babylon.js 学习笔记(8)
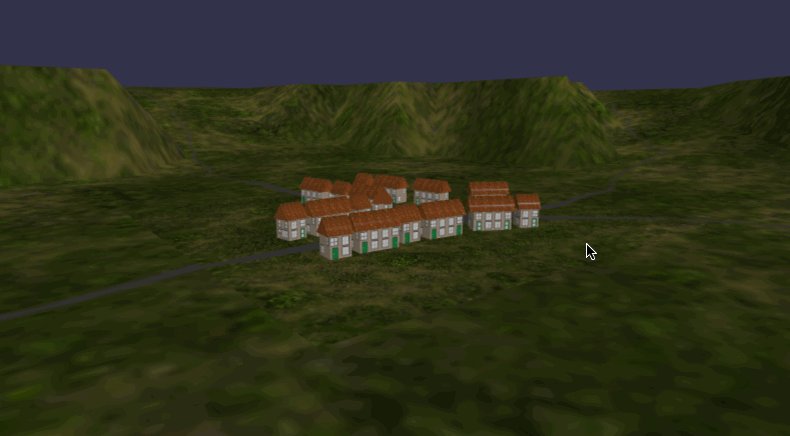
接上回继续,现在的村庄已经有点象样了,但是远处的背景仍比较单调(如下图),今天来学习如何处理天空背景。

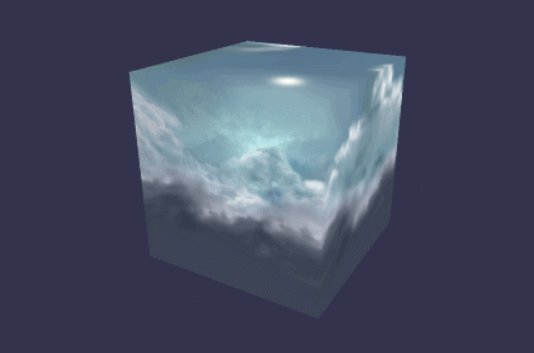
babylon.js中,把整个空间假象成一个巨大的立方体(称为SkyBox),然后依次给立方体的6个面,贴上天空的背景图(如下图)

在代码中只要指定这6张图的rootUrl即可,babylon.js会自动拼上一系列后缀,按如下约定去加载图片:
 |  |  |  |  |  |
|---|---|---|---|---|---|
| _px.jpg | _nx.jpg | _py.jpg | _ny.jpg | _pz.jpg | _nz.jpg |
这个不用死记:p指positive(坐标轴正向),n指negtive(坐标轴负向),所以_px.jpg,即贴在x轴正向(即:立方体右面),类似的 _nz.jpg,就是z轴负方向(立方体前面)
参考代码如下:重点在于CubeTexture的使用
var createScene = function () {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI / 2, Math.PI / 2, 40, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("hemiLight", new BABYLON.Vector3(-1, 1, 0), scene);
light.diffuse = new BABYLON.Color3(1, 0, 0);
// Skybox
var skybox = BABYLON.MeshBuilder.CreateBox("skyBoxDemo", { size: 15.0 }, scene);
var skyboxMaterial = new BABYLON.StandardMaterial("skyBox1", scene);
skyboxMaterial.backFaceCulling = false;
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("../assets/img/sky/skybox", scene);
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
skyboxMaterial.diffuseColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
skybox.material = skyboxMaterial;
return scene;
};
注意目录的相对路径:


在线地址: https://yjmyzz.github.io/babylon_js_study/day08/01.html
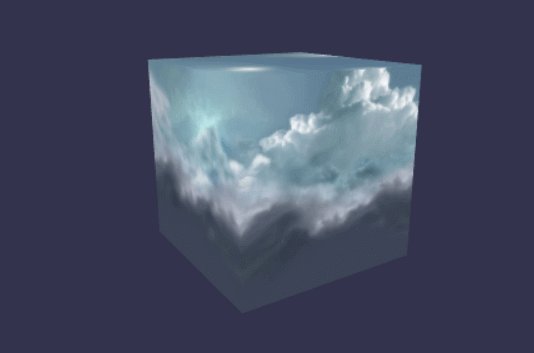
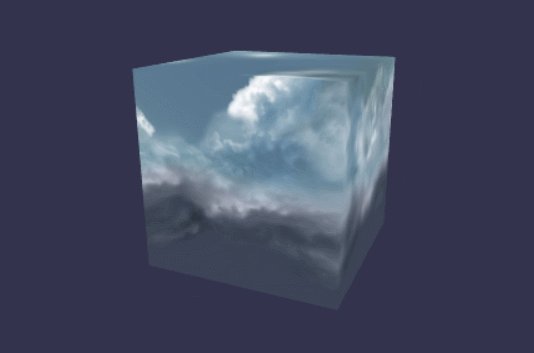
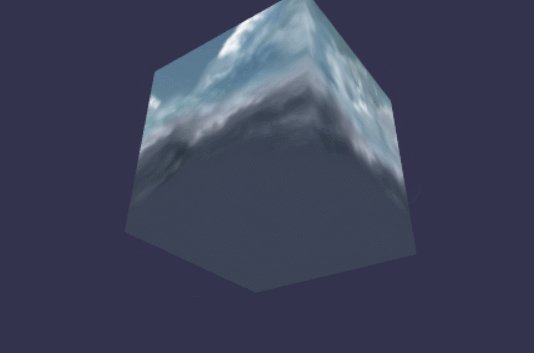
当这个SkyBox放到足够大时,就会产生天空背景的效果:
var createScene = function () {
...
//设置摄像机的radius为5(离目标近一点)
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI / 2, Math.PI / 2, 5, BABYLON.Vector3.Zero(), scene);
...
//Skybox(设置size调整成1000)
var skybox = BABYLON.MeshBuilder.CreateBox("skyBoxDemo", { size: 1000.0 }, scene);
...
return scene;
};

在线地址 :https://yjmyzz.github.io/babylon_js_study/day08/02.html
将这个天空背景应用到先前画的村庄:
const createScene = () => {
const scene = new BABYLON.Scene(engine);
const camera = new BABYLON.ArcRotateCamera("camera", -Math.PI / 3.5, Math.PI / 1.5, 30, new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0));
//导入村庄的模型
BABYLON.SceneLoader.ImportMeshAsync("", "../assets/glb/", "valleyvillage.glb");
// Skybox
var skybox = BABYLON.MeshBuilder.CreateBox("skybox", { size: 1000.0 }, scene);
var skyboxMaterial = new BABYLON.StandardMaterial("skybox", scene);
skyboxMaterial.backFaceCulling = false;
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("../assets/img/sky/skybox", scene);
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
skyboxMaterial.diffuseColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
skybox.material = skyboxMaterial;
//限制攝像的視角
camera.upperBetaLimit = Math.PI / 2.2;
return scene;
}

在线地址: https://yjmyzz.github.io/babylon_js_study/day08/03.html
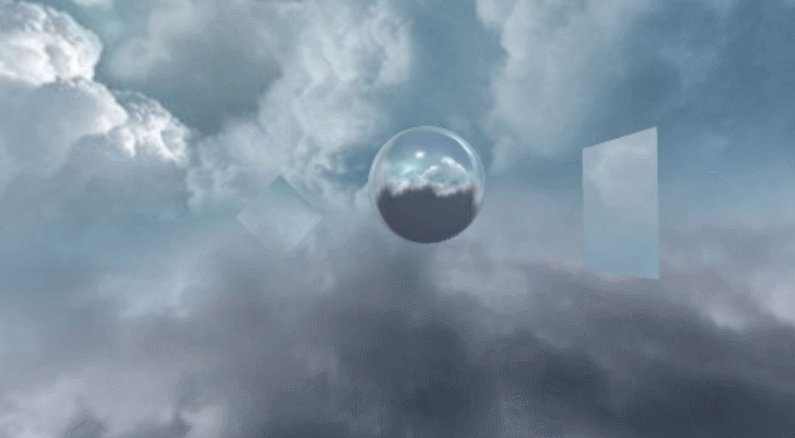
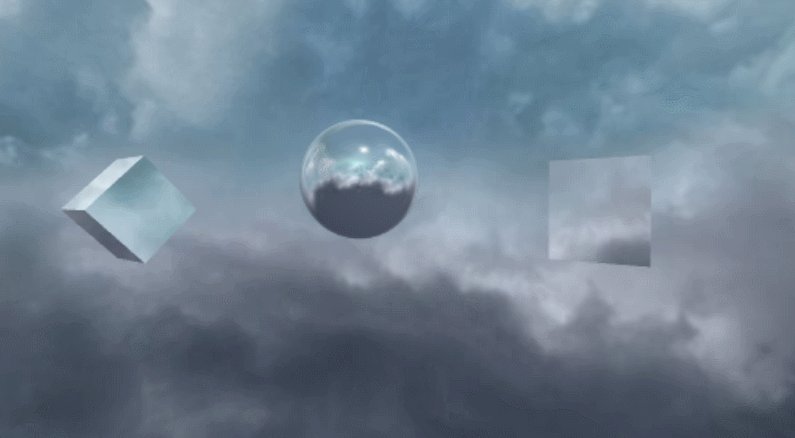
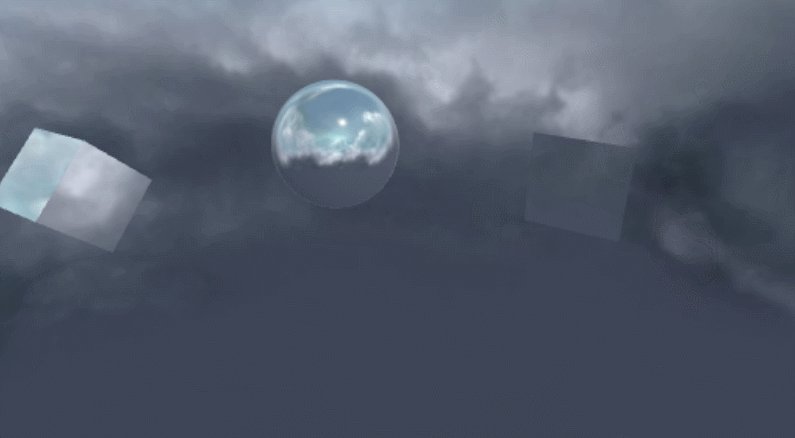
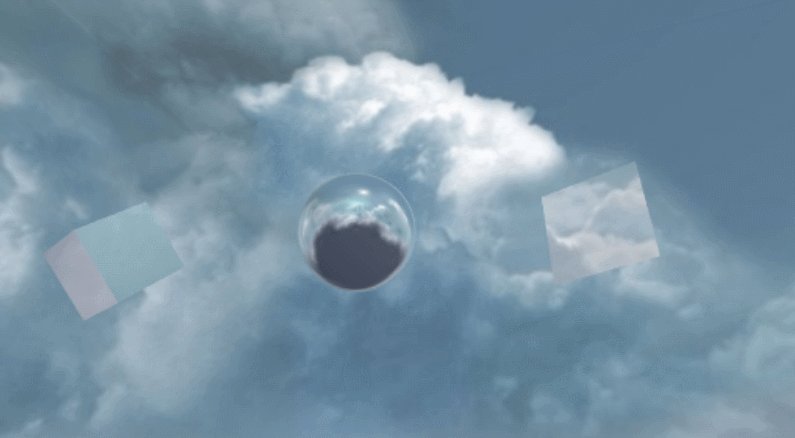
调整reflectionTexture.coordinatesMode的枚举值,还能产生类似"天空之镜"的效果:
const createScene = () => {
const scene = new BABYLON.Scene(engine);
const camera = new BABYLON.ArcRotateCamera("camera", -Math.PI / 3.5, Math.PI / 1.5, 30, new BABYLON.Vector3(0, 0, 0));
camera.upperBetaLimit = Math.PI / 1.5;
camera.attachControl(canvas, true);
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0));
// Skybox
var skybox = BABYLON.MeshBuilder.CreateBox("skybox", { size: 1000.0 }, scene);
var skyboxMaterial = new BABYLON.StandardMaterial("skybox", scene);
skyboxMaterial.backFaceCulling = false;
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("../assets/img/sky/skybox", scene);
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
skyboxMaterial.diffuseColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
skybox.material = skyboxMaterial;
var shapeMaterial = new BABYLON.StandardMaterial("mat", scene);
shapeMaterial.backFaceCulling = true;
shapeMaterial.reflectionTexture = new BABYLON.CubeTexture("../assets/img/sky/skybox", scene);
//指定为“平面模式”
shapeMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.PLANAR_MODE;
shapeMaterial.diffuseColor = new BABYLON.Color3(0.1, 0.1, 0.1);
shapeMaterial.specularColor = new BABYLON.Color3(0.1, 0.1, 0.1);
// Box
var box = BABYLON.MeshBuilder.CreateBox("box", { size: 5 }, scene);
box.material = shapeMaterial;
box.position.x = -20;
box.rotation.y = Math.PI / 8;
box.rotation.x = -Math.PI / 4;
// Sphere
var ball = BABYLON.MeshBuilder.CreateSphere("ball", { diameter: 8 }, scene);
ball.material = shapeMaterial;
ball.position = new BABYLON.Vector3(-5, 2, 5);
ball.rotation.y = Math.PI / 8;
ball.rotation.x = -Math.PI / 8;
//Ground
var ground = BABYLON.MeshBuilder.CreateGround("ground", { width: 6, height: 6 }, scene);
ground.material = shapeMaterial;
ground.position = new BABYLON.Vector3(10, 0, 5);
ground.rotation.y = Math.PI / 8;
ground.rotation.x = -Math.PI / 2;
return scene;
}

在线地址:https://yjmyzz.github.io/babylon_js_study/day08/04.html
参考文档:
https://doc.babylonjs.com/features/introductionToFeatures/chap5/sky
作者:菩提树下的杨过
出处:http://yjmyzz.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://yjmyzz.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号