一键登录功能实现
先说一下需求:
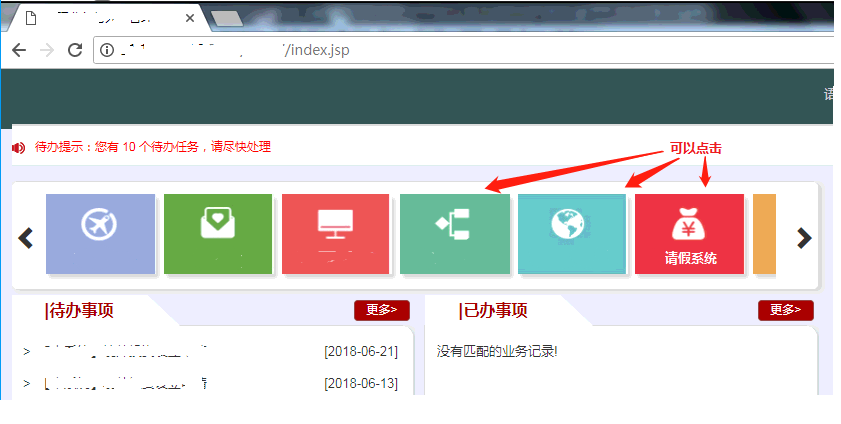
如下图,当用户登录我们系统之后,如果用户在请假系统中也有对应的账号,那么用户点击请假系统图标,则打开一个新的页签,直接登录到请假系统的首页;如果没有账号则在新页签中展示请假系统的登录页面。

以下是具体实现方案的UML序列图:

说明:
1、用户在首页点击请假系统后,通过js脚本,触发window.open()方法,打开一个新的页签,此方法url为本系统的getAskForLeaveSSOUrl()方法;
2、getAskForLeaveSSOUrl()方法会组织client_id,同时使用client_secret对当前用户在请假系统中的username进行AES加密,然后根据请假系统给出的接口 进行调用,传输两个参数;
(如何获取用户在请假系统中的username呢?需要提前两个项目进行数据交互,然后在我们本地进行建立映射表,但新用户来了就需要手动在数据库添加映射关系,比较麻烦;
另外一种方式是使用统一的用户名,比如所有员工的用户名就是公司邮箱@的前缀,这样就能保证用户在所有系统的用户名都是一样的,我们就是这样做的)。
3、请假系统根据参数client_id取出client_secret然后解密,获取username,同时生成随机数code,并进行code值与username的绑定,然后存到redis缓存中,设置expire为10秒。请假系统拼接登录url,添加code值,再使用
client_secret对整个url加密,返回此字符串;
4、本系统解密此字符串,获取登录的url,然后return "redirect:"+url。即:重定向用户浏览器到请假系统里去。
eg: Http://www.xxx.com.cn/CGGL/login/testsso.rf?code=E25AekQ2539bP90
5、请假系统取出参数code,校验是否过期以及是否没有使用过,然后获取绑定的username,进行模拟登录。
这种方式要有一个前提,就是要让请假系统对我们本系统是信任的,信任依据就是client_id和client_secret,允许我们系统通过username就可以登录请假系统。



