silverlight 相册雏型
这篇应该是"silverlight3的"伪"3D续--图片横向轮换"的后续篇章,代码基本上从上篇代码修改而来,界面则抄袭了nasa的相册,自己一直做数据库相关的电子商务开发,虽然断断续续学习了一阵silverlight,但对RIA开发还没找着感觉,基本上仍处于从asp.net程序员看silverlight的初级阶段,这个权当练手,废话不多说,直接看效果图:
演示地址:
http://images.24city.com/jimmy/album/default.html
基本技术点:
1.利用webclient动态加载xml来获取程序配置以及数据源
2.利用webclient异步读取大图片内容,以达到大图加载的loading效果
3.利用SizeChanged事件重新定位各元素中心点位置(结合ActualHeight,ActualWeight)
4.下面导航小图片区,基本上可以分成三部分:
4.1当前图(即下面一排图片中的绿色图)--始终定位于容器(canvas)的中心点
4.2当前图左边的图片(利用y轴,z轴旋转后并排在一起,形成立体堆叠效果)
4.3当前图右侧的图片(同4.2,只是y轴,z轴角度转成负值而已,以达到左右对称)
至于布局算法,大家各显神通吧,达到效果就好,在这个例子里我的代码也只是想着如何实现而已(属于最低级原始层次),不具备啥参考意义(欢迎大家提出更好的排列算法)
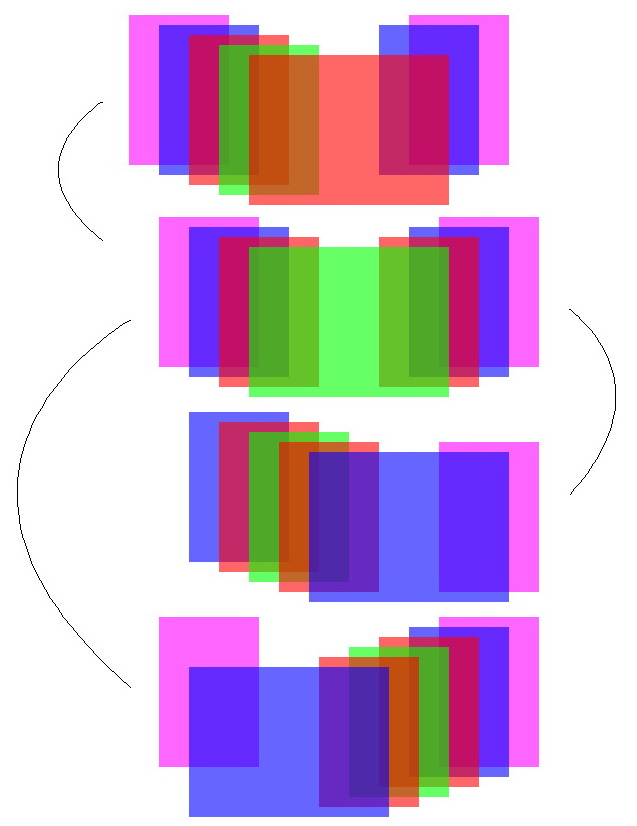
这里再给出一个示例结构图,有助于理解各元素水平位置的分布(为了更直接,刻意把各元素垂直错开了)

5.小图点击后,小图片整体移动的效果实现:
基本上这是一个视觉假象,把图片最外层的窗口cavas应用一个storyboard,让canvas的x坐标相对变化即可,因为所有小图片都在容器里,所以看上去也就整体跟着移动了,但是有一个问题,动画放一次后,会停在新的x坐标上(AutoReverse设置为false的前提下),下次再播放就动不了(因此起始x值一样了,相当于没移动)
所以在动画的Completed事件里,我用代码又强制把canvas容器的x值复原了(为了是下次可以继续播放),同时再次调用第"4"点中所提到的布局算法重新布局,因为代码的执行只在一瞬间,所以肉眼根本看不出这点小动作。
这样之后,基本上就能实现点击移动切换功能了,但是效果很单调,为了将导航区的当前大图慢慢缩小,同时被点击的小图慢慢放大,再同时伴随一些角度的姿态调整,在小图的点击事件ItemClick里,我又尝试了写了N多垃圾代码,如果您细心看,能看到一些小变化(不过这些小变化自我感觉仍旧很生硬,不连贯,也欢迎大家提出更有效更简单的解决办法)
源代码下载:https://files.cnblogs.com/yjmyzz/Album.rar
代码配置说明:
用vs2008 sp1打开后,web目录下新建一个img目录,参照data/img.xml里的内容,自己找些图片复制到img目录中就可以了.
[2009/11/08更新]加入了DeepLink支持
转载请注明来自 菩提树下的杨过
出处:http://yjmyzz.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



