babylon.js 学习笔记(7)
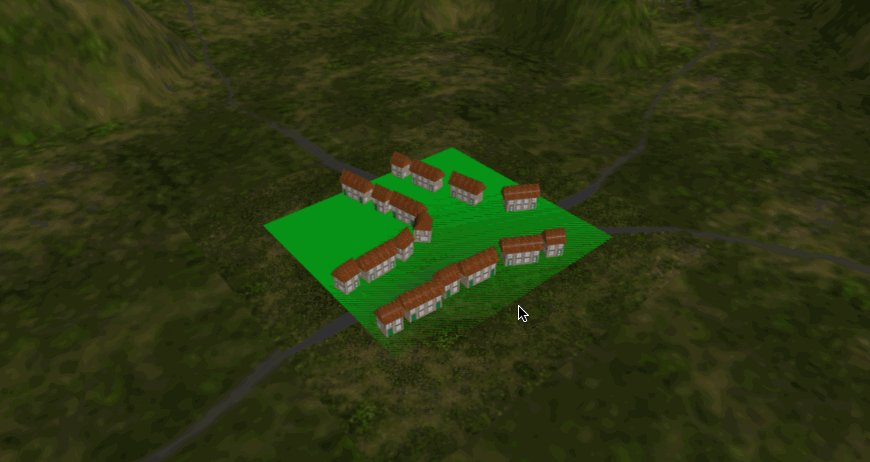
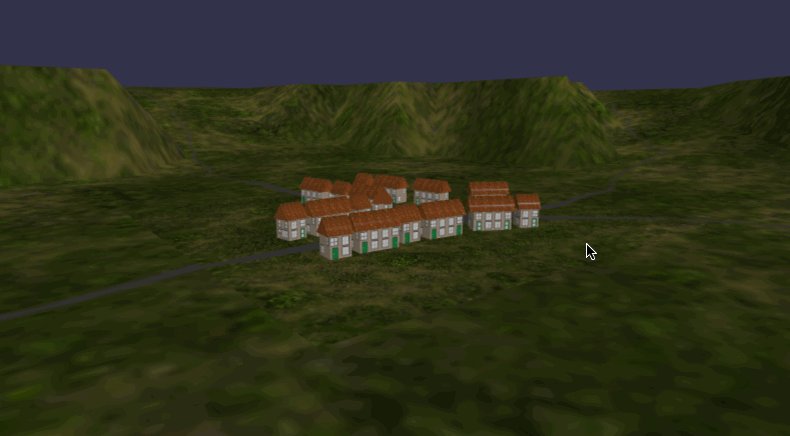
前面我们学习了如何画一堆房子(如下图),显然这单调的绿色大地,看上去效果并不好。

babylon.js中,可以用图片模拟出地势高低不同的效果,比如下面这张图片:

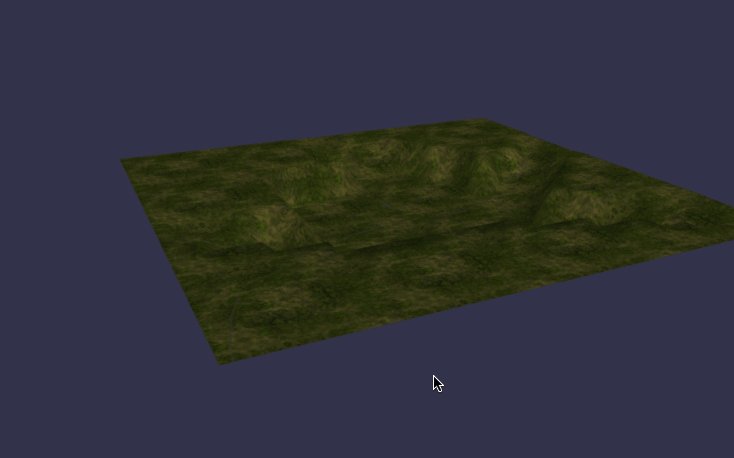
颜色越深的地方,表示地势越低(即:盆地),而颜色越浅的地方,地势越高(即:高山),可以参考下面的代码:
const createScene = () => {
const scene = new BABYLON.Scene(engine);
const camera = new BABYLON.ArcRotateCamera("camera", -Math.PI / 2, Math.PI / 2.5, 200, new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(4, 1, 0));
//利用图片模拟地势高低不同的groud
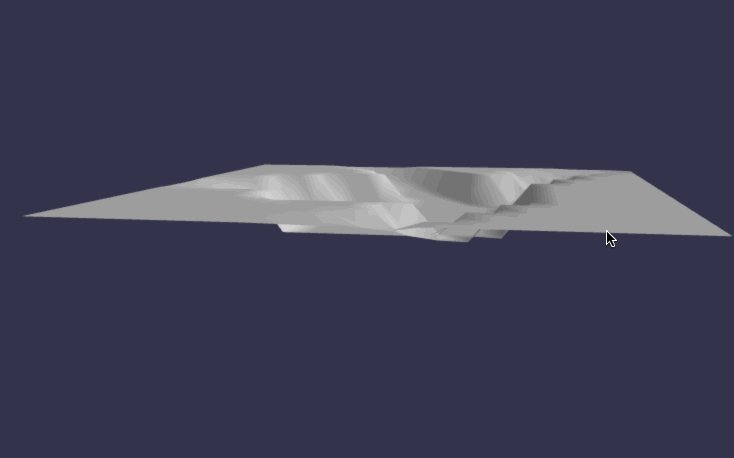
const largeGround = BABYLON.MeshBuilder.CreateGroundFromHeightMap("largeGround", "../assets/img/villageheightmap.png",
{ width: 150, height: 150, subdivisions: 20, minHeight: 0, maxHeight: 10 });
return scene;
}

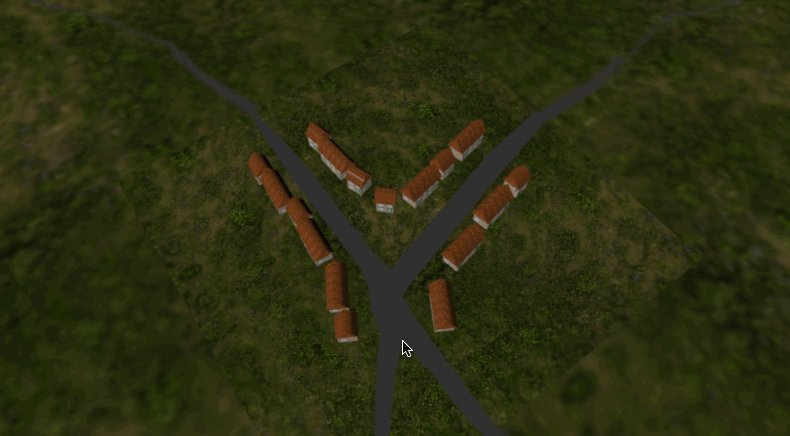
在线地址:https://yjmyzz.github.io/babylon_js_study/day07/01.html
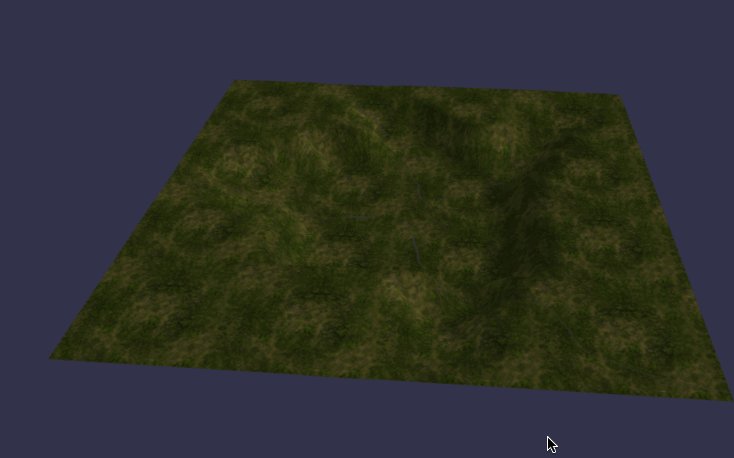
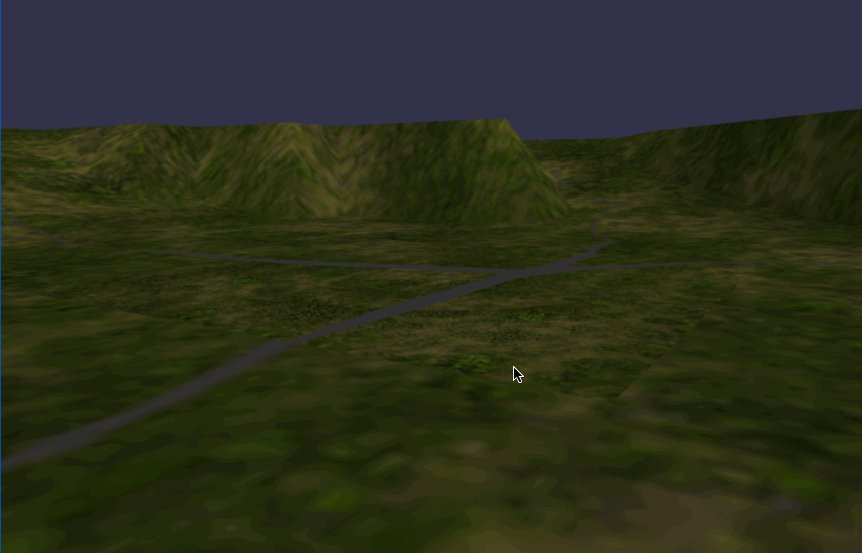
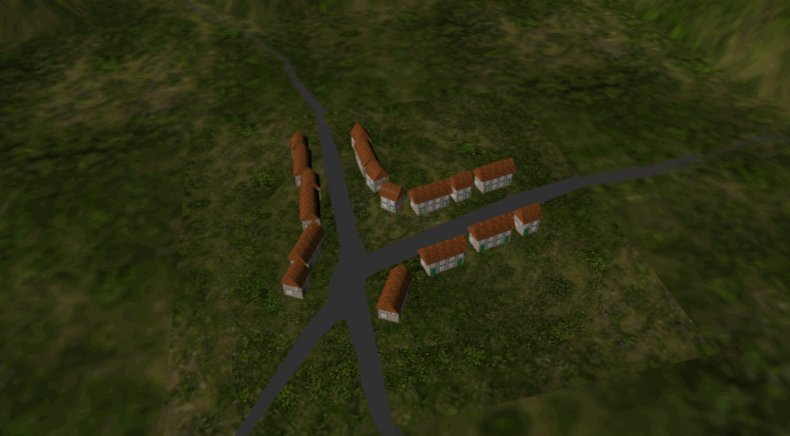
再给它加上点草皮贴图:

代码如下:
const createScene = () => {
const scene = new BABYLON.Scene(engine);
const camera = new BABYLON.ArcRotateCamera("camera", -Math.PI / 2, Math.PI / 2.5, 200, new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(4, 1, 0));
const largeGround = BABYLON.MeshBuilder.CreateGroundFromHeightMap("largeGround", "../assets/img/villageheightmap.png",
{ width: 150, height: 150, subdivisions: 20, minHeight: 0, maxHeight: 10 });
//给largeGround加上材质贴图
const largeGroundMat = new BABYLON.StandardMaterial("largeGroundMat");
largeGroundMat.diffuseTexture = new BABYLON.Texture("../assets/img//valleygrass.png");
largeGround.material = largeGroundMat;
return scene;
}

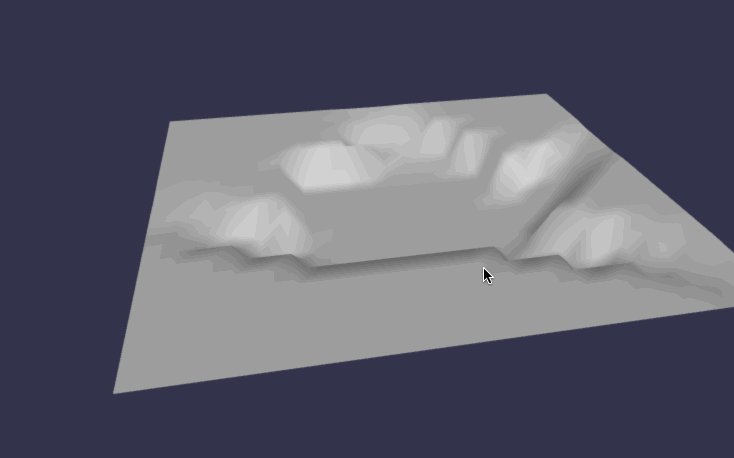
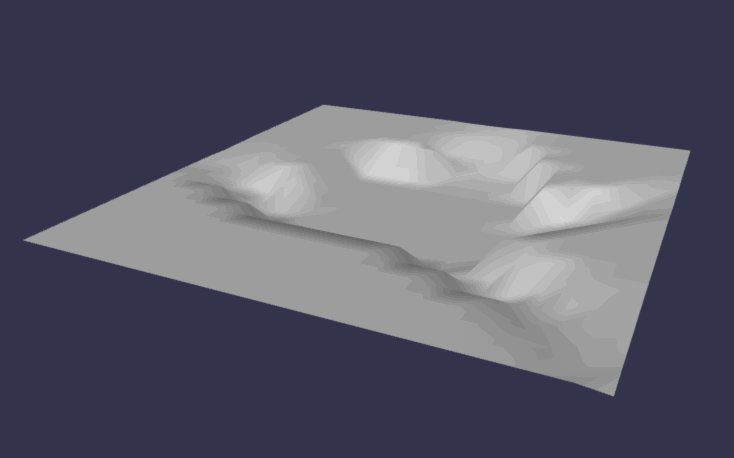
在线地址:https://yjmyzz.github.io/babylon_js_study/day07/02.html
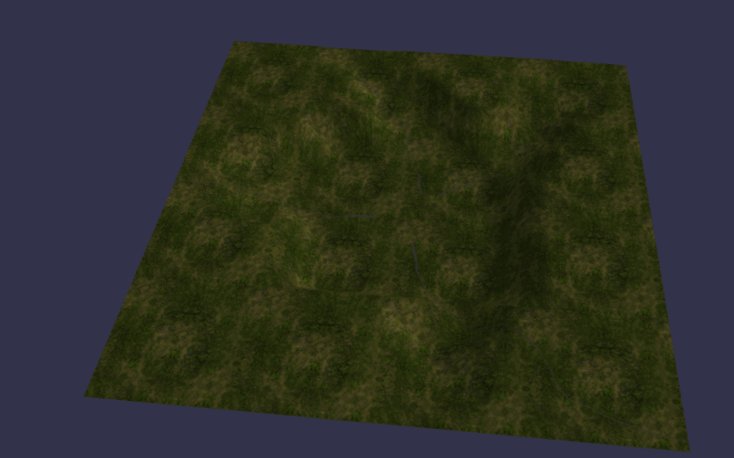
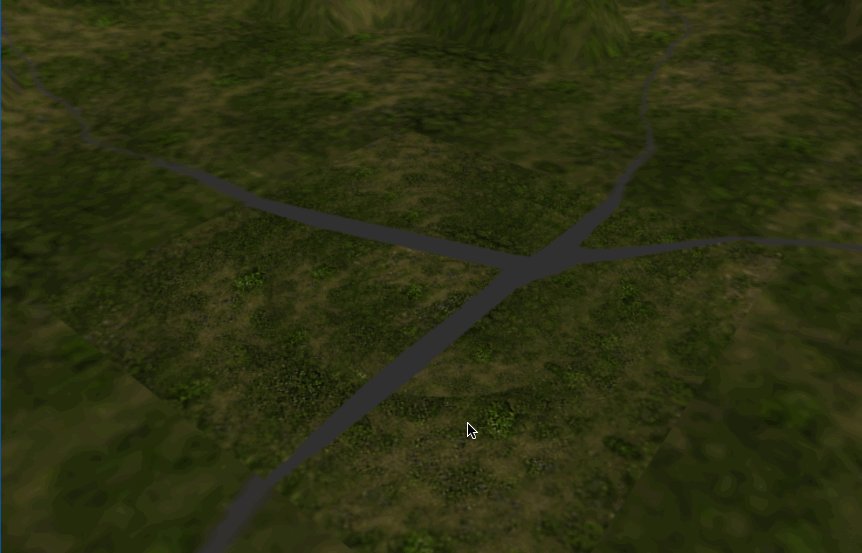
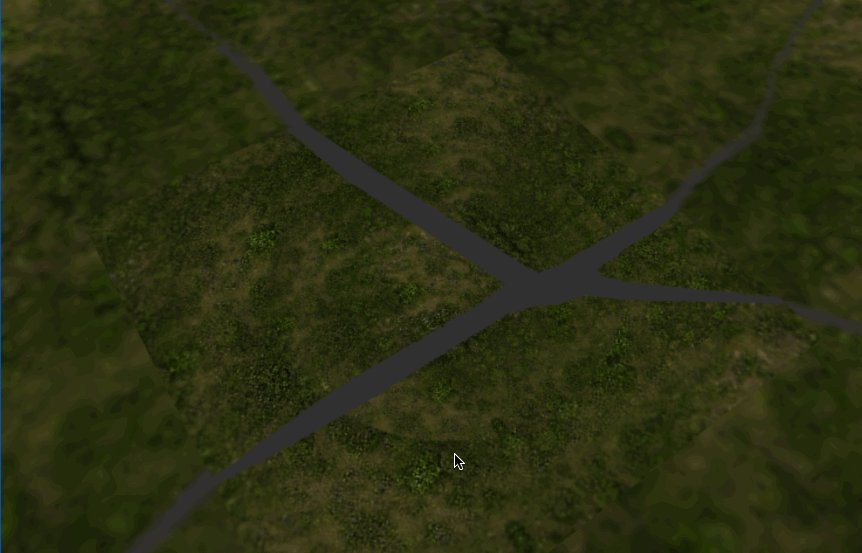
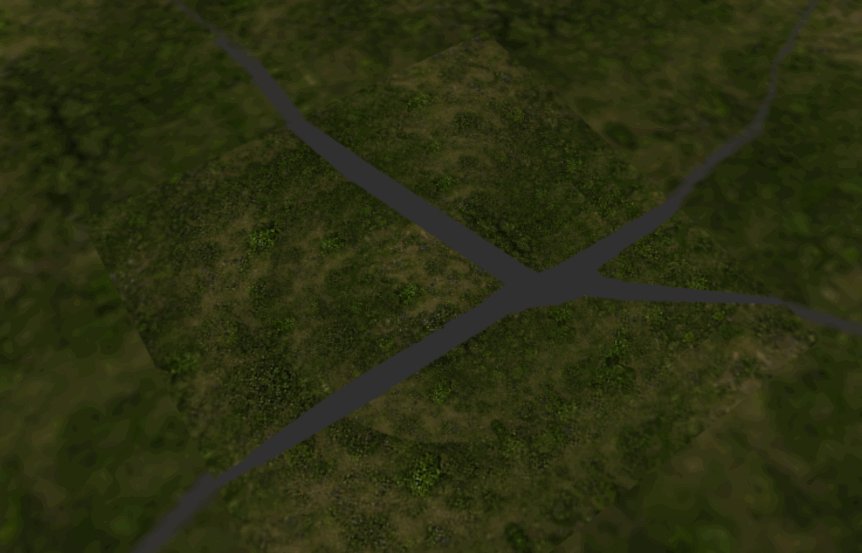
看上去有点模糊,我们还可以再贴一层,将山谷底部的区域,贴1块相对清晰点的图:

const createScene = () => {
const scene = new BABYLON.Scene(engine);
const camera = new BABYLON.ArcRotateCamera("camera", -Math.PI / 2, Math.PI / 2.5, 30, new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(4, 1, 0));
const largeGround = BABYLON.MeshBuilder.CreateGroundFromHeightMap("largeGround", "../assets/img/villageheightmap.png",
{ width: 150, height: 150, subdivisions: 20, minHeight: 0, maxHeight: 10 });
const largeGroundMat = new BABYLON.StandardMaterial("largeGroundMat");
largeGroundMat.diffuseTexture = new BABYLON.Texture("../assets/img/valleygrass.png");
largeGround.material = largeGroundMat;
largeGround.position.y = -0.001;
//再画一块相对较小的谷底区域
const ground = BABYLON.MeshBuilder.CreateGround("ground", { width: 24, height: 24 });
//将谷底贴个更清晰的图片
const groundMat = new BABYLON.StandardMaterial("groundMat");
groundMat.diffuseTexture = new BABYLON.Texture("../assets/img/villagegreen.png");
groundMat.diffuseTexture.hasAlpha = true;
ground.material = groundMat;
return scene;
}

在线地址:https://yjmyzz.github.io/babylon_js_study/day07/03.html
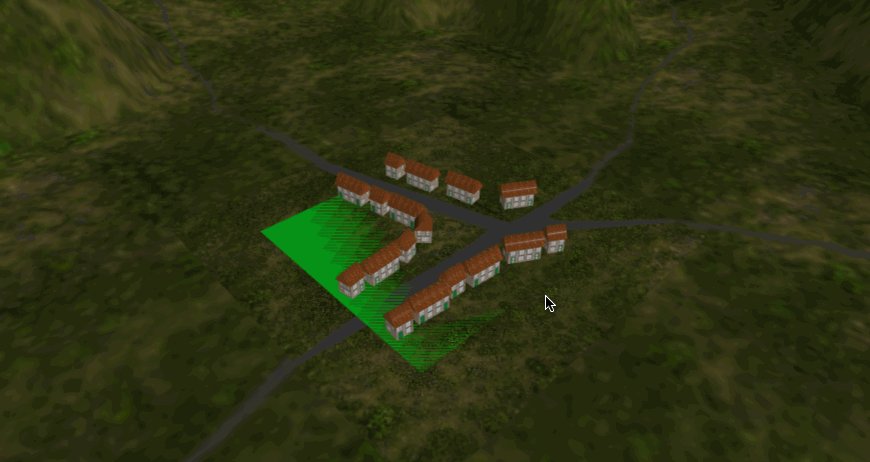
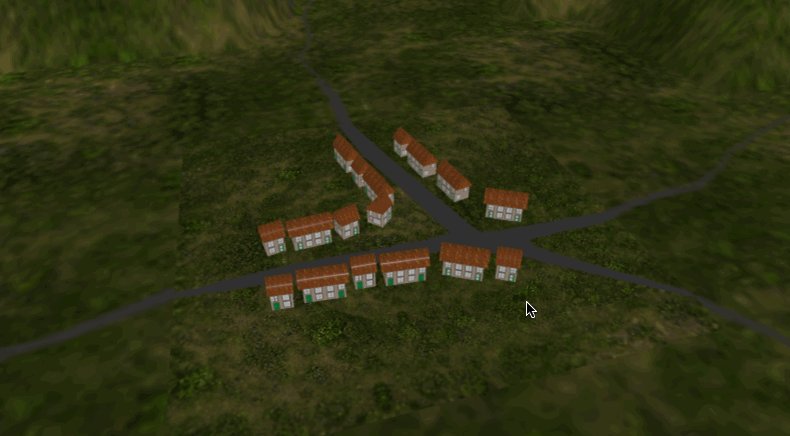
再将先前画好的房屋导入:
const createScene = () => {
const scene = new BABYLON.Scene(engine);
const camera = new BABYLON.ArcRotateCamera("camera", -Math.PI / 2, Math.PI / 2.5, 30, new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(4, 1, 0));
const largeGround = BABYLON.MeshBuilder.CreateGroundFromHeightMap("largeGround", "../assets/img/villageheightmap.png",
{ width: 150, height: 150, subdivisions: 20, minHeight: 0, maxHeight: 10 });
const largeGroundMat = new BABYLON.StandardMaterial("largeGroundMat");
largeGroundMat.diffuseTexture = new BABYLON.Texture("../assets/img/valleygrass.png");
largeGround.material = largeGroundMat;
largeGround.position.y = -0.001;
const ground = BABYLON.MeshBuilder.CreateGround("ground", { width: 24, height: 24 });
const groundMat = new BABYLON.StandardMaterial("groundMat");
groundMat.diffuseTexture = new BABYLON.Texture("../assets/img/villagegreen.png");
groundMat.diffuseTexture.hasAlpha = true;
ground.material = groundMat;
//导入村庄里的房屋
BABYLON.SceneLoader.ImportMeshAsync("", "../assets/glb/", "village.glb");
return scene;
}

在线地址:https://yjmyzz.github.io/babylon_js_study/day07/04.html
问题很明显:village.glb中自带了1个绿色的ground,得想办法把它去掉,好在加载glb文件里,可能指定回调函数
BABYLON.SceneLoader.ImportMeshAsync("", "../assets/glb/", "village.glb").then((result) => {
//把village.glb中自带的绿色ground设置为不可见
console.log(result);
var _ground = result.meshes[1];
_ground.isVisible = false;
});

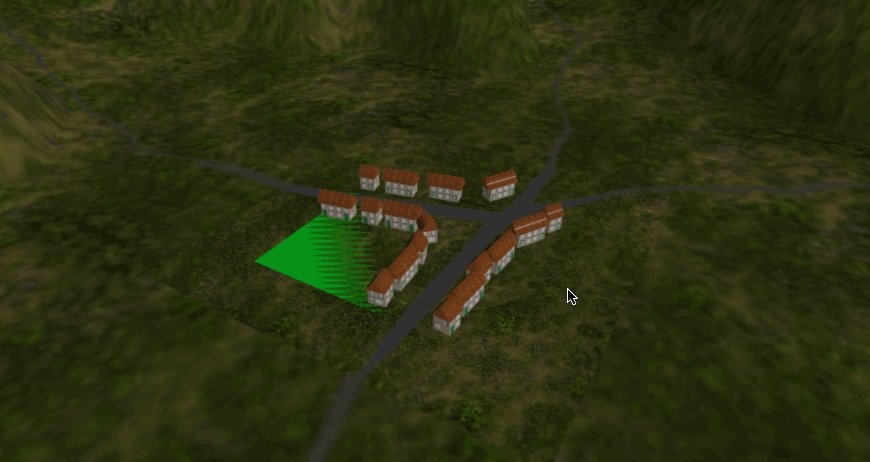
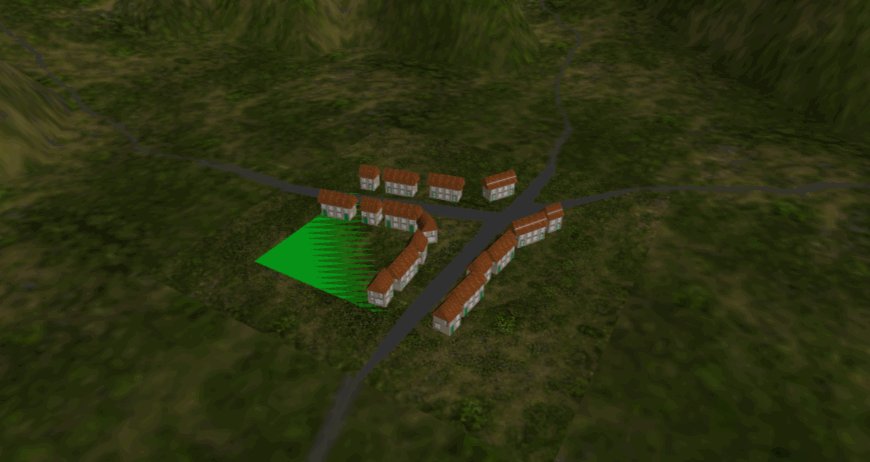
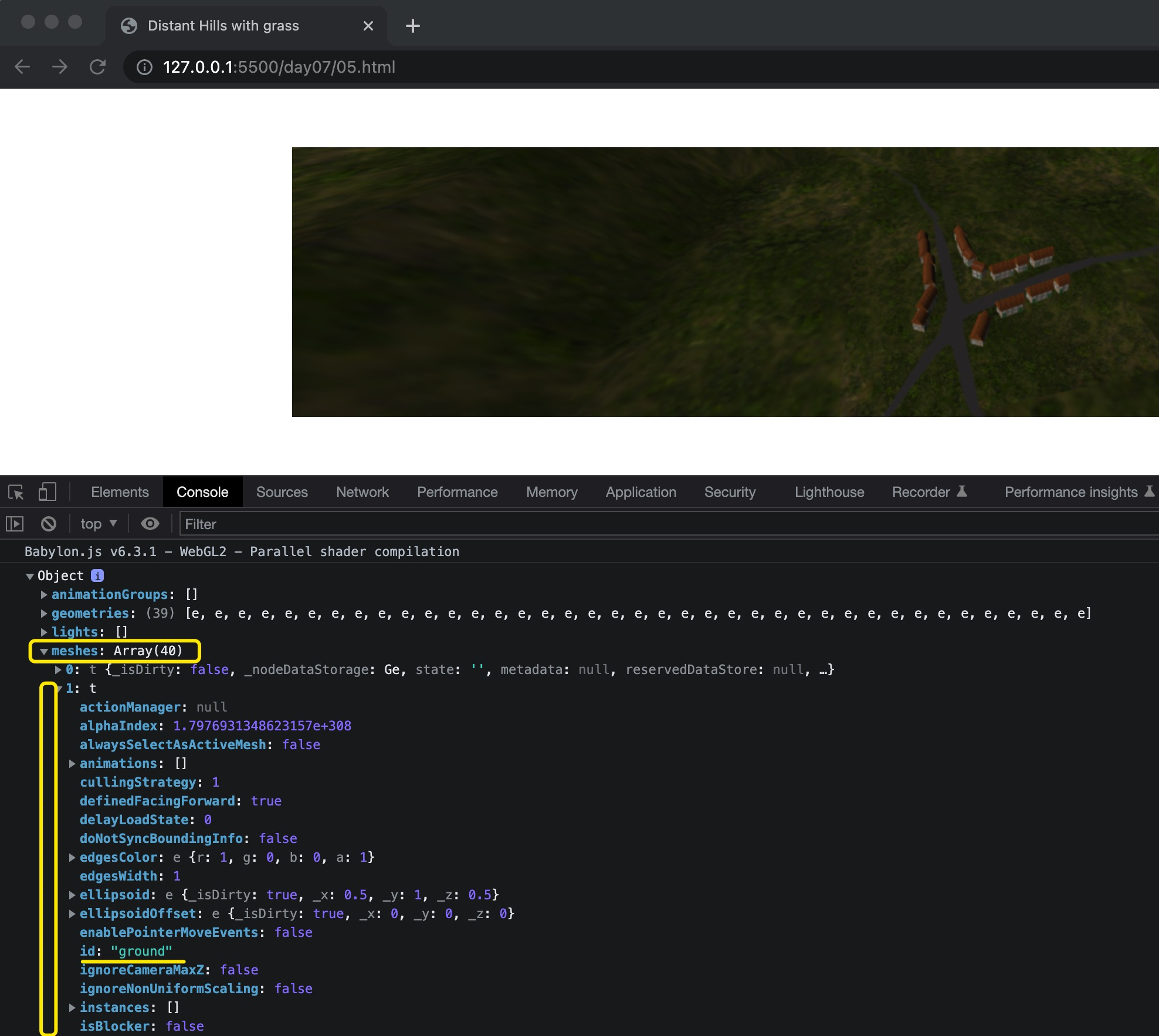
在线地址:https://yjmyzz.github.io/babylon_js_study/day07/05.html
这样就行了,可能有同学会问:
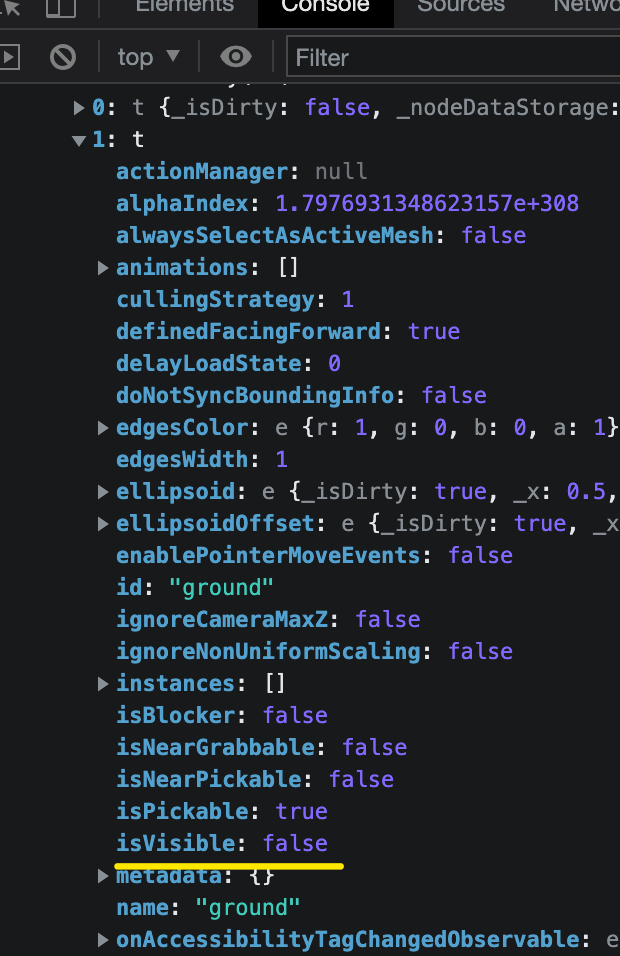
1. 你咋知道meshes[1] 就是这个绿色的ground?
2. 你咋知道有isVisible属性,可以让它消失?
最简单的办法,就是console.log大法:


当然还可以用sandbox 或 playground 在线平台进行分析,大家可以自行试试。此外Mesh对象的各种属性,官方文档上也有详细说明
参考文档:
https://doc.babylonjs.com/features/introductionToFeatures/chap5/hills
出处:http://yjmyzz.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


