babylon.js 学习笔记(2)
如何在网页中嵌入设计好的模型?
接上回继续,我们设计好精美的模型后,最终总要展示给客户,比如利用playground画了1个方块:
const createScene = () => {
const scene = new BABYLON.Scene(engine);
const camera = new BABYLON.ArcRotateCamera("camera", -Math.PI / 2, Math.PI / 2.5, 3, new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(0, 1, 0));
const box = BABYLON.MeshBuilder.CreateBox("box", {});
return scene;
}
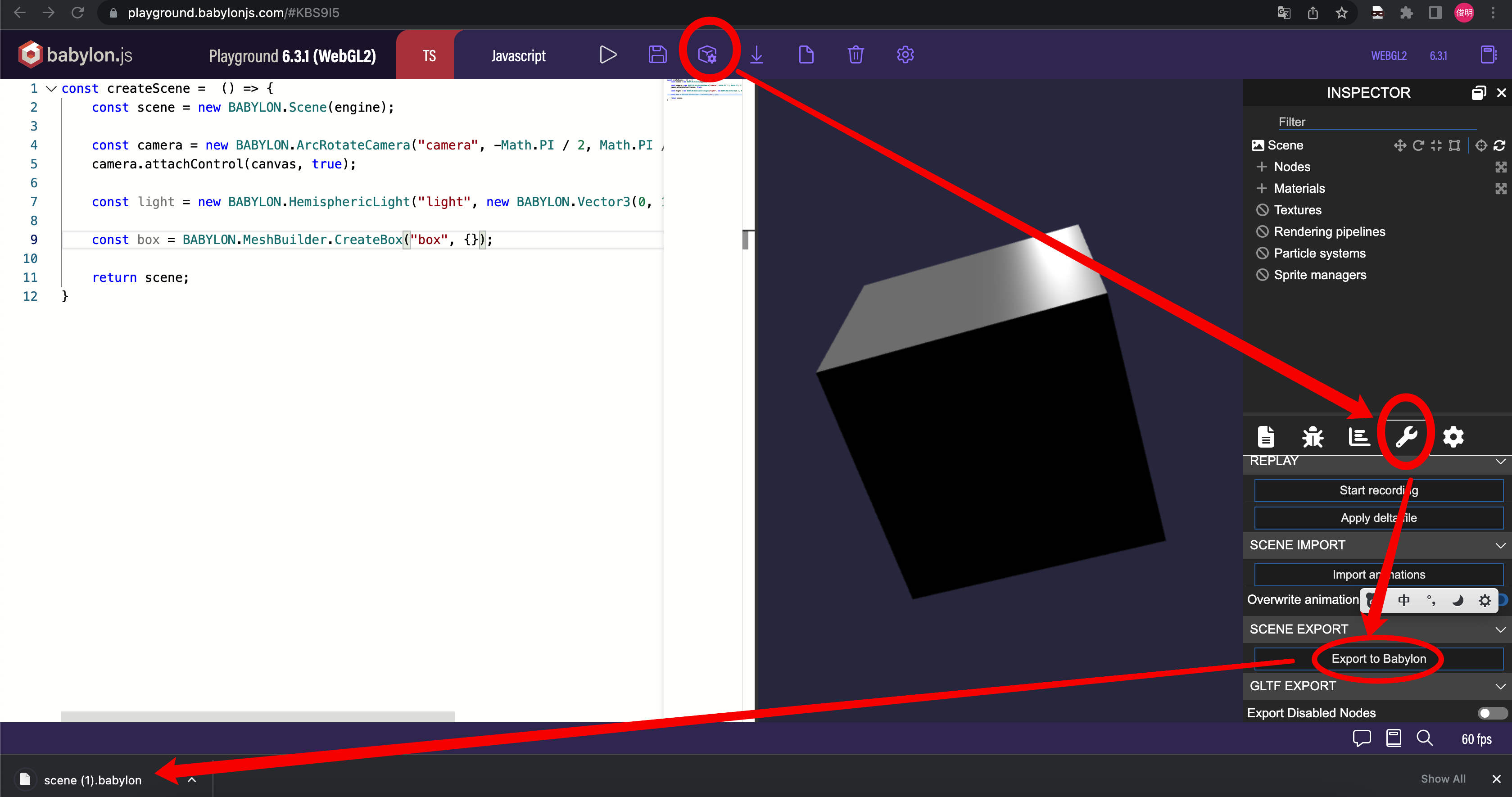
Playground平台可以直接导出为.babylon文件

随便弄个html,只需要下面2行即可:
<script src="https://cdn.babylonjs.com/viewer/babylon.viewer.js"></script> ... <babylon model="./scene.babylon"></babylon> ...
效果:

在线地址:https://yjmyzz.github.io/babylon_js_study/day02/01.html
除此之外,还有另1种导入方式,基本用法如下:
BABYLON.SceneLoader.ImportMeshAsync(model_name, folder_path, file_name, scene);
第1个参数model_name有以下3种变化:
BABYLON.SceneLoader.ImportMeshAsync("", "/relative path/", "myFile"); //第1个参数为空,表示导入myFile中的所有模型
BABYLON.SceneLoader.ImportMeshAsync("model1", "/relative path/", "myFile"); //仅导入model1(根据名称)
BABYLON.SceneLoader.ImportMeshAsync(["model1", "model2"], "/relative path/", "myFile"); //第1个参数,可以传入数组,导入指定的多个模型
另外实际开发中,经常会写一些必要的重复代码,可以直接利用下面的html模板:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Babylon Template</title>
<style>
html,
body {
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
#renderCanvas {
width: 50%;
height: 50%;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
touch-action: none;
}
#canvasZone {
width: 100%;
height: 100%;
}
</style>
<!-- <script src="https://cdn.babylonjs.com/babylon.js"></script>
<script src="https://cdn.babylonjs.com/loaders/babylonjs.loaders.min.js"></script>
<script src="https://code.jquery.com/pep/0.4.3/pep.js"></script> -->
<!-- 导入babylon核心功能 -->
<script src="../js/babylon.js"></script>
<!-- 允许scene中导入model -->
<script src="../js/babylonjs.loaders.min.js"></script>
<!-- 允许使用触屏 -->
<script src="../js/pep.js"></script>
</head>
<body>
<canvas id="renderCanvas" touch-action="none"></canvas>
<script>
const canvas = document.getElementById("renderCanvas");
const engine = new BABYLON.Engine(canvas, true);
//在这里添加自己的核心代码
const createScene = function () {
const scene = new BABYLON.Scene(engine);
//导入当前目录下的scene.babylon中的所有模型
BABYLON.SceneLoader.ImportMeshAsync("", "./", "scene.babylon");
const camera = new BABYLON.ArcRotateCamera("camera", -Math.PI / 2, Math.PI / 2.5, 3, new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0));
return scene;
};
const scene = createScene();
engine.runRenderLoop(function () {
scene.render();
});
window.addEventListener("resize", function () {
engine.resize();
});
</script>
</body>
</html>
只需在createScene()中添加自己的代码实现即可,导入model时,注意下目录的相对位置(参考下图)


在线地址:https://yjmyzz.github.io/babylon_js_study/day02/03.html
参考文档:
https://doc.babylonjs.com/features/introductionToFeatures/chap1/first_import
作者:菩提树下的杨过
出处:http://yjmyzz.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://yjmyzz.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


