scrollTop与offsetTop研究
虽然我是做后台出身的,但最近心血来潮越来越关注前台技术了^_^,前二天看了“司徒正美”先生的图片无缝滚动分析后,对于scrollTop和offsetTop这二个以前一直没搞太明白的属性研究了一番,大致弄明白了,贴在这里备份,测试代码如下:
 <!doctype html>
<!doctype html>
 <title>scrollTop study</title>
<title>scrollTop study</title>
 <style type="text/css">
<style type="text/css">
 .outer{
.outer{
 position:relative; /*为了兼容IE8,FF3.5,Chrome2,本例中如不加这一行,item2.offsetTop会以body为计算基准*/
position:relative; /*为了兼容IE8,FF3.5,Chrome2,本例中如不加这一行,item2.offsetTop会以body为计算基准*/
 width:100px;
width:100px;
 height:100px;
height:100px;
 border:15px solid #ccc;
border:15px solid #ccc;
 overflow:hidden;
overflow:hidden;
 line-height:18px;
line-height:18px;
 }
}

 .item{
.item{
 height:60px;
height:60px;
 }
}

 .bgColorRed{
.bgColorRed{
 background-Color:red;
background-Color:red;
 }
}

 .bgColorGreen{
.bgColorGreen{
 background-Color:green;
background-Color:green;
 }
}
 </style>
</style>

 <div class="outer" id="container">
<div class="outer" id="container">
 container
container
 <div class="item bgColorRed">item1</div>
<div class="item bgColorRed">item1</div>
 <div class="item bgColorGreen" id="item2">item2</div>
<div class="item bgColorGreen" id="item2">item2</div>
 </div>
</div>
 <br/>
<br/>
 <button id="btnTest" >Test</button> <span id="result"></span>
<button id="btnTest" >Test</button> <span id="result"></span>

 <script type="text/javascript">
<script type="text/javascript">
 var btn = document.getElementById("btnTest");
var btn = document.getElementById("btnTest");
 btn.onclick = function(){
btn.onclick = function(){
 var outer = document.getElementById("container");
var outer = document.getElementById("container");
 var item2 = document.getElementById("item2");
var item2 = document.getElementById("item2");
 var result = document.getElementById("result");
var result = document.getElementById("result");
 outer.scrollTop ++ ;
outer.scrollTop ++ ;
 result.innerHTML = "container.scrollTop=" + outer.scrollTop + ",item2.offsetTop=" + item2.offsetTop;
result.innerHTML = "container.scrollTop=" + outer.scrollTop + ",item2.offsetTop=" + item2.offsetTop;
 }
}
 </script>
</script>
 <!doctype html>
<!doctype html> <title>scrollTop study</title>
<title>scrollTop study</title> <style type="text/css">
<style type="text/css"> .outer{
.outer{ position:relative; /*为了兼容IE8,FF3.5,Chrome2,本例中如不加这一行,item2.offsetTop会以body为计算基准*/
position:relative; /*为了兼容IE8,FF3.5,Chrome2,本例中如不加这一行,item2.offsetTop会以body为计算基准*/ width:100px;
width:100px; height:100px;
height:100px; border:15px solid #ccc;
border:15px solid #ccc; overflow:hidden;
overflow:hidden; line-height:18px;
line-height:18px; }
}
 .item{
.item{ height:60px;
height:60px; }
}
 .bgColorRed{
.bgColorRed{ background-Color:red;
background-Color:red; }
}
 .bgColorGreen{
.bgColorGreen{ background-Color:green;
background-Color:green; }
} </style>
</style>
 <div class="outer" id="container">
<div class="outer" id="container"> container
container <div class="item bgColorRed">item1</div>
<div class="item bgColorRed">item1</div> <div class="item bgColorGreen" id="item2">item2</div>
<div class="item bgColorGreen" id="item2">item2</div> </div>
</div> <br/>
<br/> <button id="btnTest" >Test</button> <span id="result"></span>
<button id="btnTest" >Test</button> <span id="result"></span>
 <script type="text/javascript">
<script type="text/javascript"> var btn = document.getElementById("btnTest");
var btn = document.getElementById("btnTest"); btn.onclick = function(){
btn.onclick = function(){ var outer = document.getElementById("container");
var outer = document.getElementById("container"); var item2 = document.getElementById("item2");
var item2 = document.getElementById("item2"); var result = document.getElementById("result");
var result = document.getElementById("result"); outer.scrollTop ++ ;
outer.scrollTop ++ ;  result.innerHTML = "container.scrollTop=" + outer.scrollTop + ",item2.offsetTop=" + item2.offsetTop;
result.innerHTML = "container.scrollTop=" + outer.scrollTop + ",item2.offsetTop=" + item2.offsetTop; }
} </script>
</script>代码很简单,一个100px的正方形div,border边框值为15px,overflow设置为hidden(隐藏),然后里面放了二个100*60的子div,显然60*2=120px,大于最外层容器的100px高度,所以会有一部分被截掉,为了更形象,二个子div上面还放置了一行文字,高度为18px,点击按钮后,最下面绿色子div的scrollTop递增加1(即位置不断升高,直至完全呈现出来)
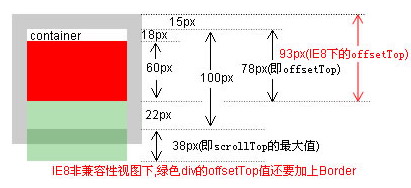
为方便理解,还画了一个分析图:(值得注意的是offsetTop属性在ie8的非兼容模式下,还要加上Border的高度)
作者:菩提树下的杨过
出处:http://yjmyzz.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://yjmyzz.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。





 .outer
.outer
