纯html的table打印注意事项
1. 在firefox下,每页均会打印重复thead(表头),tfoot(表尾)的内容;IE8下无效(其它IE版本未测试)
2. 分页的处理
@media print {
.page-break { page-break-after: always; }
}
在需要分页的tr上,加上该样式即可
3.隐藏某些不需要打印的区域
@media print {
.no-print { display: none; }
}
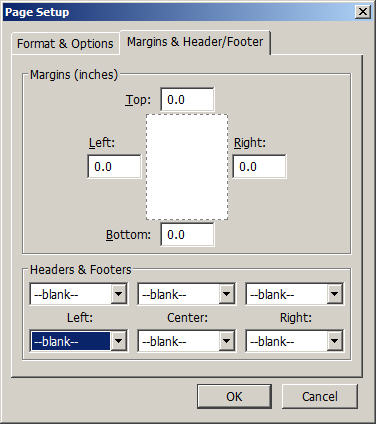
4.页面顶部网址之类的,如何去掉?
IE: File -> Page Setup

FireFox: Print -> Page Setup

5.打印页面指定区域
1 2 3 4 5 6 7 8 9 10 11 12 | <iframe id="frmPrint" width="0" height="0" frameborder="0"></iframe><div id="divContent">这是打印的内容</div><div>这里不需要打印</div><button onclick="printTest()">打印</button><script type="text/javascript"> function printTest(){ var ifrm = document.getElementById("frmPrint"); //下行中的style只是为了演示如何附加样式 ifrm.contentWindow.document.body.innerHTML = "<style>*{color:red}</style>" + document.getElementById("divContent").innerHTML; ifrm.contentWindow.print(); } </script> |
上述代码仅适用于FireFox,IE下建议用css隐藏不需打印的内容
完整示例代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 | <!doctype html><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>html打印测试</title> <style type="text/css" media="all"> * { margin:0; padding:0; font-size:12px } table { margin:10px; border:2px solid #000; border-collapse:collapse; margin:5px auto } th, td { border:1px solid #000; border-collapse:collapse; padding:3px 5px } h1 { font-size:24px } @media print { .no-print { display: none; } .page-break { page-break-after: always; } } </style> </head> <body> <div class="no-print" style="text-align:center;margin:5px"> <button onClick="window.print()"> 打 印 </button> </div> <table > <thead> <tr> <th colspan="5"> <h1>XXXX报表</h1> </th> </tr> <tr> <th> 序号 </th> <th> 栏目1 </th> <th> 栏目2 </th> <th> 栏目3 </th> <th> 栏目4 </th> </tr> </thead> <tbody> <tr> <td> 1 </td> <td> 数据1 </td> <td> 数据2 </td> <td> 数据3 </td> <td> 数据4 </td> </tr> <tr class="page-break"> <td> 2 </td> <td> 数据1 </td> <td> 数据2 </td> <td> 数据3 </td> <td> 数据4 </td> </tr> <tr> <td> 3 </td> <td> 数据1 </td> <td> 数据2 </td> <td> 数据3 </td> <td> 数据4 </td> </tr> <tr> <td> 4 </td> <td> 数据1 </td> <td> 数据2 </td> <td> 数据3 </td> <td> 数据4 </td> </tr> <tr> <td> 5 </td> <td> 数据1 </td> <td> 数据2 </td> <td> 数据3 </td> <td> 数据4 </td> </tr> </tbody> <tfoot> <tr> <th> 合计: </th> <th> </th> <th> </th> <th> 300.00 </th> <th> 300.00 </th> </tr> </tfoot> </table> </body></html> |
作者:菩提树下的杨过
出处:http://yjmyzz.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://yjmyzz.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步