babylon.js 学习笔记(1)
简单来说,babylon.js 是一个能跑在浏览器上的(3D)游戏渲染引擎,而且官方提供了一个友好在线交互学习平台Playground,其开源项目在github上star数截止2023.05.14高达20.6K。下面是官方文档的学习笔记 :
一、hello world
强烈建议新手通过Playground在线体验,先来看第1个示例:
核心代码如下:(关键地方已加注释)
//核心代码
var createScene = function () {
// 创建babylon场景(或者叫"舞台"更容易理解)
var scene = new BABYLON.Scene(engine);
// 新建1个摄像机(对着舞台,有兴趣的同学可以调整下0, 5, -10这几个参数值,可以分别控制x,y,z三个轴的观察视角)
var camera = new BABYLON.FreeCamera("camera1", new BABYLON.Vector3(0, 5, -10), scene);
// 将摄像机的目标正对场景中心
camera.setTarget(BABYLON.Vector3.Zero());
//摄像头与canvas关联后,鼠标就能控制目标旋转、放大、缩小等动作
camera.attachControl(canvas, true);
//光源(想象一下舞台上,演员表演时,要有聚光灯照在主角身上)
var light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(0, 1, 0), scene);
// 控制光源的亮度
light.intensity = 0.7;
//在scene上放置1个球(diameter-直径,segments -边的个数,越大球看起来越圆润,有兴趣的,可以把segments调整成1对比看看)
var sphere = BABYLON.MeshBuilder.CreateSphere("sphere", { diameter: 2, segments: 32 }, scene);
//将球向上移1/2的高度(即:让球底部在场景中心点之上,默认y=0,球心与场景中心重合)
sphere.position.y = 1;
//放一块"地板"在场景中央(长宽均为6,即正方形)
var ground = BABYLON.MeshBuilder.CreateGround("ground", { width: 6, height: 6 }, scene);
return scene;
};

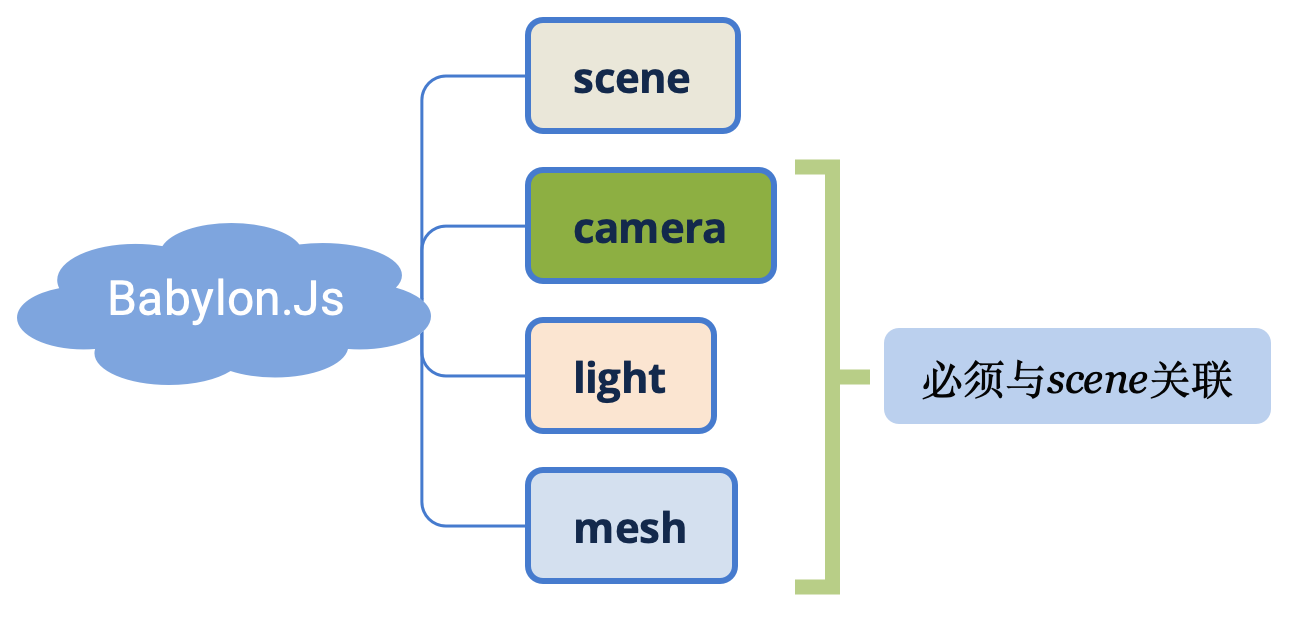
上面这段代码不用死记,理解scene、camera、light、mesh 这4要素即可。
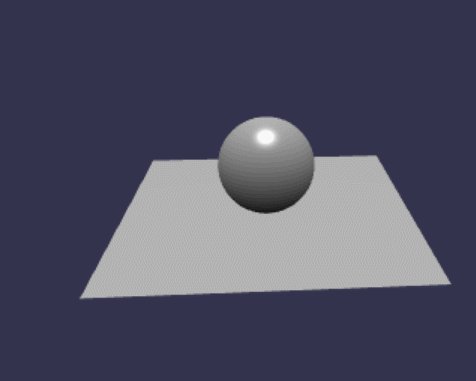
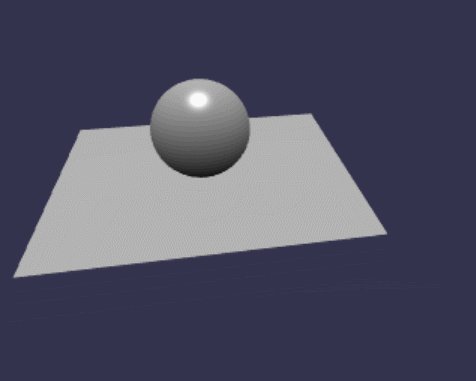
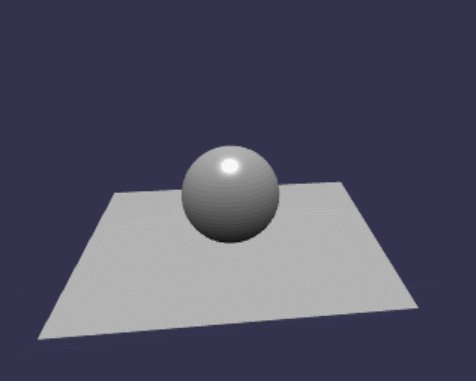
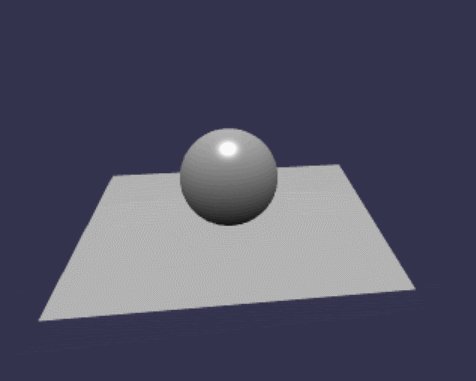
运行效果:

在线地址:https://yjmyzz.github.io/babylon_js_study/day01/01.html
二、设置Groud为红色
可以给地板换个颜色
//核心代码
var createScene = function () {
...
//放一块"地板"在场景中央(长宽均为6,即正方形)
var ground = BABYLON.MeshBuilder.CreateGround("ground", { width: 6, height: 6 }, scene);
//!!!设置地板为红色
let groundMaterial = new BABYLON.StandardMaterial("Ground Material", scene);
ground.material = groundMaterial;
ground.material.diffuseColor = BABYLON.Color3.Red();
return scene;
};
运行效果:

在线地址:https://yjmyzz.github.io/babylon_js_study/day01/02.html
三、地板贴图
//核心代码
var createScene = function () {
...
//放一块"地板"在场景中央(长宽均为6,即正方形)
var ground = BABYLON.MeshBuilder.CreateGround("ground", { width: 6, height: 6 }, scene);
let groundMaterial = new BABYLON.StandardMaterial("Ground Material", scene);
ground.material = groundMaterial;
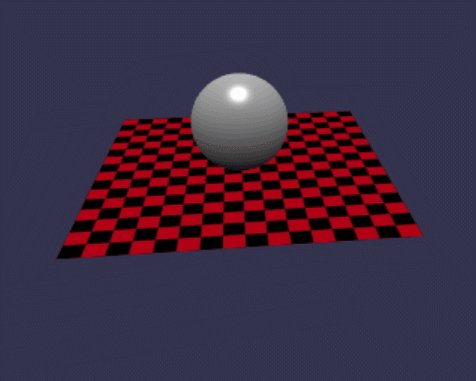
//!!!设置地板贴上红黑相间的方块
let groundTexture = new BABYLON.Texture(Assets.textures.checkerboard_basecolor_png.rootUrl, scene);
ground.material.diffuseTexture = groundTexture;
return scene;
};

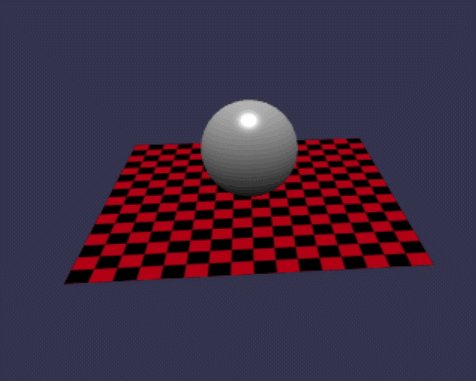
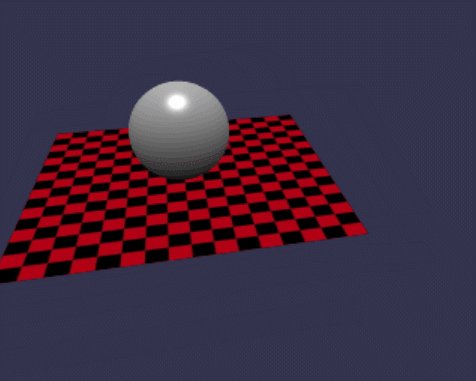
在线地址:https://yjmyzz.github.io/babylon_js_study/day01/03.html
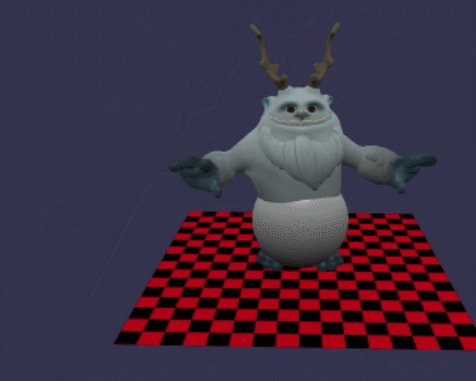
四、添加复杂对象
//核心代码
var createScene = function () {
...
//设置地板贴上红黑相间的方块
let groundTexture = new BABYLON.Texture(Assets.textures.checkerboard_basecolor_png.rootUrl, scene);
ground.material.diffuseTexture = groundTexture;
//加1个小怪物
BABYLON.SceneLoader.ImportMesh("", Assets.meshes.Yeti.rootUrl, Assets.meshes.Yeti.filename, scene, function (newMeshes) {
newMeshes[0].scaling = new BABYLON.Vector3(0.1, 0.1, 0.1);
});
return scene;
};

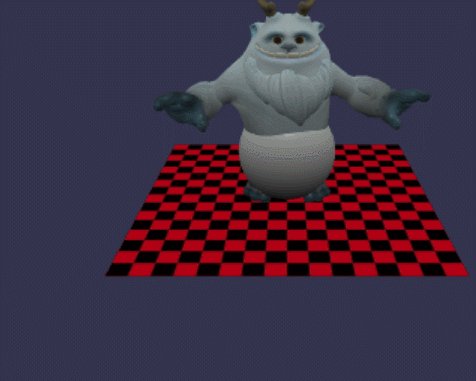
注:由于球体部分的代码,并没有去掉,所以最终球跟小怪物是叠加在一起的,形成了1对奇怪的组合。
在线地址: https://yjmyzz.github.io/babylon_js_study/day01/04.html (小怪物加载需要一点时间,打开网页时要等一会儿)
tips:任何复杂的对象(即mesh),都是一堆小三角形及各种切面的组合,三角形数越多,最终的对象越逼真。借用一张官网的图体会下:

这里可以做1个小测试,把球体的segments值,调成1个很小的值,比如4
var sphere = BABYLON.MeshBuilder.CreateSphere("sphere", { diameter: 2, segments: 4 }, scene);

就能发现球不那么圆润了。
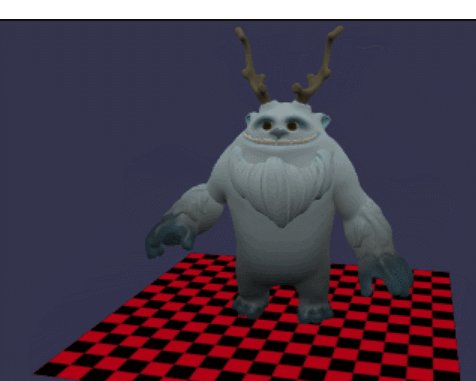
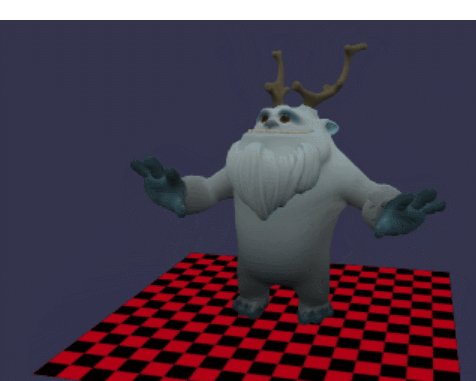
五、改变摄像机
//核心代码
var createScene = function () {
...
// 新建1个摄像机(对着舞台,有兴趣的同学可以调整下0, 5, -10这几个参数值,可以分别控制x,y,z三个轴的观察视角)
// var camera = new BABYLON.FreeCamera("camera1", new BABYLON.Vector3(0, 5, -10), scene);
var camera = new BABYLON.ArcRotateCamera("camera", BABYLON.Tools.ToRadians(90), BABYLON.Tools.ToRadians(65), 10, BABYLON.Vector3.Zero(), scene);
...
// //在scene上放置1个球(diameter-直径,segments -边的个数,越大球看起来越圆润,有兴趣的,可以把segments调整成1对比看看)
// var sphere = BABYLON.MeshBuilder.CreateSphere("sphere", { diameter: 2, segments: 32 }, scene);
// //将球向上移1/2的高度(即:让球底部在场景中心点之上,默认y=0,球心与场景中心重合)
// sphere.position.y = 1;
...
return scene;
};
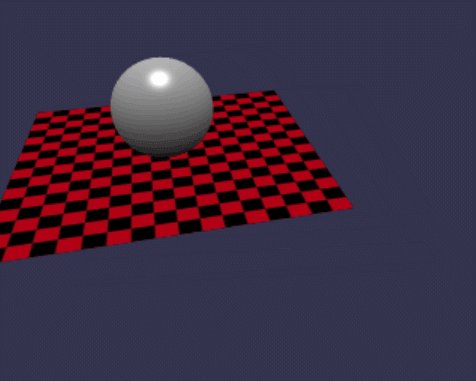
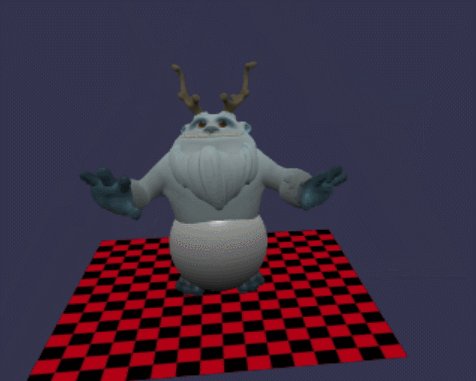
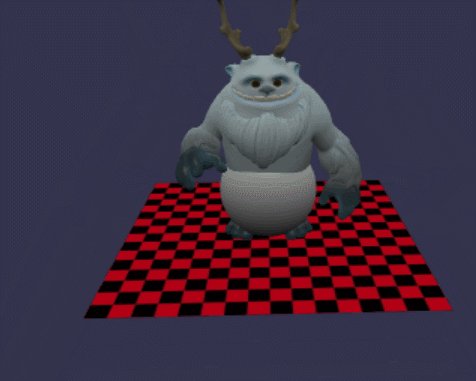
换了1种摄像机,同时把球体去掉后

在线地址:https://yjmyzz.github.io/babylon_js_study/day01/05.html
出处:http://yjmyzz.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


