tauri学习(4)-多窗口
接上节继续,今天研究tauri中的多窗口,要实现多窗口有几种方式:
一、改配置tauri.conf.json
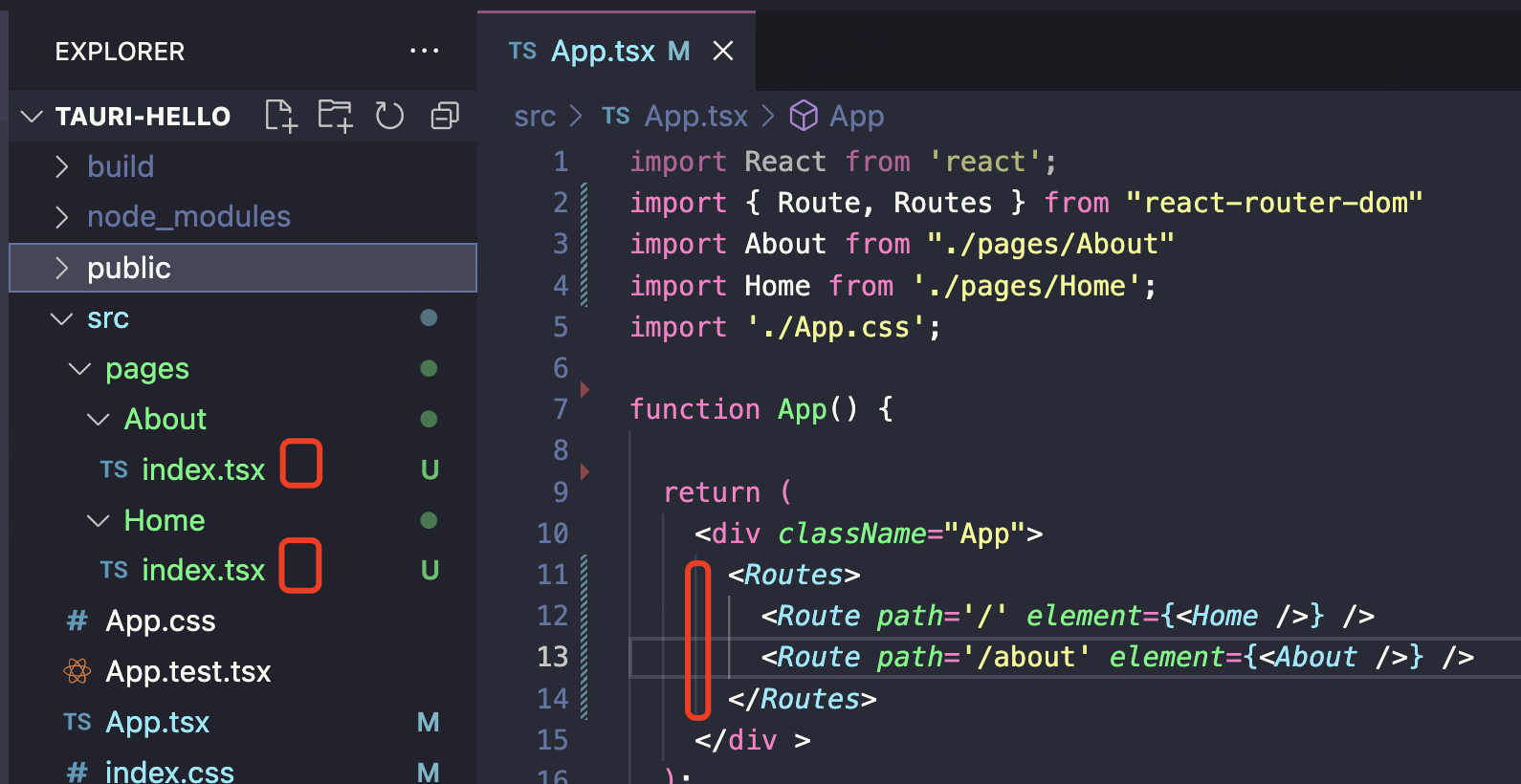
仍然以react项目模式为例,假设我们有2个页面效果:

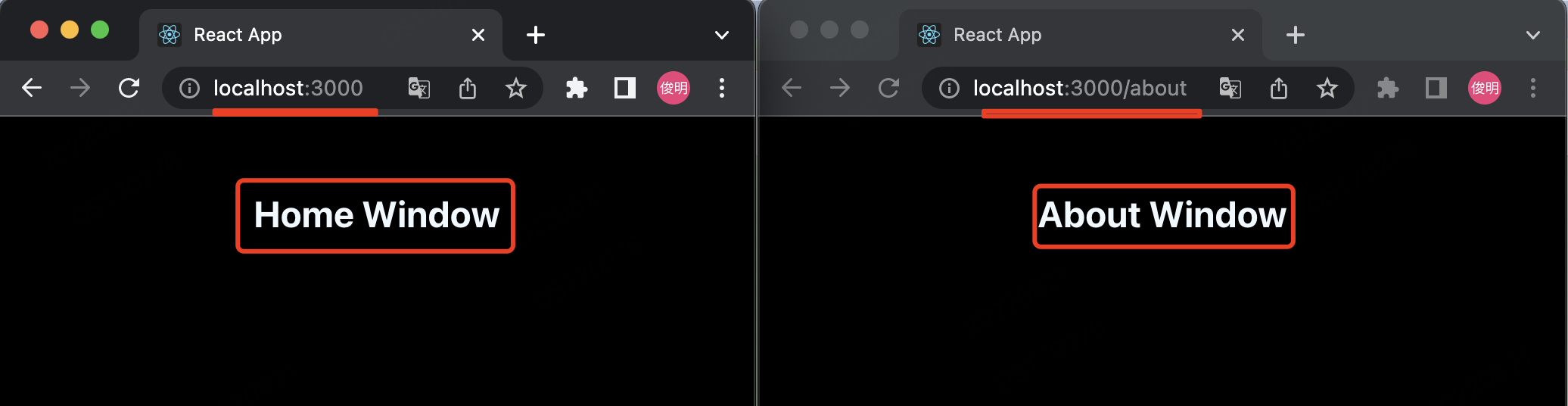
在浏览器中运行起来长这样:

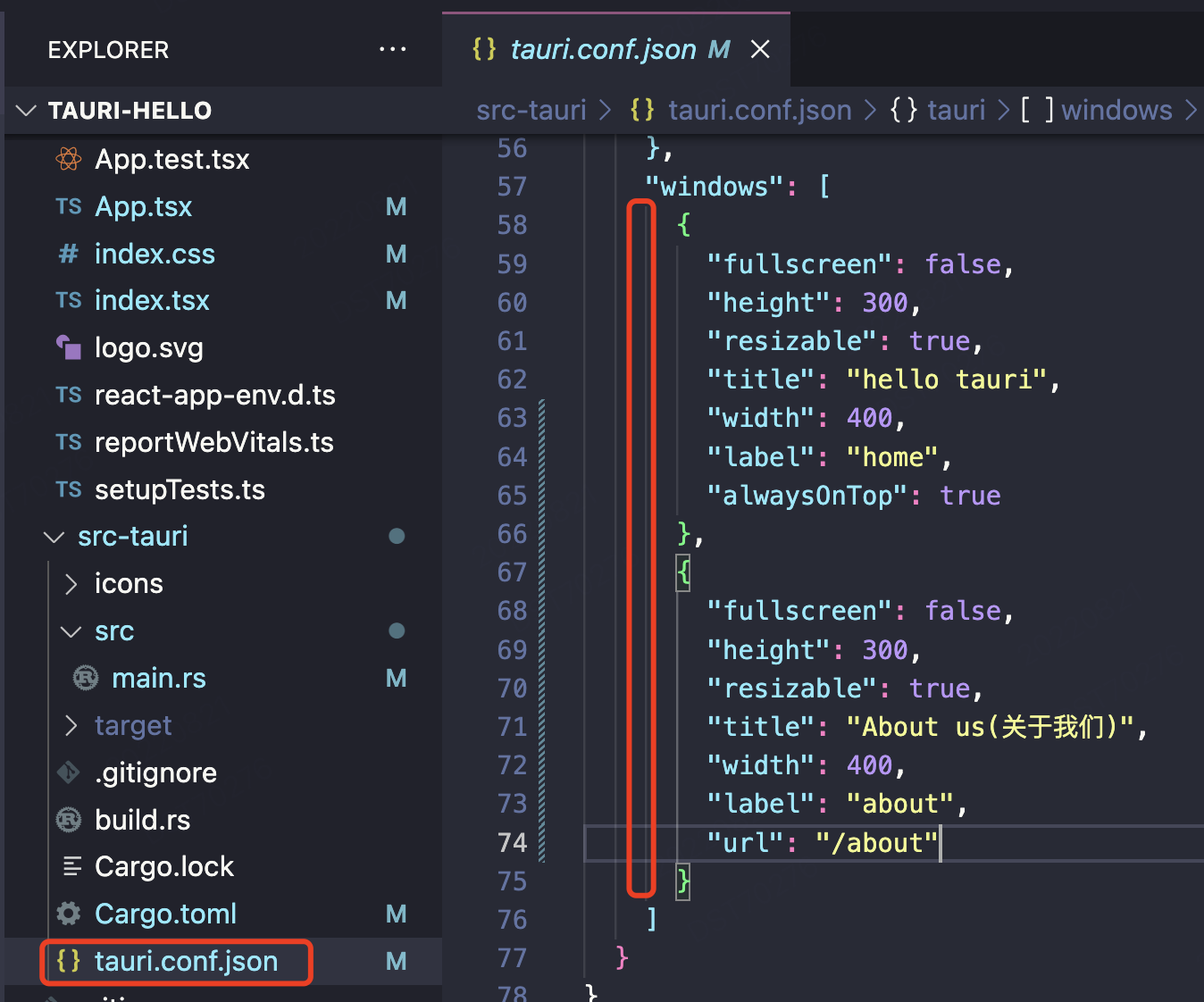
tauri中,如果想开2个窗口,分别对应于这2个页面,可以参考下图配置:

(关于windows节点下,具体有哪些属性可配置,可参考官网文档)
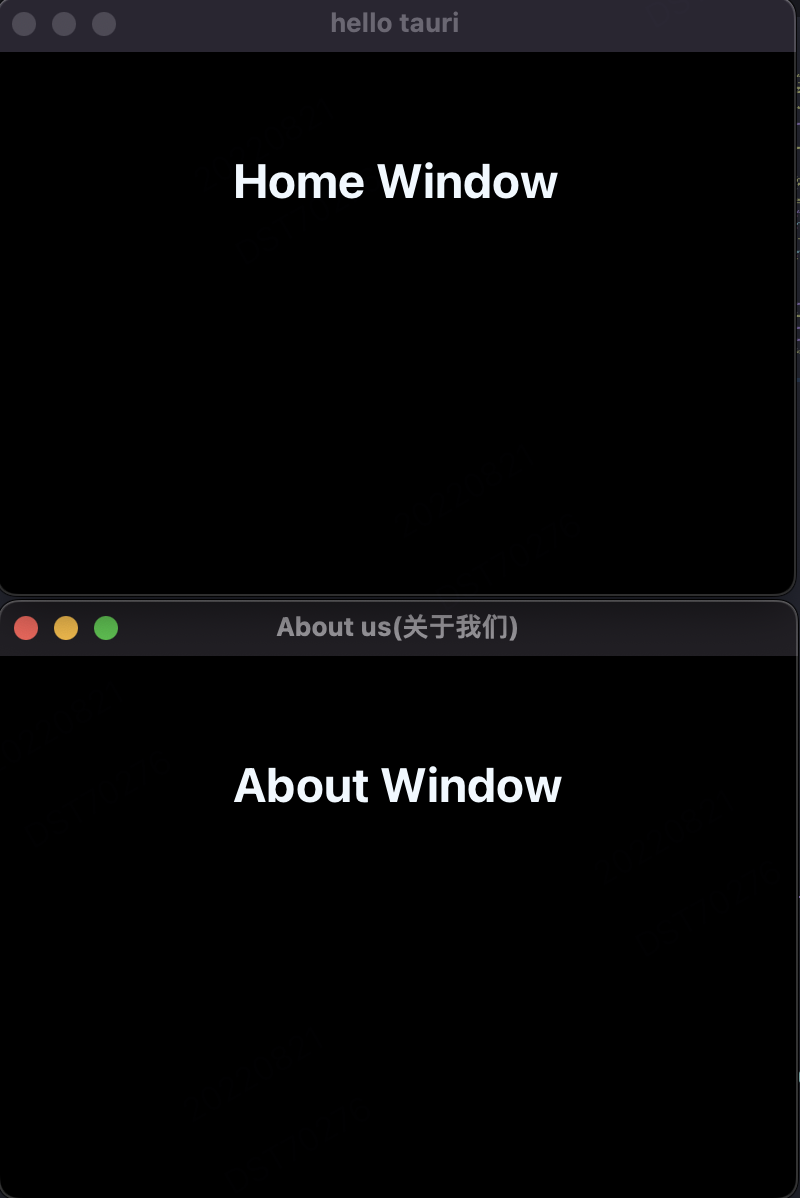
运行起来效果如下:

二、Rust中使用app创建窗口
use tauri::{WindowBuilder, WindowUrl};
fn main() {
tauri::Builder::default()
.setup(|app| {
WindowBuilder::new(
app,
"external",
WindowUrl::External("http://yjmyzz.cnblogs.com/".parse().unwrap()),
)
.title("菩提村下的杨过")
.inner_size(640.0, 480.0)
.position(50.0, 100.0)
.build()?;
Ok(())
})
.run(tauri::generate_context!())
.expect("error while running tauri application");
}
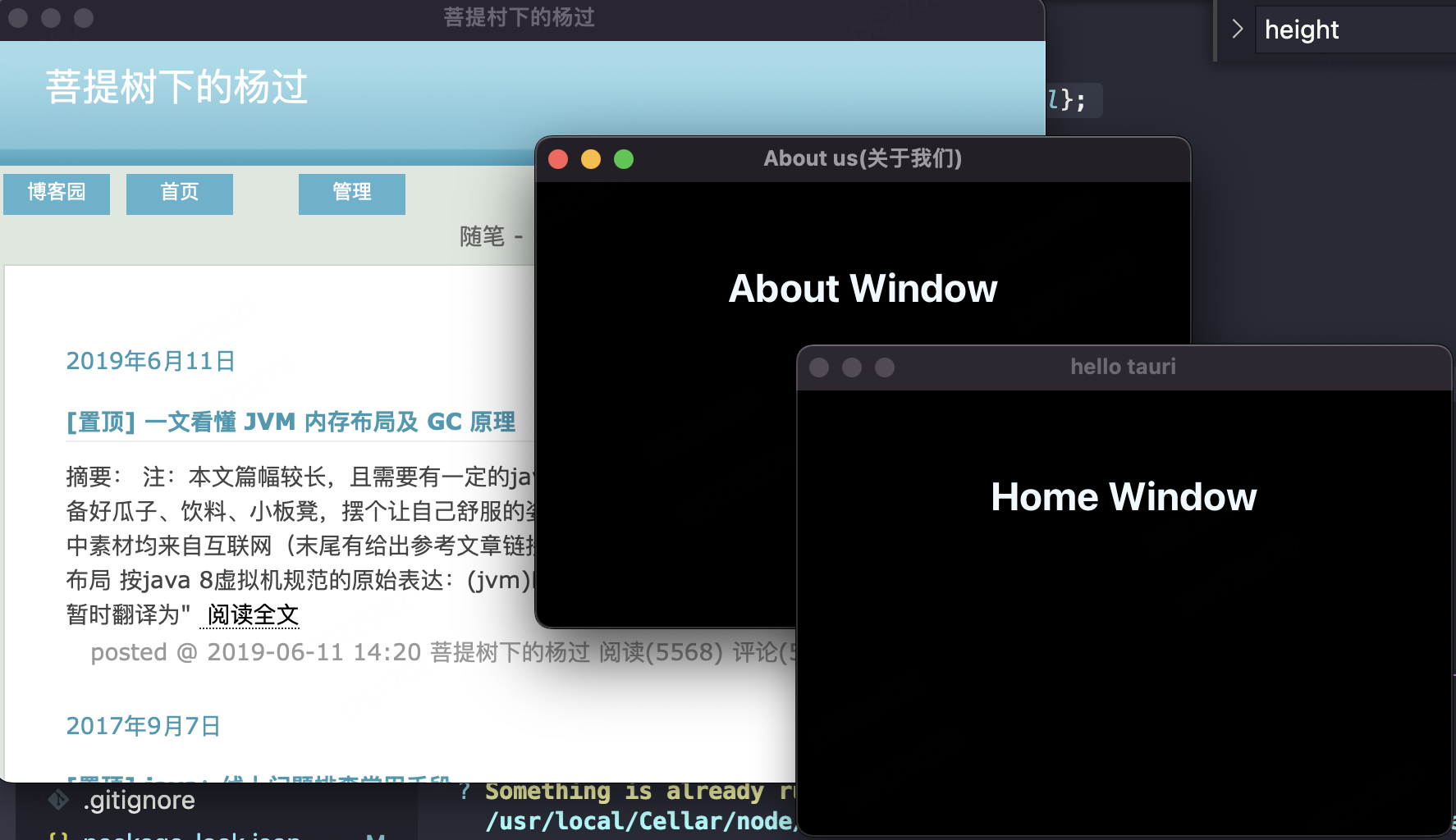
运行起来后,加上方式1中的2个窗口,总共会有3个窗口:

三、前端创建窗口
3.1 使用tauri::command
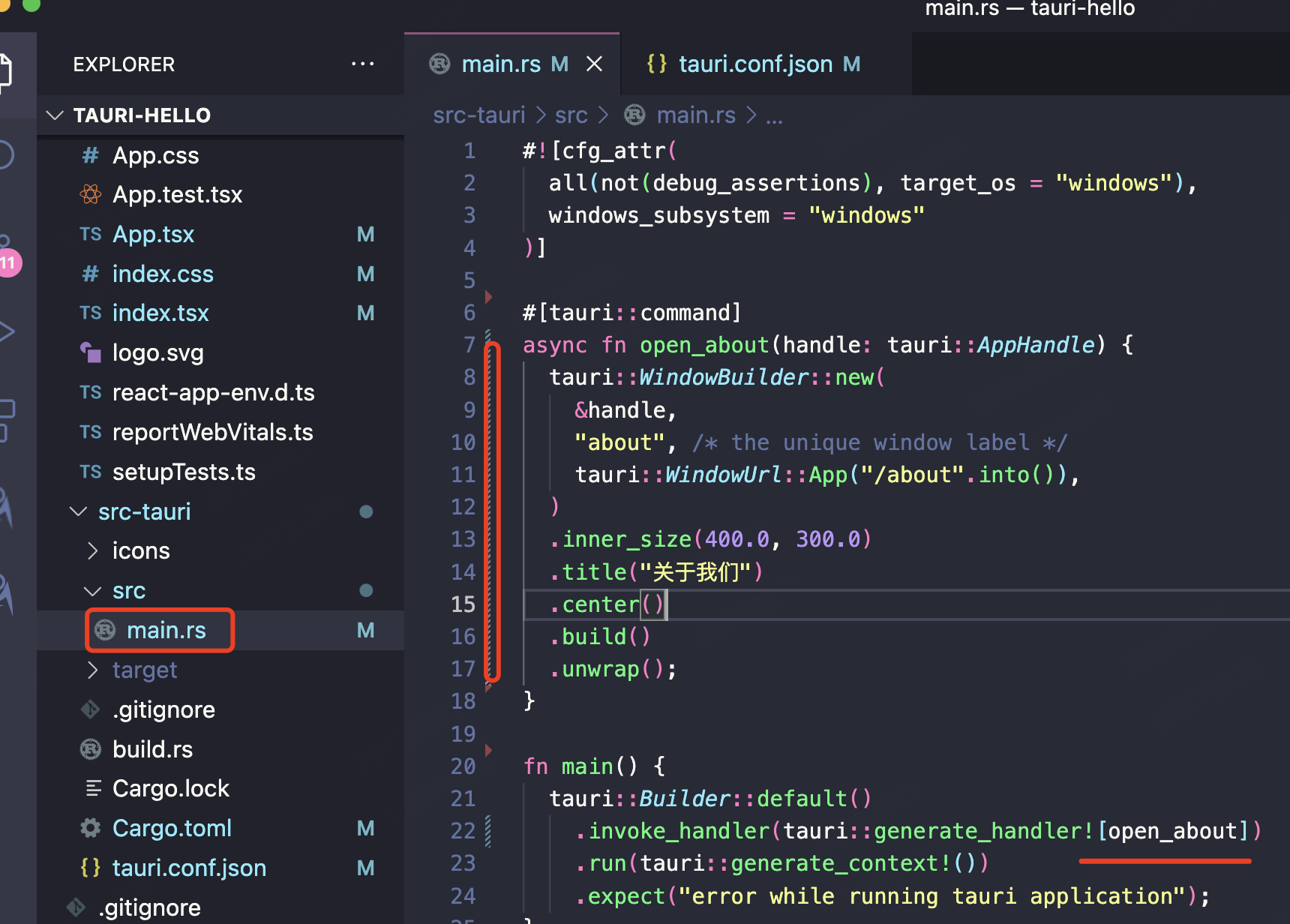
上节学习过前端可以调用Rust中的方法,同样这种方式,也可以创建窗口。先把tauri.conf.json中的配置恢复成单窗口,方式二中创建的窗口也去掉,然后加1个可供前端调用的新方法:

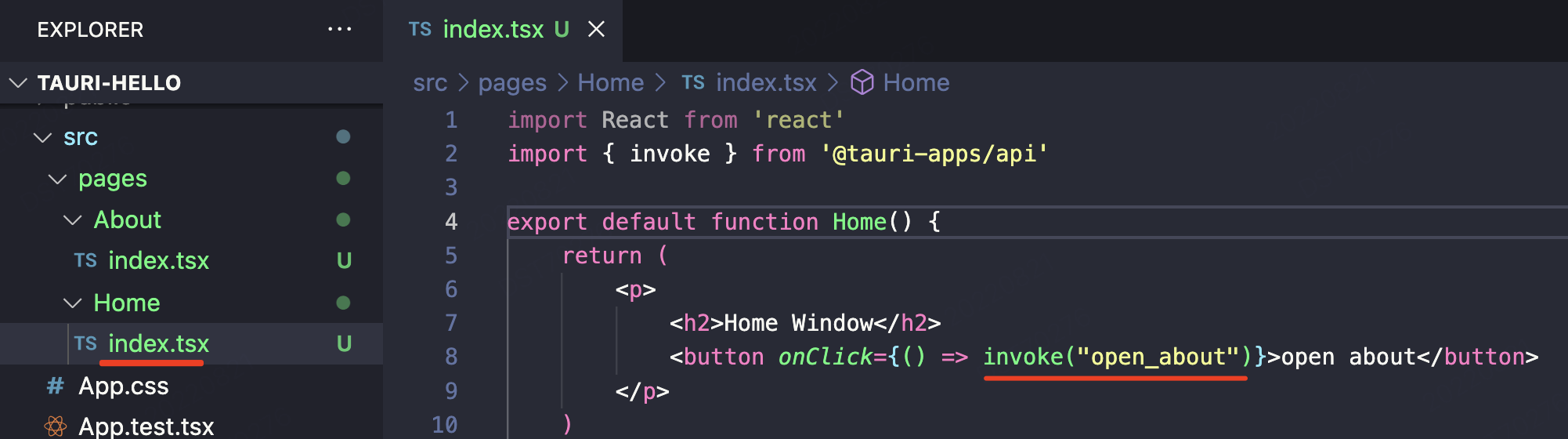
然后在Home组件中,调用该方法:

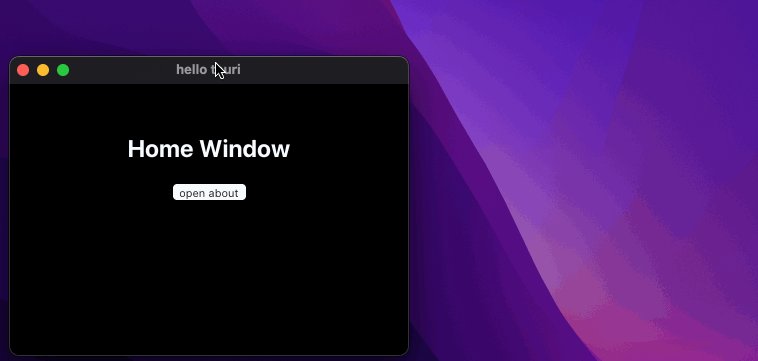
运行效果:

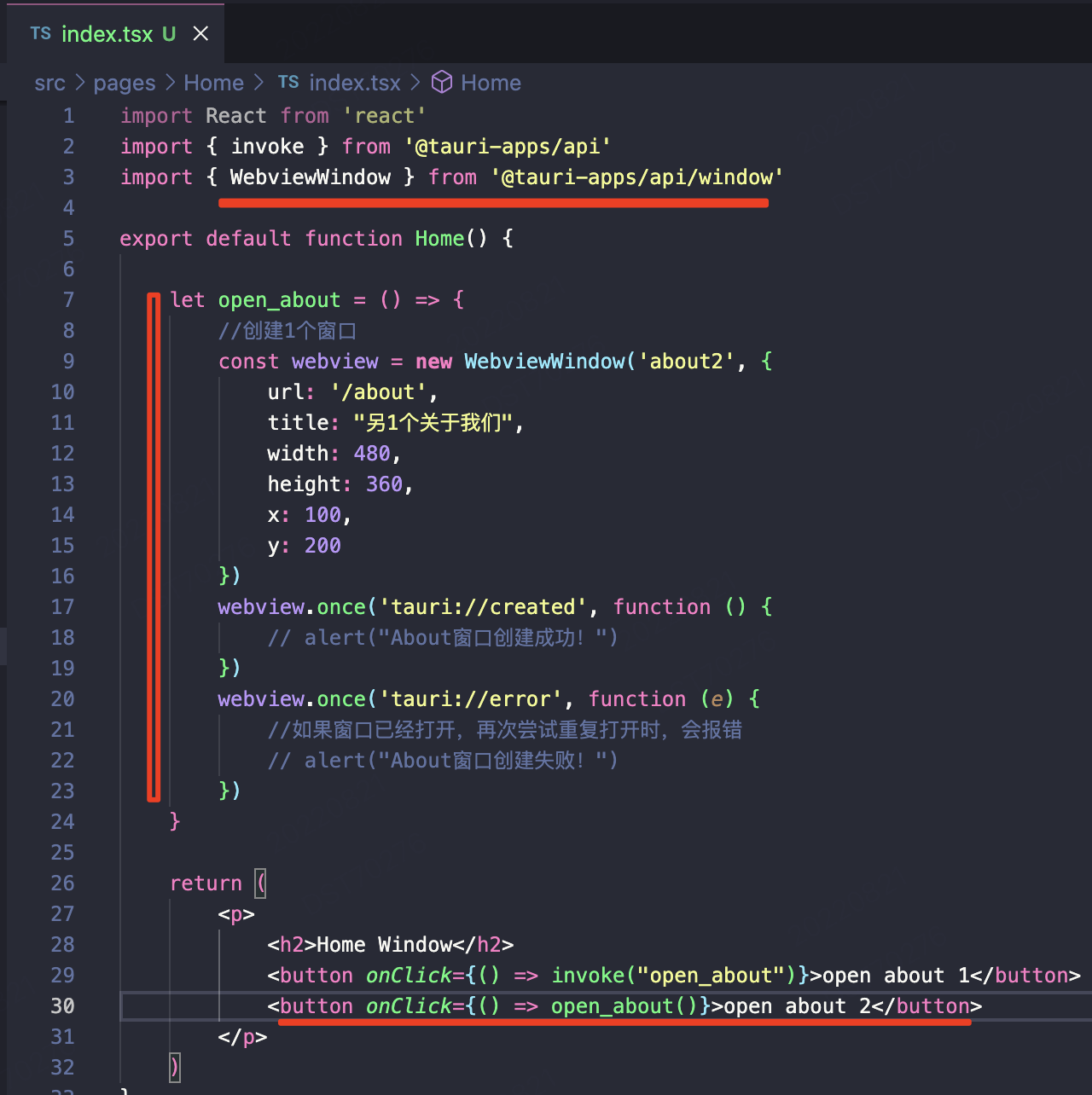
3.2 js API调用

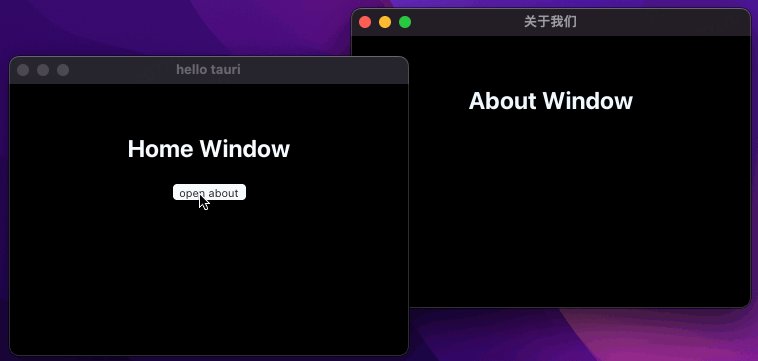
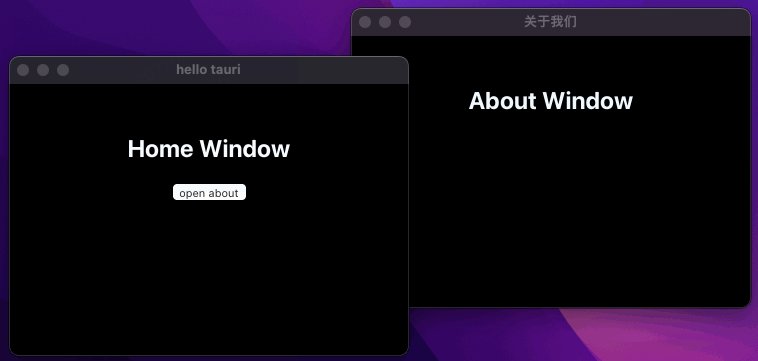
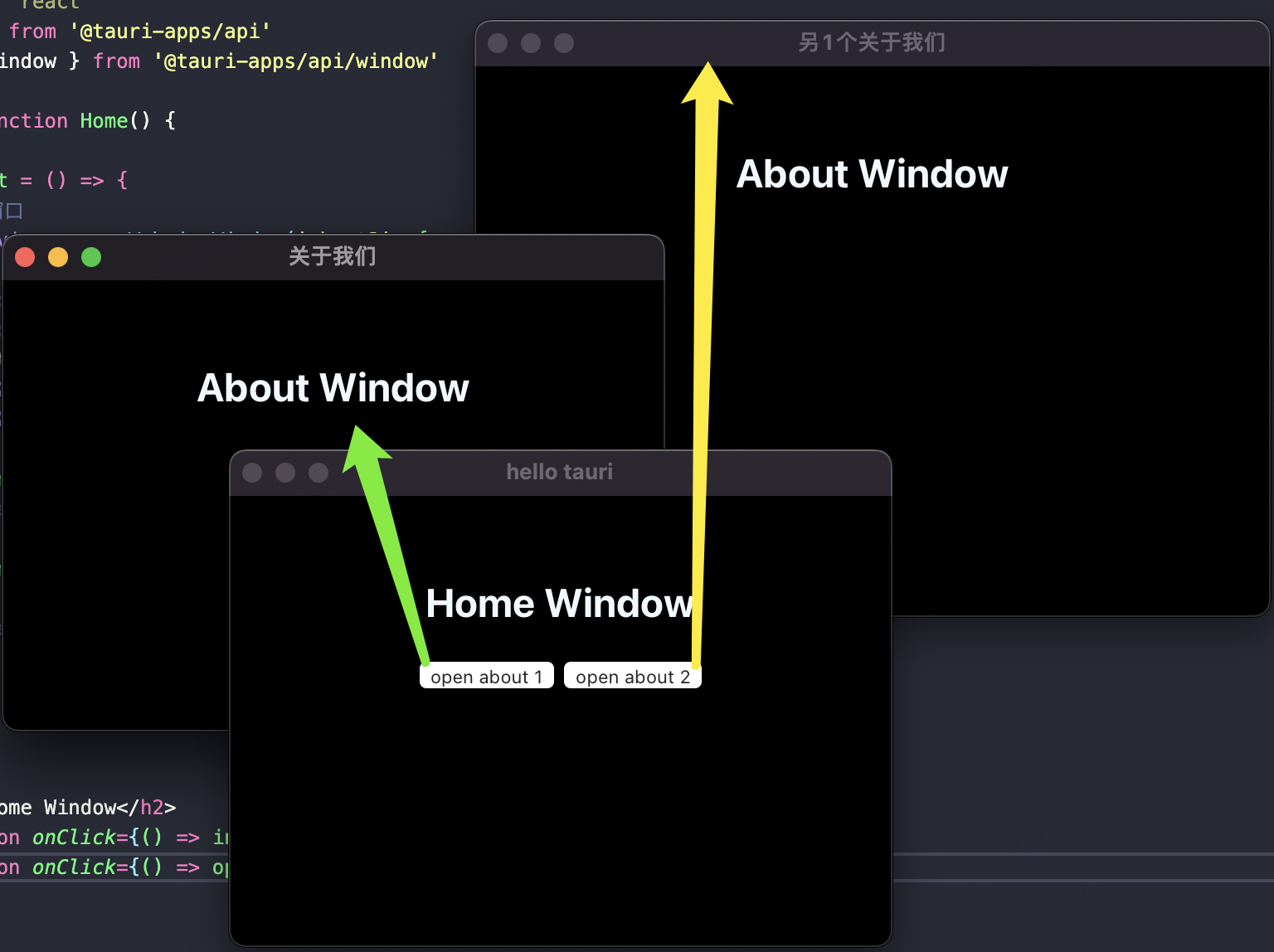
运行效果:

四、运行时获取窗口引用
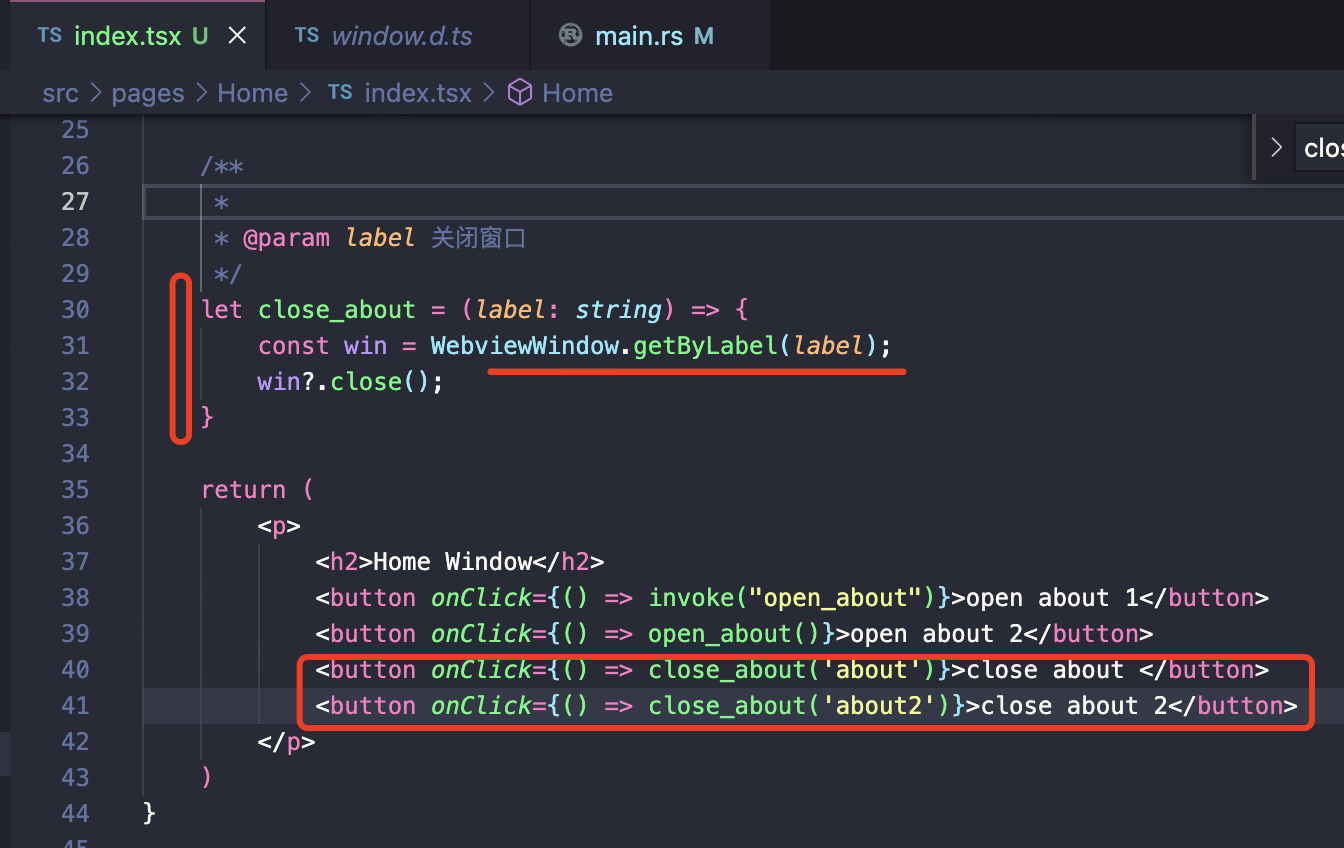
比如想用代码把前面创建的2个about窗口给关闭,就必须先获取窗口的引用,参考下面的代码:

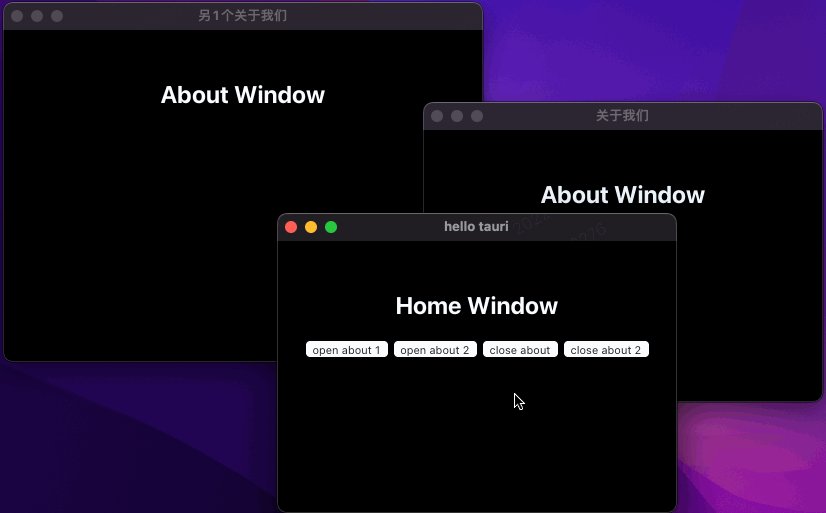
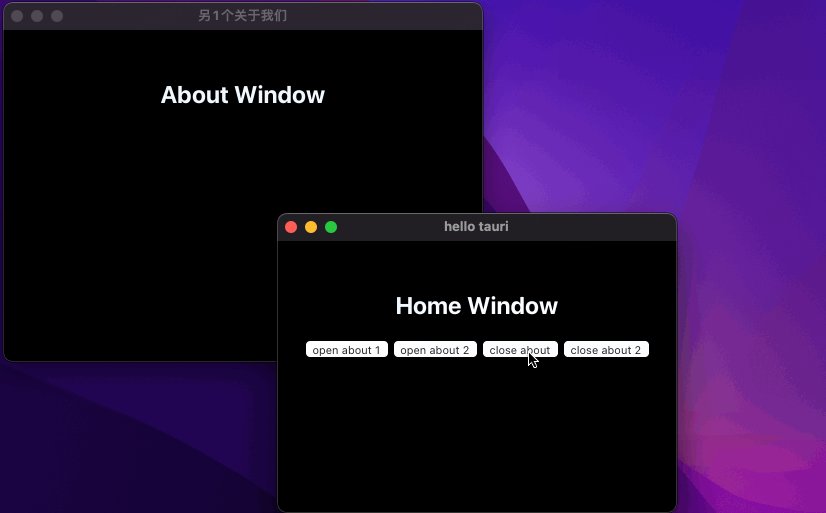
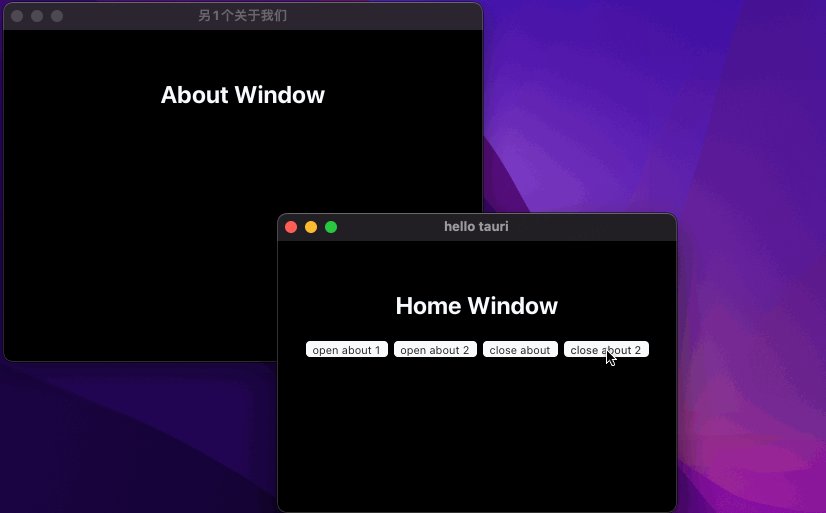
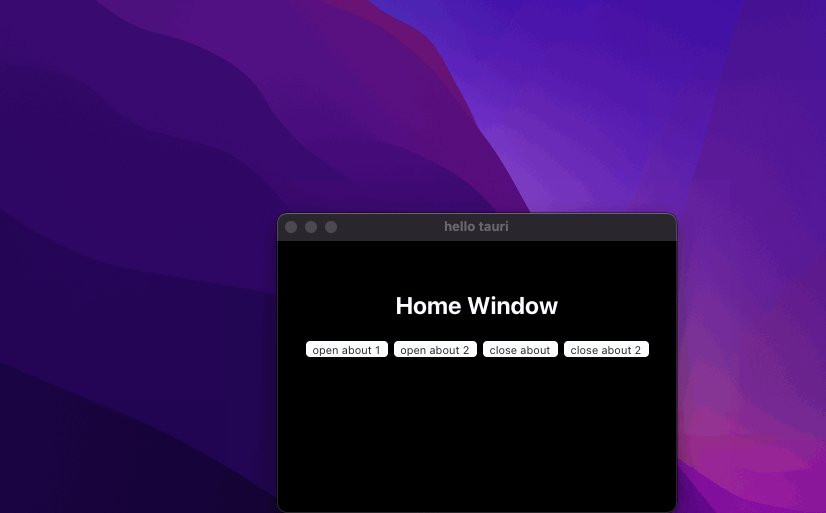
运行效果:

参考文章:
作者:菩提树下的杨过
出处:http://yjmyzz.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://yjmyzz.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。

