盒子模块
CSS盒子模型
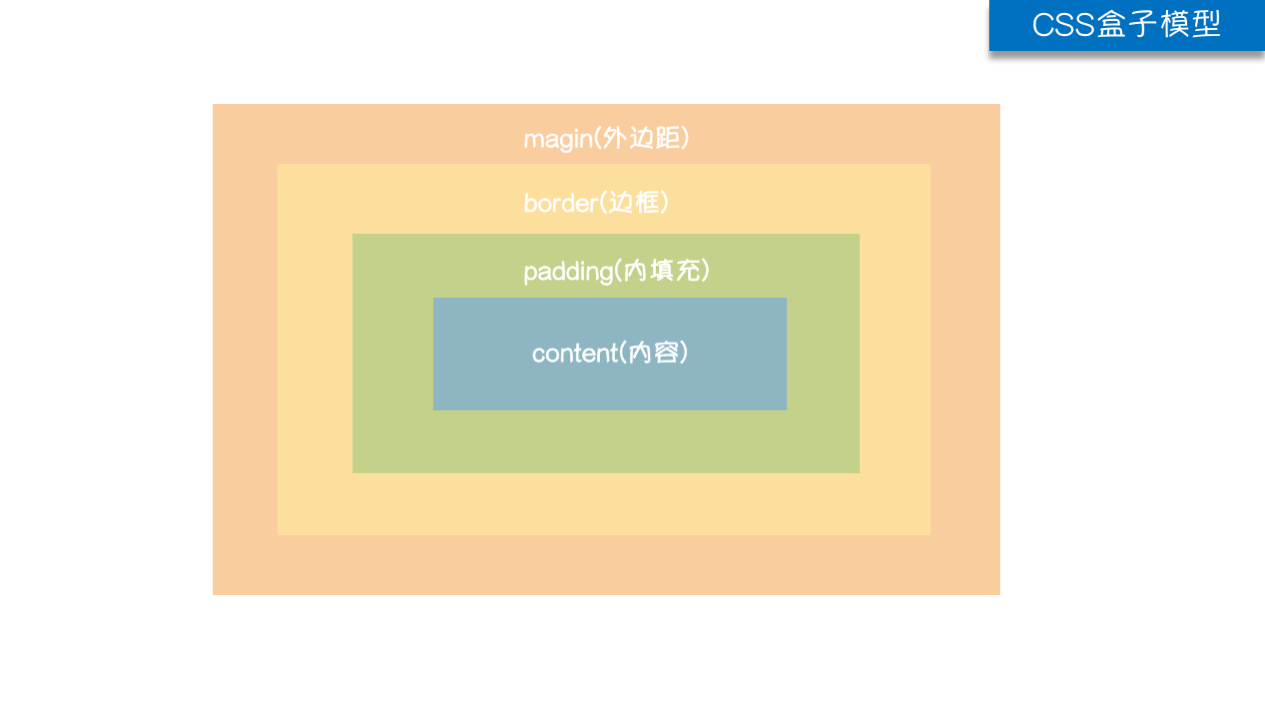
HTML文档中的每个元素都被描绘成矩形盒子,这些矩形盒子通过一个模型来描述其占用空间,这个模型称为盒子模型。 盒子模型通过四个边界来描述:margin(外边距),border(边框),padding(内填充),content(内容区域)width(内容宽度),height(内容高度)如图所示:
 border(边框)
border(边框)
边框的三个要素:粗细、线性、颜色
注意点:1、如果颜色不写,默认是黑色
2、如果粗细不写,则不显示,只写线性样式,默认的上下左右只有3px的宽度 solid默认的是黑色
3、border会改变元素的实际大小
4、背景色会渲染到border区域
边框常用值:
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
示例:
.box{ width: 200px; height: 200px; /*border: 5px solid red;*/ /*按照3要素*/ /*border-width: 5px; border-style: solid; border-color: red;*/ /*border-width: 5px 10px; border-style: solid dotted double dashed; border-color: red green yellow; */ /* 按照方向分*/ /*border-top-width: 10px; border-top-color: red; border-top-style: solid; border-right-width: 10px; border-right-color: red; border-right-style: solid; border-bottom-width: 10px; border-bottom-color: red; border-bottom-style: solid; border-left-width: 10px; border-left-color: red; border-left-style:solid;*/ /*border: none;*/ /*设置border没有样式*/ /*border-left: none;*/ /*border-top: 0;*/ border-left: 10px solid red; }
padding(内边距)
padding:内边距 控制内容到边框的距离
1.只写一个padding代表四个方向,也可以单独指定某一个方向
2.元素设置了padding值是额外家在原来大小之上的width+padding。如果不想改变实际大小,那就在width-padding对应方向的值
3.padding是添加给父级的,改变的是父级包含的内容的位置,自身位置不变
4.简写方法 1)一个值:4个方向 2)两个值:上下 左右 3)三个值:上 左右 下 4)四个值:上 右 下 左(顺时针方向) 注意:padding不支持负值
示例:
.box{ width: 300px; height: 300px; /*padding: 30px;*/ background-color: red; /*border: 5px solid yellow;*/ /*小属性设置*/ /*padding-top: 30px; padding-right: 30px; padding-bottom: 30px; padding-left: 30px;*/ /*综合属性设置,用空格隔开*/ /*上 右 下 左*/ /*padding: 20px 30px 40px 50px ;*/ /*上 左右 下*/ /*padding: 20px 30px 40px;*/ /* 上下 左右*/ /*padding: 20px 30px;*/ /*上下左右*/ padding: 20px; }
margin(外边距)
margin: 外边距 控制元素与元素之间的距离
1、margin 的4个方向
2、margin会改变实际大小,背景色不会渲染到margin区域 这个区域会以空白显示,但是也属于盒子的一部分 3、margin是添自身的,如果哪个想要改变自己的位置,就给谁添加margin html的部分标签自带margin padding p body ul
*{ padding: 0; margin: 0; } div{ width: 300px; height: 300px; border: 1px solid red; background-color: green; /*margin: 20px;*/ margin-top: 30px; margin-left: 50px; margin-bottom: 100px; } p{ border: 1px solid green; }
总结:


