Rust:axum学习笔记(6) SSE(Server Send Event)服务端推送
接上一篇继续,SSE也就是服务端推送技术,自html5推出以来基本上各大浏览器都已支持,axum自然也支持,参考下面的代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | async fn sse_handler( TypedHeader(user_agent): TypedHeader<headers::UserAgent>,) -> Sse<impl Stream<Item = Result<Event, Infallible>>> { println!("`{}` connected", user_agent.as_str()); let mut i = 0; // A `Stream` that repeats an event every second let stream = stream::repeat_with(move || { i += 1; Event::default().data(format!("hi,{}", &i)) }) .map(Ok) .throttle(Duration::from_secs(3)); //每3秒,向浏览器发1次消息 //每隔1秒发1次保活 Sse::new(stream).keep_alive( axum::response::sse::KeepAlive::new() .interval(Duration::from_secs(1)) .text("keep-alive-text"), )} |
上面的代码,表示每3秒向浏览器发1次消息,每秒发1次keep-alive保活,完整代码如下:
cargo.toml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | [package]name = "sse"version = "0.1.0"edition = "2021"# See more keys and their definitions at https://doc.rust-lang.org/cargo/reference/manifest.html[dependencies]axum = {version = "0.4.3", features = ["headers"] }tokio = { version = "1.0", features = ["full"] }tower-http = { version = "0.2.0", features = ["fs", "trace"] }futures = "0.3"tokio-stream = "0.1"headers = "0.3" |
main.rs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | use axum::{ extract::TypedHeader, response::sse::{Event, Sse}, routing::get, Router,};use futures::stream::{self, Stream};use std::{convert::Infallible, net::SocketAddr, time::Duration};use tokio_stream::StreamExt as _;#[tokio::main]async fn main() { // build our application with a route let app = Router::new() .route("/sse", get(sse_handler)) .route("/", get(|| async { "Hello, World!" })); // run it let addr = SocketAddr::from(([127, 0, 0, 1], 3000)); axum::Server::bind(&addr) .serve(app.into_make_service()) .await .unwrap();}async fn sse_handler( TypedHeader(user_agent): TypedHeader<headers::UserAgent>,) -> Sse<impl Stream<Item = Result<Event, Infallible>>> { println!("`{}` connected", user_agent.as_str()); let mut i = 0; // A `Stream` that repeats an event every second let stream = stream::repeat_with(move || { i += 1; Event::default().data(format!("hi,{}", &i)) }) .map(Ok) .throttle(Duration::from_secs(3)); //每3秒,向浏览器发1次消息 //每隔1秒发1次保活 Sse::new(stream).keep_alive( axum::response::sse::KeepAlive::new() .interval(Duration::from_secs(1)) .text("keep-alive-text"), )} |
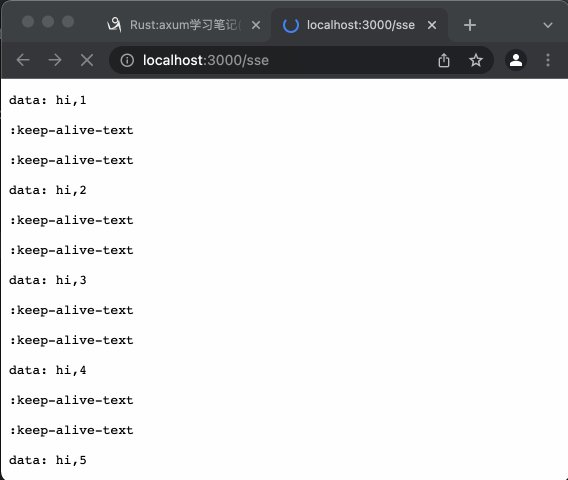
运行效果:
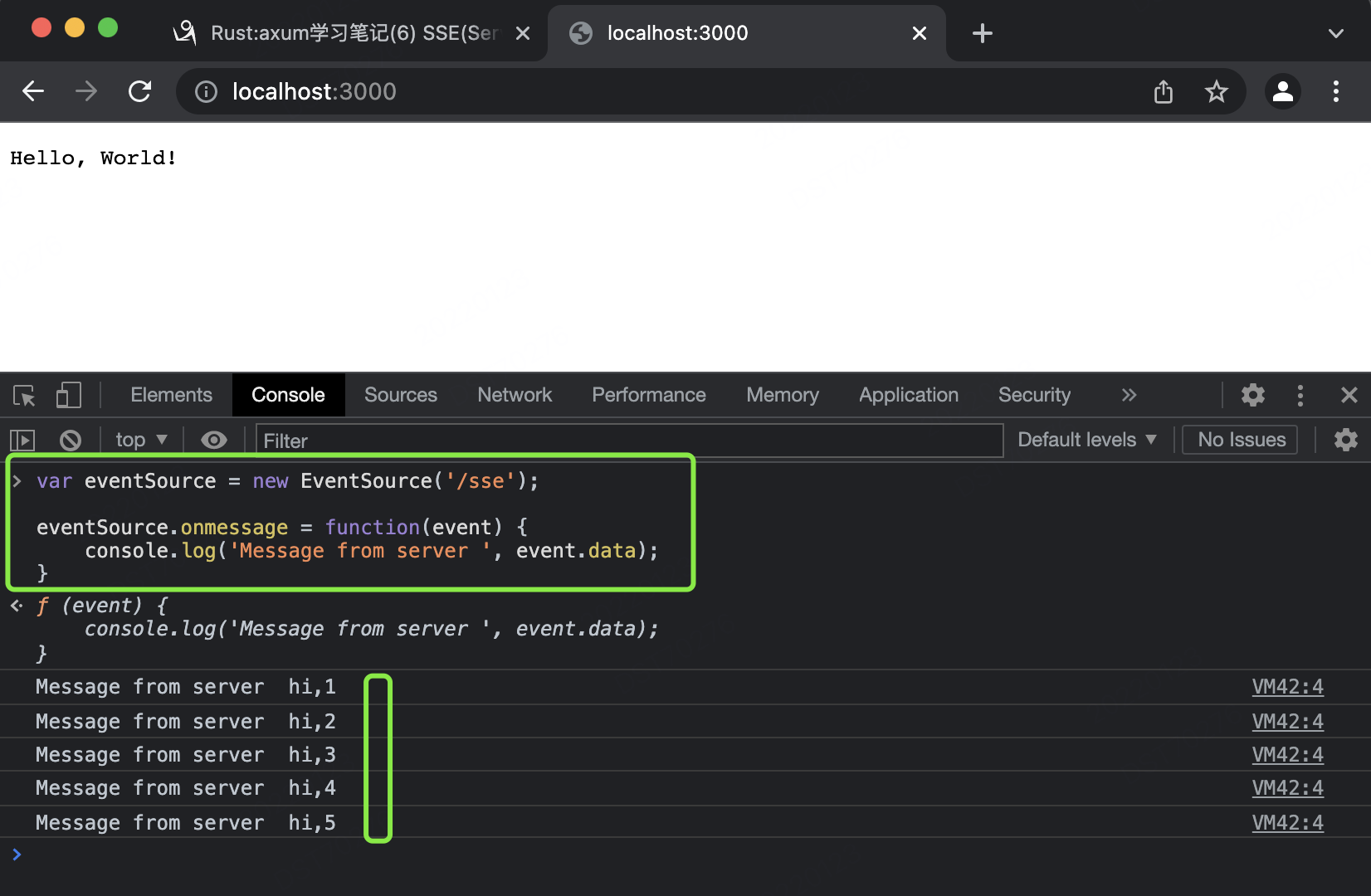
先访问http://localhost:3000/ 然后在浏览器的console控制台,输入以下js:
1 2 3 4 5 | var eventSource = new EventSource('/sse');eventSource.onmessage = function(event) { console.log('Message from server ', event.data);} |
顺利的话,就能看到控制台不断输出服务端推送过来的数据:

切换到Network面板,可以看到/sse返回的content-type为text/event-stream

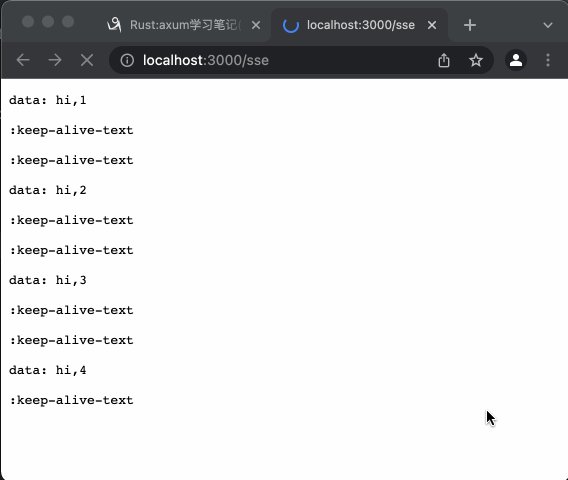
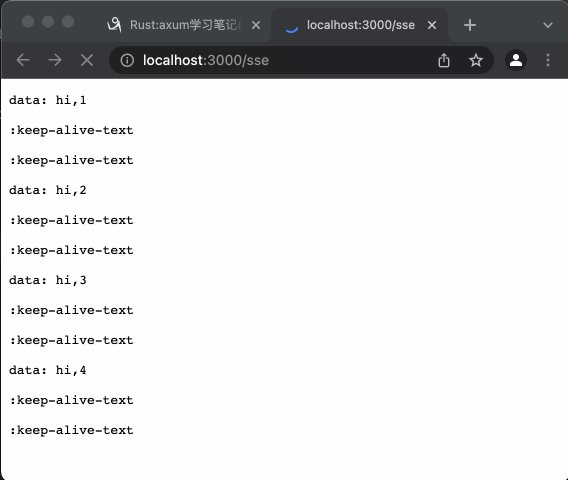
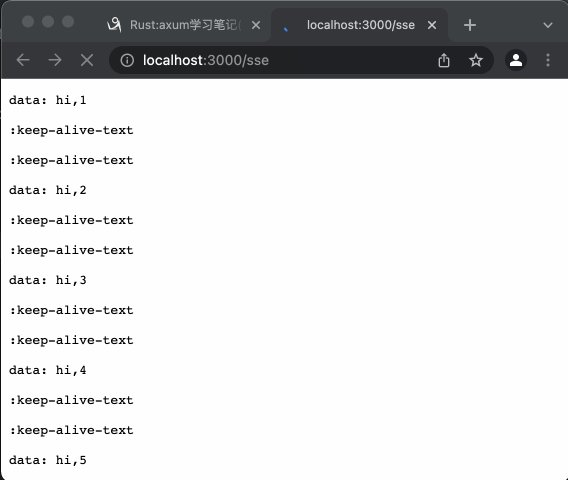
如果是chrome浏览器,直接访问/sse,还能看到keep-alive的动态输出
作者:菩提树下的杨过
出处:http://yjmyzz.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://yjmyzz.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2016-01-23 docker学习(1) 安装
2016-01-23 maven/gradle 打包后自动上传到nexus仓库
2014-01-23 jboss上的soap web service开发示例
2014-01-23 jboss的时区问题
2014-01-23 JAVA JPA - 示例用法