Struts2的%,#,$的区别,UI标签及其表单radio,checkbox,select回显数据(七)
勿以恶小而为之,勿以善小而不为--------------------------刘备
劝诸君,多行善事积福报,莫作恶
上一章简单介绍了Struts2的控制标签库和数据标签库(六),如果没有看过,请观看上一章
Struts2的UI标签,实际上就是将html中的表单再次增强了一下,html中的表单控件都有在struts2中相应的对照。
struts2标签不但拥有html标签的种种特点,还具有某些特殊的功能。
在介绍ui表单之前,再次讲一下注意点
注意点:
- struts2的UI标签,默认的主题是struts.ui.theme=xhtml, 这样的主题是按照table表格进行处理的,
不如前端boostrap或者layui进行处理,所以将样式改变simple格式。
在struts.xml中:
<!--修改struts中ui的主题,为simple-->
<constant name="struts.ui.theme" value="simple"></constant>
2.在struts中css的样式为cssClass, 普通的html为class
3.在struts2中style的样式为cssStyle,普通的html为style 两者的用法是完全一样的。
4.struts2增加了errorClass和errorStyle的样式。
5.设置标签的显示名称用label
一. OGNL中 #, %,${}的作用与区别
一.一 # 的用法
一.一.一 访问非根对象时使用
如
ActionContext.getContext().put("name","两个蝴蝶飞");
访问时就用#做前缀:
<s:property value="#request.name"/>
<s:property value="#attr.name"/>
第二种常见的情况就是,在<s:set > 或者<s:iterator var="user"> 时,取值时要用#user.属性,#set中的var值来获取值。
一.一.二 用于过滤和投影(projecting)集合
如books.{?#this.price>35}
遍历books集合,取出这个集合里面价钱>35的书本
一.一.三 用于构建Map
如: 构建性别的map
<s:radio list="#{'男':'男','女':'女','保密':'保密'}" name="sex"/>
也可以构建复选框和select框的,见下面标签的使用查看实例。
一.二 %的用法
用于强制转换成 ognl 表达式
当一个标签中的属性被翻译成字符串的时候,用%进行修饰,
告诉标签,这是一个OGNL表达式,让其按照OGNL表达式进行解析。 相当于强制转换。
如:
<%
request.setAttribute("name","两个蝴蝶飞");
%>
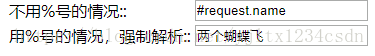
<s:textfield name="name" value="#request.name"
label="不用%号的情况:"/> <br/>
<s:textfield name="name" value="%{#request.name}"
label="用%号的情况,强制解析:"/>

特别是在form表单中,后面有value="一个值" 的情况下,都用%{} 进行强制转换。
一.三 $的用法
这个$是ONGL的$,不是EL的,更不是Jquery的。 常用于配置文件中。
一.三.一 在db.properties文件中引用
<property name="driverClass" value="${jdbc.driverClass}"/>
一.三.二 在struts.xml中跳转时传递数据(如id.parentId)使用
<result name="success" type="redirectAction">User_list.action?parentId=${parentId}</result>
一.三.三 在国际化时使用,做占位符
user.success=欢迎${name}登录
##但常用的为下面这种 Java的MessageFormat也是用这种方式
user.success=欢迎{0}登录
一.三.四 在验证Validate框架中使用
<validators>
<field name="age">
<field-validator type="int">
<param name="min">18</param>
<param name="max">58</param>
<message>校验:年龄必须为${min}为${max}之间!</message>
</field-validator>
</field>
</validators>
二 UI 标签库
二.一 < s:form>标签的常用属性
<s:form action="Single_getData"
method="post" namespace="/" enctype="">
</s:form>
这好像都没有什么可以说的,直接看就能明白。
如果要访问的路径是:user/User_add.action, 那么可以写action="/user/User_add.action",namespace="/", 也可以写action="User_add.action",namespace="/user", 建议使用后者。因为有的时候第一种情况,是无法确定是加上/user,还是不加/user。
二.二 <s:hidden> 标签的常用属性
s:hidden学用来表示隐藏域,在修改实体的表单数据中,常将id隐藏起来。
<s:hidden name="id" value="%{id}"/>
有时候,有没有隐藏的id值,是区分添加对象还是修改对象的依据。如果这个id值不为空,那么就是修改,如果为空,那么就是添加。
二.三 <s:textfiled> 普通文本域
姓名:<s:textfield name="name" value="两个蝴蝶飞"
cssClass=".input" cssStyle="width:100px;" ></s:textfield>
重启启动服务器,便会显示出name了.

二.四 <s:password> 密码隐藏域
<s:password name="password" value="1"></s:password>
二.五 <s:file> 文件上传框
<s:file name="upload" label="文件上传"></s:file>
二.六 <s:textarea> 文本域
<s:textarea name="description" cols="20" rows="3" value="这才是真正显示的数据呢">这是自我描述</s:textarea>
真正显示数据是在value属性中显示的,在中间是不显示的,这一点与html中的textarea标签不一样。

二.七 <s:submit>提交按钮
<s:submit value="提交"/>
二.八 <s:reset> 重置按钮
<s:reset value="重置"></s:reset>
接下来,就是最重要的UI控件,单选框,复选框,选择框了。 说其重要,主要表现在数据回显的角度上看得。
在工作开发中,常常会用到 这三个框的回显。
用JS判断相对来说比较麻烦,用Struts自己封装的UI控制就相对简单了。
三. <s:radio> 单选框的设置与回显
三.一 前端设置
三.一.一 Map 形式前端设置
三.一.一.一 设置展示
<s:radio list="#{'1':'男','0':'女'}" name="sex" />
显示的样式便为:

三.一.一.一 设置默认选中
如果想设置选中的话, 用value值来确定。
<s:radio list="#{'1':'男','0':'女'}" name="sex" value="0"/>
上面是Map形式,也可以用list的形式
三.一.二 List 形式前端 设置
三.一.二.一 设置显示
<s:radio name="sex" list="{'男','女'}"/>

翻译成html为:

其中value与显示的label值是一样的。
三.一.二.二 设置默认选中
默认选择一个性别的话:
<s:radio name="sex" list="{'男','女'}" value="'女'"/>
其中注意,字符串用''进行括起来。
一般来说,性别sex这个数据是由后端来设置和显示的,sex这个字段会被放在一个常量的实体中,这个常量实体一般为:
三.二 后端设置
三.二.一 定义常量 pojo
常量表实体: SystemConn
package com.yjl.pojo;
/**
* @author 两个蝴蝶飞
* @version 创建时间:Aug 24, 2018 10:56:42 PM
* 类说明 常量表实体
*/
public class SystemConn {
/**
* @param id 编号主键
* @param key key值
* @param value 具体的值
* @param description 相关的描述
*/
private Integer id;
private String key;
private String value;
private String description;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getKey() {
return key;
}
public void setKey(String key) {
this.key = key;
}
public String getValue() {
return value;
}
public void setValue(String value) {
this.value = value;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public SystemConn() {
super();
}
public SystemConn(Integer id, String key, String value, String description) {
super();
this.id = id;
this.key = key;
this.value = value;
this.description = description;
}
@Override
public String toString() {
return "SystemConn [id=" + id + ", key=" + key + ", value=" + value + ", description=" + description + "]";
}
}
三.二.二 创建Action 获取数据 RadioAction
public class RadioAction extends ActionSupport{
private static final long serialVersionUID = 1L;
public String showData(){
List<SystemConn> sexList=new ArrayList<SystemConn>();
//模拟数据
SystemConn s1=new SystemConn(1,"sex","男","男性");
SystemConn s2=new SystemConn(2,"sex","女","女性");
SystemConn s3=new SystemConn(3,"sex","保密","保密");
//将数据添加到集合中
sexList.add(s1);
sexList.add(s2);
sexList.add(s3);
//将性别的集合放置到Request域中
ActionContext.getContext().put("sexList",sexList);
return "radio";
}
}
三.二.三 struts.xml 文件 配置
<!-- 配置radio 单选按钮显示 -->
<action name="Radio_*" class="com.yjl.web.action.RadioAction" method="{1}">
<result name="radio">/WEB-INF/content/radio.jsp</result>
</action>
三.二.四 前端展示 /content/radio.jsp
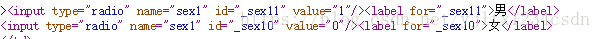
<s:radio list="#request.sexList" listKey="id" listValue="value"
name="sex" />
输入网址: http://localhost:8080/Struts_Data/Radio_showData, 进行相应的展示数据

用list,listKey,listValue来进行相应的显示,翻译后的html为:

其中可以发现,listKey代表的是实际的值,listValue为页面显示的值,list自然为要显示的后端数据。
三.二.四 前端显示设置默认选中
其中如果设置默认选中的话,如默认选中第二个女: 只需要添加一个value集合即可。
<s:radio list="#request.sexList" listKey="id" listValue="value"
name="sex" value="#request.sexList[1].id"/>
这样就默认选中第二个了.
也可以使其选中男性,直接用准确的值表示,如:
<s:radio list="#request.sexList" listKey="id" listValue="value"
name="sex" value="2"/>
现在只是在页面上全部显示出来能够选择的属性
三.三 对象配置展示
实际开发中是将User中的sex显示出来,然后选中相应的radio。
需要将User与SystemConn进行相应的关联。(User类中已经存在一个sex普通值了,暂时多添加一个gender来表示.sex仍然不去掉).
三.三.一 User.java 添加对象属性
在User.java中
/**
* @param gender 要演示的性别
*/
private SystemConn gender;
实现它的setter和getter方法。
三.三.二 后端设置
在后端程序中:
public String showData2(){
//存储常量性别的集合
List<SystemConn> sexList=new ArrayList<SystemConn>();
//模拟数据
SystemConn s1=new SystemConn(1,"sex","男","男性");
SystemConn s2=new SystemConn(2,"sex","女","女性");
SystemConn s3=new SystemConn(3,"sex","保密","保密");
//将数据添加到集合中
sexList.add(s1);
sexList.add(s2);
sexList.add(s3);
//将性别的集合放置到Request域中
ActionContext.getContext().put("sexList",sexList);
//设置用户
User user7=new User(7,"两个蝴蝶飞","123","男",24,"在下");
//设置性别之间的关联gender
user7.setGender(s1);
//将user7用户放置到ValueStack的栈顶
ActionContext.getContext().getValueStack().push(user7);
return "radio";
}
三.三.三 配置struts.xml 文件
不需要改变,不动。
三.三.四 /content/radio 页面编写
在前端jsp页面中:
${name}的性别是:
<s:radio list="#request.sexList" listKey="id" listValue="value"
name="gender" value="%{gender.id}"/>
输入网址: http://localhost:8080/Struts_Data/Radio_showData2, 进行相应的展示数据

有的时候,为了简单开发,会将性别这个字段设置成普通的字符串String sex,而不是SystemConn gender,
也就是并不让User表与SystemConn表外键关联性别。
这个时候,前端的编写成 为:
${name}的性别是:
<s:radio list="#request.sexList" listKey="value" listValue="value"
name="sex" value="%{sex}"/>
四. <s:checkboxlist>复选框的设计与回显
用的是s:checkboxlist, 而不是 s:checkbox
与<s:radio /> 基本相同,这里就简化书写了
四.一 前端形式表达
四.一.一 前端 Map 形式表达
map形式表达:
<s:checkboxlist name="hobbys" list="#{'1':'读书','2':'写小说','3':'编程'}" value="{'2','3'}"></s:checkboxlist>
四.一.二 前端 List 形式表达
list形式表达:
<s:checkboxlist name="hobbys" list="{'读书','写小说','编程'}" value="{'写小说','编程'}"></s:checkboxlist>

其中 value表示选中哪一个。 用value="{}" 集合形式进行表示。
四.二 对象配置展示
从后端向前端传递数据,然后显示在前端。 将上面的SystemConn gender,改改, 只是radio是一个对象,checkboxlist成为一个集合了。(常用于权限的选择和修改)
四.二.一 User.java 类
在User.java中
/**
* @param hobbys 要演示的爱好
*/
private List<SystemConn> hobbys=new ArrayList<SystemConn>();
实现setter和getter方法
四.二.二 CheckBoxListAction
在CheckBoxListAction中
public class CheckBoxListAction extends ActionSupport{
private static final long serialVersionUID = 1L;
public String getData(){
//存储常量爱好的集合
List<SystemConn> hobbysList=new ArrayList<SystemConn>();
//模拟数据
SystemConn s1=new SystemConn(1,"hobbys","读书","读书");
SystemConn s2=new SystemConn(2,"hobbys","写小说","写小说");
SystemConn s3=new SystemConn(3,"hobbys","编程","编程");
SystemConn s4=new SystemConn(4,"hobbys","唱歌","唱歌");
//将数据添加到集合中
hobbysList.add(s1);
hobbysList.add(s2);
hobbysList.add(s3);
hobbysList.add(s4);
//将爱好的集合放置到Request域中
ActionContext.getContext().put("hobbysList",hobbysList);
//设置用户
User user7=new User(7,"两个蝴蝶飞","123","男",24,"在下");
//设置爱好之间的关联hobbys
user7.getHobbys().add(s2);
user7.getHobbys().add(s3);
//将user7用户放置到ValueStack的栈顶
ActionContext.getContext().getValueStack().push(user7);
return "checkbox";
}
}
四.二.三 配置struts.xml 文件
<!-- 配置checkboxList 多选框显示 -->
<action name="CheckBoxList_*" class="com.yjl.web.action.CheckBoxListAction" method="{1}">
<result name="checkbox">/WEB-INF/content/checkbox.jsp</result>
</action>
四.二.四 编写 /content/checkbox.jsp 页面
在前端界面上显示:
${name}的爱好是:
<s:checkboxlist name="hobbys" list="#request.hobbysList"
listKey="id" listValue="value" value="hobbys.{id}"></s:checkboxlist>
注意此时value的写法: value="hobbys.{id}" 即可。
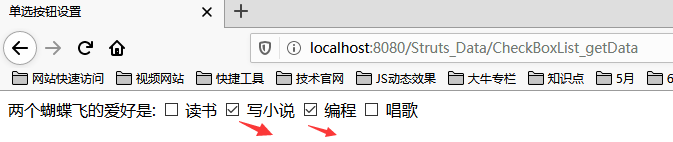
输入网址: http://localhost:8080/Struts_Data/CheckBoxList_getData
展示数据为:

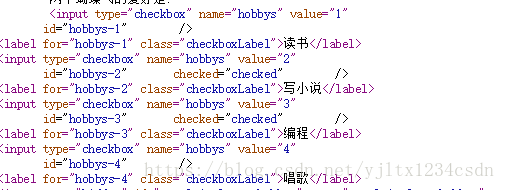
html解析如下所示。

四.三 设置成字符串集合
有的时候,爱好并不会做成对象关联,很可能只是一个普通的字符串,而且这个字符串是用户自己定义的,这个时候爱好只是一个普通的字符串。
四.三.一 User.java 中扩展
User.java中
/**
* @param loves 要演示的字符串爱好
*/
private List<String> loves=new ArrayList<String>();
四.三.二 CheckBoxListAction 添加方法
Action中
public String getData2(){
///存储常量爱好的集合
List<String> lovesList=new ArrayList<String>();
lovesList.add("读书");
lovesList.add("写小说");
lovesList.add("编程");
lovesList.add("唱歌");
//将爱好的集合放置到Request域中
ActionContext.getContext().put("lovesList",lovesList);
//设置用户
User user7=new User(7,"两个蝴蝶飞","123","男",24,"在下");
//设置爱好之间的关联hobbys
user7.getLoves().add("写小说");
user7.getLoves().add("编程");
//将user7用户放置到ValueStack的栈顶
ActionContext.getContext().getValueStack().push(user7);
return "checkbox";
}
四.三.三 配置struts.xml 文件
不需要改变
四.三.四 编写 /content/checkbox.jsp 页面
前端界面
<s:checkboxlist name="loves" list="#request.lovesList"></s:checkboxlist>
value不需要写,struts2给封装好了,不写value时,只要保证name="loves" 与User.java中Loves属性名一致,就可以正常相应的回显。
输入网址: http://localhost:8080/Struts_Data/CheckBoxList_getData2 ,
就可以显示:

五. <s:select> </s:select> 选择框
五.一 前端展示
五.一.一 前端map 展示
map类型表示:
<s:select name="education" list="#{'1':'初中','2':'高中','3':'大学','4':'研究生'}"
value="3" headerKey="" headerValue="----请选择学历-------"></s:select>
五.一.二 前端 list 展示
也可以用list类型进行表示
<s:select name="education" list="{'初中','高中','大学','研究生'}"
value="'大学'" headerKey="" headerValue="----请选择学历-------"></s:select>
map时 key表示传递的真实数据,value表示在页面上显示的数据。
list时,key与value的值相同,与<s:radio> <s:checkboxlist> 用法基本一样。

k只是 select选择框也是可以进行多选的,有一个multiple的属性,值为true或者false(默认为false)
<s:select name="education" list="#{'1':'初中','2':'高中','3':'大学','4':'研究生'}"
value="{'1','3'}" headerKey="" headerValue="----请选择学历-------"
multiple="true" size="6"></s:select>
不能用multiple="multiple",这样是显示不出来的,也不能单独一个multiple,会报错的,
必须设置成 multiple="true" 。
size为显示的数目,如果要显示的数目过多,而数据量小,那么下面会用空格进行填充。

从后台传递学历的值来进行显示。
五.二 学历是单个值的普通字段情况
五.二.一 User.java 类
User.java中添加education 学历的属性值
/**
* @param education 学历
*/
private String education;
实现 setter 和 getter 方法
五.二.二 创建SelectAction.java
SelectAction
public class SelectAction extends ActionSupport{
private static final long serialVersionUID = 1L;
public String getData(){
//存储常量学历的集合
List<String> eduList=new ArrayList<String>();
eduList.add("初中");
eduList.add("高中");
eduList.add("大学");
eduList.add("研究生");
//将学历的集合放置到Request域中
ActionContext.getContext().put("eduList",eduList);
//设置用户
User user7=new User(7,"两个蝴蝶飞","123","男",24,"在下");
user7.setEducation("大学");
//将user7用户放置到ValueStack的栈顶
ActionContext.getContext().getValueStack().push(user7);
return "select";
}
}
五.二.三 配置 struts.xml 文件
<!-- 配置select 多选框显示 -->
<action name="Select_*" class="com.yjl.web.action.SelectAction" method="{1}">
<result name="select">/WEB-INF/content/select.jsp</result>
</action>
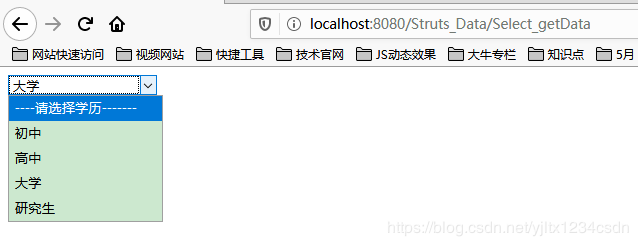
五.二.四 编写 /content/select.jsp 页面
在前端界面:
<s:select name="education" list="#request.eduList"
value="%{education}" headerKey="" headerValue="----请选择学历-------"></s:select>
输入网址: http://localhost:8080/Struts_Data/Select_getData
会显示:

五.三 学历是多个普通值的情况,可以多选
五.三.一 User.java 中添加集合属性 educations
User.java
/**
* @param educations 学历多选
*/
private List<String> educations=new ArrayList<String>();
当为集合时,需要在类中就直接实例化,避免出现空指向的问题。
实现setter 和getter 方法
五.三.二 SelectAction 中添加新方法 getData2()
public String getData2(){
List<String> eduList=new ArrayList<String>();
eduList.add("初中");
eduList.add("高中");
eduList.add("大学");
eduList.add("研究生");
//将学历的集合放置到Request域中
ActionContext.getContext().put("eduList",eduList);
//设置用户
User user7=new User(7,"两个蝴蝶飞","123","男",24,"在下");
user7.getEducations().add("大学");
user7.getEducations().add("研究生");
//将user7用户放置到ValueStack的栈顶
ActionContext.getContext().getValueStack().push(user7);
return "select";
}
五.三.三 配置struts.xml
不需要改变
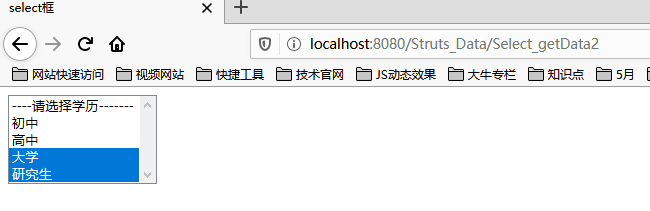
五.三.四 编写 /content/select.jsp 页面
前端:
<s:select name="educations" list="#request.eduList"
headerKey="" headerValue="----请选择学历-------"
multiple="true" size="%{#request.eduList.size+1}"></s:select>
这个时候,不需要写value="" ,size时用size+1,+1加的是上面的头
输入网址: http://localhost:8080/Struts_Data/Select_getData2
显示:

五.四 学历是单个对象(常用于显示学生所在的专业,班级和学院)
五.四.一 User.java
User.java
/**
* @param education1 学历
*/
private SystemConn education1;
实现setter 和getter 方法
五.四.二 编写 SelectAction,添加 getData3() 方法
Action中
public String getData3(){
List<SystemConn> eduList=new ArrayList<SystemConn>();
//模拟数据
SystemConn s1=new SystemConn(1,"edu","初中","初中");
SystemConn s2=new SystemConn(2,"edu","高中","高中");
SystemConn s3=new SystemConn(3,"edu","大学","大学");
SystemConn s4=new SystemConn(4,"edu","研究生","研究生");
//将数据添加到集合中
eduList.add(s1);
eduList.add(s2);
eduList.add(s3);
eduList.add(s4);
//将学历的集合放置到Request域中
ActionContext.getContext().put("eduList",eduList);
//设置用户
User user7=new User(7,"两个蝴蝶飞","123","男",24,"在下");
user7.setEducation1(s3);
//将user7用户放置到ValueStack的栈顶
ActionContext.getContext().getValueStack().push(user7);
return "select";
}
五.四.三 配置struts.xml
不需要配置
五.四.四 编写 select.jsp 页面
前端页面:
<s:select name="education1" list="#request.eduList"
listKey="id" listValue="value"
headerKey="" headerValue="----请选择学历-------"
value="%{education1.id}"
></s:select>
其中,添加了两个属性, listKey, listValue, 其中listKey表示的是真正传递的数据,listValue为页面上显示的数据。
五.五 学历是多个List对象(常用于角色的选择)
五.五.一 User.java
User.java
/**
* @param educations 学历
*/
private List<SystemConn> educations1=new ArrayList<SystemConn>();
实现setter 和getter 方法
五.五.二 SelectAction 中添加 getData4() 方法
Action
public String getData4(){
List<SystemConn> eduList=new ArrayList<SystemConn>();
//模拟数据
SystemConn s1=new SystemConn(1,"edu","初中","初中");
SystemConn s2=new SystemConn(2,"edu","高中","高中");
SystemConn s3=new SystemConn(3,"edu","大学","大学");
SystemConn s4=new SystemConn(4,"edu","研究生","研究生");
//将数据添加到集合中
eduList.add(s1);
eduList.add(s2);
eduList.add(s3);
eduList.add(s4);
//将学历的集合放置到Request域中
ActionContext.getContext().put("eduList",eduList);
//设置用户
User user7=new User(7,"两个蝴蝶飞","123","男",24,"在下");
user7.getEducations1().add(s3);
user7.getEducations1().add(s4);
//将user7用户放置到ValueStack的栈顶
ActionContext.getContext().getValueStack().push(user7);
return "select";
}
五.五.三 配置struts.xml 文件
不需要改变
五.五.四 编写 /content/select.jsp 页面
<s:select name="education1" list="#request.eduList"
listKey="id" listValue="value"
headerKey="" headerValue="----请选择学历-------"
value="%{educations1.{id}}" multiple="true" size="%{#request.eduList.size+1}"
></s:select>
注意此时value的写法. educations.{id}
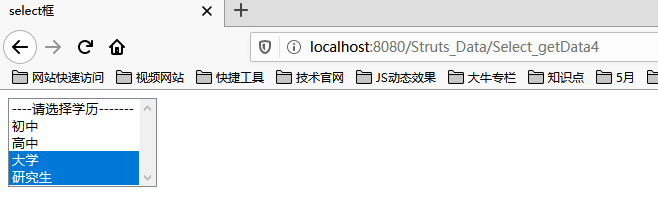
输入网址: http://localhost:8080/Struts_Data/Select_getData4
运行结果:

这就是struts的UI标签的常用用法。
本章节代码链接为:
链接:https://pan.baidu.com/s/1uen9t3Jm2yHfz0Zicr__Vg
提取码:t1jl
谢谢您的观看!!!

