用Design+Blend轻松制作环形文字
先看效果图:
步骤:
1.先启动Microsoft Expression Design 3
a.画一个正圆,再随便打几个字,同时选中文字和圆
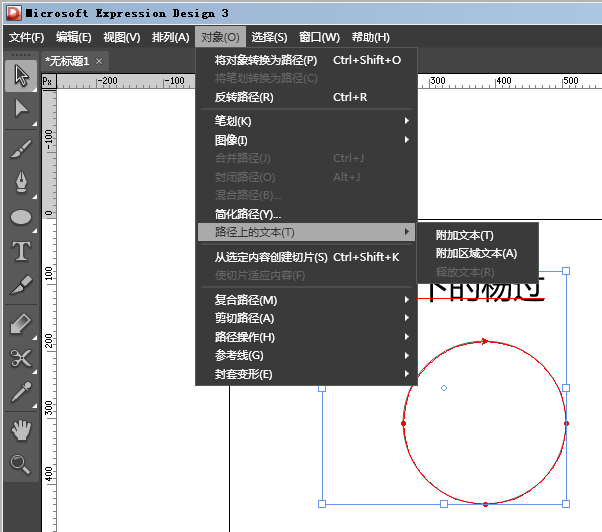
b.选择菜单栏中的"对象"-->"路径上的文本"-->"附加文本",调整文本内容,间距等,让其正好布满圆圈,调整好以后,再把圆形的填充和边框去掉(即无填充,无边框)

c."文件"-->"导出",格式选择"Xaml Silverlight3画布"
2.启动Blend 3
a.新建一个用户控件TextItem,把刚才Design导出的xaml打开,复制其中的<Canvas>...</Canvas>部分到TextItem中
b.新建一个Storyboard,产生旋转
c.将Storyboard利用触发器自动触发(详情可见源代码下载)
d.MainPage.xaml上,把刚才做好的控件TextItem拖二个出来,其中一做下变形,同时设置不透明度,以达到类似阴影效果
F5,运行效果大概如下:
作者:菩提树下的杨过
出处:http://yjmyzz.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://yjmyzz.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
标签:
silverlight
, 环形文字






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构