显示主窗口 std::thread::sleep(std::time::Duration::from_secs(5)); println!("Done initializing."); // After it's done, close the splashscreen and display the main window splashscreen_window.close().unwrap(); main_window.show().unwrap(); }); Ok(()) }) .run(tauri::generate_context!()) .expect("failed to run app");} |
效果差不多,只是splashscreen窗口停留多久,一般是根据主窗口加载时间预估,稍稍有那么一点点不精确。
参考文章:
https://tauri.app/v1/guides/features/splashscreen
作者:菩提树下的杨过
出处:http://yjmyzz.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://yjmyzz.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步